jquery 팝업 레이어 selector_jquery를 기반으로 하는 boxy 팝업 레이어 대화 상자 플러그인 확장 애플리케이션
우리는 디자인을 위해 인기 있는 jquery를 사용하는 동시에 확장 효과가 뛰어난 boxy 팝업 플러그인을 선택했습니다. (boxy에 대한 자세한 내용은 Zhang Xinxu의 블로그 http://www.zhangxinxu.com/을 참조하세요. wordpress/?p=318). 다음은 선택자 프레임워크로서 boxy의 적용을 소개합니다.
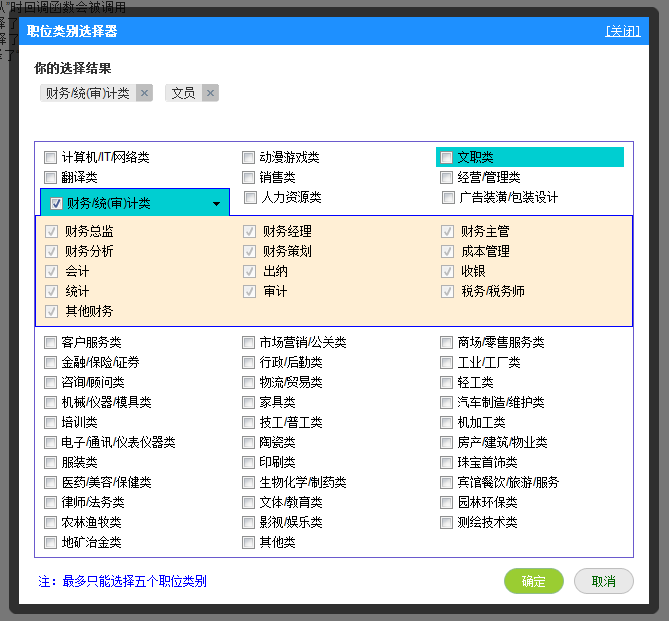
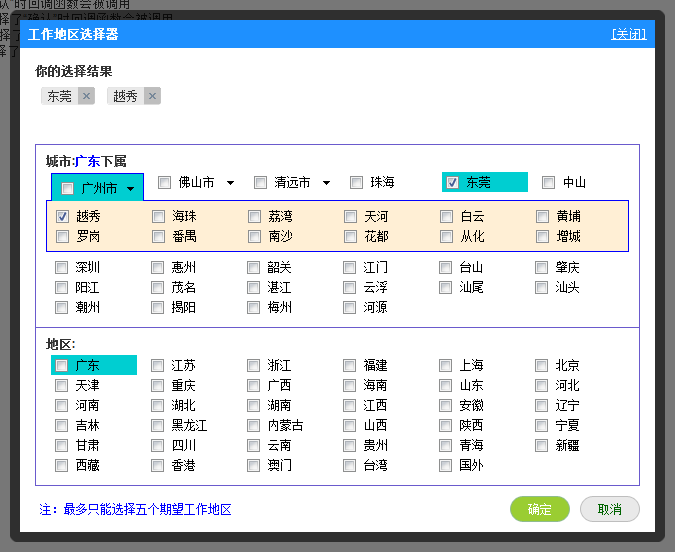
채용사이트를 이용해보신 분들이라면 셀렉터(업종, 직책, 지역을 선택하실 때 클릭하시면 뜨는 내용)에 대해 잘 알고 계실 거라 믿습니다. 주로 IE6을 겨냥한 스타일 디버깅에 있습니다. 여기서는 산업, 직위 및 지역 선택기를 소개합니다. 다운로드한 데모에는 이 세 가지 선택기가 포함되어 있습니다.
산업 선택기: 연결 없음, 호출 문은 Boxy.industry(value, callback, options)이고, 매개변수 값은 선택된 값 숫자 집합(문자열 유형, 쉼표로 구분)이며, 콜백은 다음과 같습니다. 콜백 함수를 정의할 수 있으며, 콜백에 전달되는 값은 업종 선택기(문자열 유형, 쉼표로 구분)에서 선택한 항목의 숫자 집합이며, 옵션은 boxy 플러그인의 선택적 매개변수입니다.
호출 예: 1번과 2번 산업을 선택하고 선택기 제목을 "Industry Category Selector"로 정의합니다.
