1) 자바스크립트 객체 멤버 실험:
var f = function d () {
this.a = "a";/*이 문장을 실행하면 f.a도 d.a도 없습니다. window.a*/
var b = "b";/* 지역 변수*/
};
var o = { ff: function () {
var a = "a"; /*지역 변수*/
this.b = "b"; *이 문장은 o.b*/
}
};
function Man(){
this.age = 30
Man.prototype.sex = 1; ;
Man.prototype.name = function () {
};
디버거;/*첫 번째 중단점*/
o.ff(); m = new Man()
디버거; /*두 번째 중단점*/
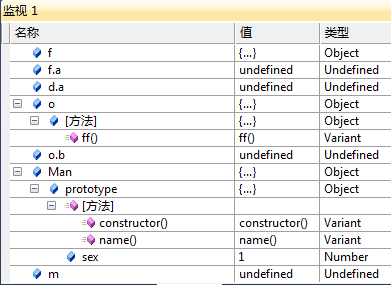
첫 번째 중단점에서 개체 멤버의 존재:
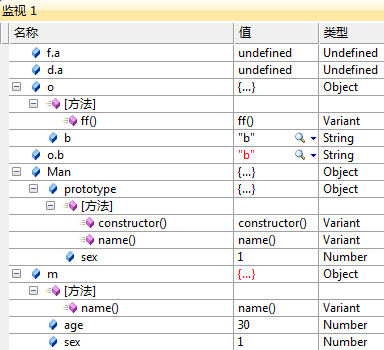
두 번째 중단점에서 개체 멤버의 존재: 
한 문장: js 함수에 관해: 이것은 함수 외부에서 가장 가까운 수준에 있는 객체를 나타내고, 중첩된 함수의 내부 함수 내의 this는 창 객체를 나타냅니다. 
}
Ghost.prototype.setName = 함수(_name) {
this.name = _name;
}
function Man(_name){
this.age = 30;
this.ghost = new Ghost("인스턴스 변수" _name); 🎜> };
Man.prototype.ManGhost = new Ghost("공유 변수");
var a = new Man("a")
var b = new Man("b");
var amg = a.ManGhost.setName("a의 공유 변수만 설정했습니다.")
디버거; /*첫 번째 중단점*/
var ag = a.ghost
var bg; = b.ghost;
var bmg = b.ManGhost;
디버거; /*두 번째 중단점*/
첫 번째 중단점까지 실행:
단순변수와 객체변수의 차이점
 .prototype으로 정의된 멤버를 사용하세요. 멤버가 단순 변수인 경우 각 개체 인스턴스에는 자체 복사본이 있습니다. (예: Man.prototype.noObejctVar)
.prototype으로 정의된 멤버를 사용하세요. 멤버가 단순 변수인 경우 각 개체 인스턴스에는 자체 복사본이 있습니다. (예: Man.prototype.noObejctVar)
.prototype으로 정의된 멤버를 사용하세요. 멤버가 개체 변수인 경우 각 개체 인스턴스는 개체의 동일한 복사본을 공유합니다. (예: Man.prototype.ManGhost) 왜 그런 차이가 있나요? ManGhost 변수와 noObjectVar 변수는 둘 다 .prototype을 사용하여 정의된 멤버입니다. 단지 유형이 다를 뿐이므로 액세스하고 사용하는 방법이 다릅니다. 단지 ManGhost 변수가 새로운 객체를 저장하고, noObjectVar 변수가 그 값(또는 특정 값에 대한 참조)을 저장한다는 것입니다. 즉, ManGhost는 이를 통해 객체를 조작할 수 있습니다. 참조 및 noObjectVar 변수 메모리 저장도 일종의 값 참조가 될 수 있지만 이 참조를 사용하여 작동할 수는 없습니다.
다른 시각으로 보기noObjectVar 변수는 문자열 객체에 대한 참조를 저장합니다.
a.noObjectVar="새 문자열 a"; 이는 noObjectVar가 원래 문자열 객체 참조에서 새 문자열 객체 참조를 가리킨다는 의미입니다. (새 문자열 객체가 원래 문자열 객체를 덮어쓴다고도 할 수 있습니다.)
a.ManGhost=new Ghost("a");
b.ManGhost=new Ghost("b");
이렇게 하면 a와 b 사이의 공유 객체에는 문제가 없습니다. 그러나 프로토타입 시 새 객체를 정의하는 것은 낭비입니다. 그러나 ManGhost에서 .prototype을 사용하는 것은 잘못되었습니다.
.prototype을 사용하여 멤버 함수와 공유 변수를 정의하는 것이 올바른 사용법입니다.
자바스크립트를 사용하여 클래스를 올바르게 정의하려면 [기술 메모] 클래스 사양을 정의하는 자바스크립트를 참조하세요
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?Mar 18, 2025 pm 03:16 PM이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 jQuery 매트릭스 효과Mar 10, 2025 am 12:52 AM
jQuery 매트릭스 효과Mar 10, 2025 am 12:52 AM매트릭스 영화 효과를 페이지에 가져 오십시오! 이것은 유명한 영화 "The Matrix"를 기반으로 한 멋진 jQuery 플러그인입니다. 플러그인은 영화에서 클래식 그린 캐릭터 효과를 시뮬레이션하고 사진을 선택하면 플러그인이 숫자로 채워진 매트릭스 스타일 사진으로 변환합니다. 와서 시도해보세요. 매우 흥미 롭습니다! 작동 방식 플러그인은 이미지를 캔버스에로드하고 픽셀 및 색상 값을 읽습니다. data = ctx.getImageData (x, y, settings.grainsize, settings.grainsize) .data 플러그인은 그림의 직사각형 영역을 영리하게 읽고 jQuery를 사용하여 각 영역의 평균 색상을 계산합니다. 그런 다음 사용하십시오
 간단한 jQuery 슬라이더를 만드는 방법Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법Mar 11, 2025 am 12:19 AM이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 Angular로 CSV 파일을 업로드하고 다운로드하는 방법Mar 10, 2025 am 01:01 AM
Angular로 CSV 파일을 업로드하고 다운로드하는 방법Mar 10, 2025 am 01:01 AM데이터 세트는 API 모델 및 다양한 비즈니스 프로세스를 구축하는 데 매우 필수적입니다. 그렇기 때문에 CSV 가져 오기 및 내보내기가 자주 필요한 기능인 이유입니다.이 자습서에서는 각도 내에서 CSV 파일을 다운로드하고 가져 오는 방법을 배웁니다.
 JavaScript로 구조 마크 업 향상Mar 10, 2025 am 12:18 AM
JavaScript로 구조 마크 업 향상Mar 10, 2025 am 12:18 AMJavaScript를 사용하여 강화 된 구조적 태그를 향상 시키면 파일 크기를 줄이면 웹 페이지 컨텐츠의 접근성 및 유지 관리 가능성을 크게 향상시킬 수 있습니다. JavaScript는 인용 속성을 사용하여 참조 링크를 블록 참조에 자동으로 삽입하는 등 HTML 요소에 기능을 동적으로 추가하는 데 효과적으로 사용될 수 있습니다. 구조화 된 태그와 JavaScript를 통합하면 페이지 새로 고침이 필요하지 않은 탭 패널과 같은 동적 사용자 인터페이스를 만들 수 있습니다. JavaScript가 웹 페이지의 기본 기능을 방해하지 않도록하는 것이 중요합니다. 고급 JavaScript 기술을 사용할 수 있습니다 (


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

뜨거운 주제
 1371
1371 52
52 38
38 19
19