$("#industry").click(function() {
Boxy.industry("1,2", function(val) {
alert("선택한 항목: " val); { title: "산업 카테고리 선택기" })
return false
 호출 예: 직업 하위 범주 번호 1, 직업 범주 번호 2를 선택하고 선택기 이름을 직위 범주 선택기로 정의
호출 예: 직업 하위 범주 번호 1, 직업 범주 번호 2를 선택하고 선택기 이름을 직위 범주 선택기로 정의 }, { title: "위치 카테고리 선택기" })
return false;
위치 선택기: 세 개의 캐스케이드, 호출 문은 Boxy.area(value, 표시, 콜백, 옵션), 매개변수 값은 선택한 값입니다. 숫자 집합(문자열 유형) , 쉼표로 구분되며, p로 시작하는 것은 지방 선택을 의미하고, c로 시작하는 것은 도시 선택을 의미하고, d로 시작하는 것은 카운티 선택을 의미합니다. 표시된 매개변수는 표시되는 지역의 수를 나타내며, 매개변수 콜백은 정의 가능합니다. 콜백 함수, 콜백에 전달된 값은 지역 선택기에서 선택한 항목의 숫자 집합(문자열 유형, 숫자는 쉼표로 구분됨)이고 옵션은 boxy 플러그인의 선택적 매개 변수입니다.
호출 예: 1과 2번 카운티 또는 구역을 선택하고 선택기의 이름을 작업 영역 선택기로 정의

코드 복사
return false

버그가 있습니다:
1. IE6 체크박스의 여백 설정이 왜곡됩니다. IE6의 체크박스 테두리 지우기는 유효하지 않지만 다른 브라우저에서는 유효합니다. 사람들은 스타일을 통일하기 위해 전체적으로 입력 여백/패딩을 0으로 설정합니다. IE6은 무시할 수만 있습니다.
2. IE8 환경에서 CSS 설정 옵션 의 호버 효과가 느리거나 응답하지 않는 경우가 있습니다. 이 문제는 IE6을 포함한 다른 브라우저에서는 발생하지 않으며, js 코드 솔루션은 다음과 같습니다. 옵션이 아닙니다. 코드 호버 응답이 여전히 약간 느립니다. IE8에 왜 이런 문제가 있는지 이해가 되지 않습니다.
3. IE6에서는 지나치게 긴 선택 항목의 표시 영역이 부족하여 상위 태그에 자동으로 표시되지 않고 대신 표시되는 텍스트가 선택한 항목 자체에 표시됩니다. 스타일에 앨리어싱이 발생합니다. 이 문제를 해결하는 방법을 모르겠습니다. 누구든지 알려주실 수 있나요?
4. 아직 찾지 못했습니다. (아마도 IE6에서 OK 버튼의 호버 효과에 대해 이야기하실 것입니다. 이것은 버그는 아니지만 관련이 없으며 너무 게으른 것이므로 변경할 수 없습니다. 레이블을 로 변경했지만 가 정말 마음에 들지 않아서 하루 종일 IE6에서 쓸데없는 일을 했습니다.
장점 :
1. 당연히 예쁘죠!
2. 세 개의 선택자는 각각 세 개의 계단식 관계의 선택자를 나타냅니다. 데모의 데이터 소스와 메인 프레임의 텍스트를 직접 수정하여 다른 선택자로 변경할 수 있습니다.
3. 아직 개선의 여지가 있는 데모의 CSS 스타일을 통합하여 게시할 수 있는 사람은 누구입니까?
선택기 외부 프레임의 둥근 모서리 효과는 png 이미지를 사용하여 구현된다는 점을 조용히 말씀드리겠습니다. 투명도를 변경하려면 IE6을 그대로 두고 이미지를 다시 실행해야 합니다. , 일반적으로 사용되는 또 다른 방법을 사용할 수 있습니다. 둥근 모서리 방법(그림 없음, CSS 스타일만), 이 방법은 boxy 플러그인에 작성되었으며(스타일 파일을 포함하여 주석 처리했습니다) 데모의 round-corner.html 파일에도 도입된 둥근 모서리 방법 이제 ExtendedBoxy.html이 선택기의 데모 파일입니다. Boxy에 대한 다른 두 개의 HTML 파일은 Zhang Xinxu가 작성했습니다. Zhang Xinxu의 블로그 http://www.zhangxinxu.com/php/에 좋은 내용이 많이 있습니다.
데모 다운로드 주소: /201011/yuanma/jquery-plugin-ExtendedBoxy.rar
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Dreamweaver Mac版
시각적 웹 개발 도구






