웹 개발자를 위한 필수 jQuery 플러그인 12가지_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:14:56965검색
현재 많은 jQuery 플러그인이 있으며 프로젝트 요구 사항에 따라 선택할 수 있지만 매우 유용하고 거의 모든 종류의 프로젝트에서 사용할 수 있는 플러그인도 있습니다. 여기서는 개발에서 가장 일반적으로 사용되는 12가지 jQuery 플러그인을 소개합니다.
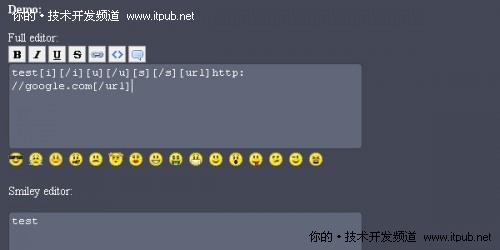
1. jQuery BBCode 편집기
다운로드 주소 : http://www.w3theme.com/jquery-bbedit/
Bbcode는 BBS, 포럼, 블로그 등 네트워크 애플리케이션에서 흔히 사용되는 입력 구문입니다. jQuery BbCode Editor는 매우 개인화된 bbcode 편집기를 생성하기 위한 사용자 정의 설정을 제공하며 해당 소스 코드는 필요에 따라 유연하게 수정할 수 있습니다.

2. 노출
다운로드 주소: http://plugins.jquery.com/project/Exposure/
Exposure는 방대한 양의 이미지를 처리할 수 있는 풍부하고 맞춤화된 시각적 경험을 만들기 위한 이미지 미리보기 플러그인입니다.

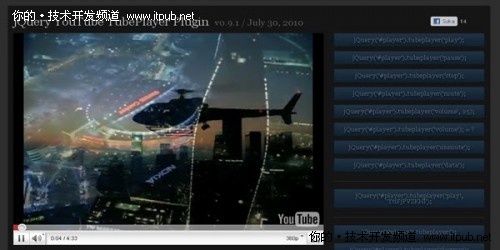
3. jQuery YouTube 플러그인
다운로드 주소: http://www.tikku.com/jquery-youtube-tubeplayer-plugin
이 플러그인은 기본적으로 표준 YouTube 플레이어 API입니다. 개발자는 일부 기능을 생략했지만 충분합니다.

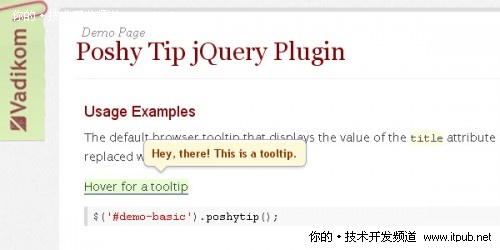
4. PoshyTip 툴팁
다운로드 주소: http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/
이를 사용하면 매우 세련되고 필요한 모든 기능을 갖춘 툴팁 상자를 쉽게 만들 수 있습니다.

5. InputNotes jQuery 플러그인
다운로드 주소: http://fredibach.ch/jquery-plugins/inputnotes.php#demo
정규식을 기반으로 텍스트 필드 아래에 주석을 추가하기 위한 jQuery 플러그인입니다.

6. 무한스크롤
다운로드 주소 : http://www.infinite-scroll.com/
이 플러그인을 사용하면 사용자가 웹사이트를 방문할 때 페이지를 넘길 필요가 없습니다. 실제로 다음 페이지의 내용을 미리 읽고 현재 페이지에 직접 추가합니다.

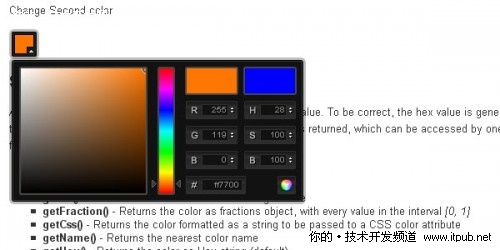
7. jQuery xColor 플러그인
다운로드 주소: http://www.xarg.org/project/jquery-color-plugin-xcolor/
간단하고 사용하기 쉬운 색상 혼합기입니다.

8. Bit.ly jQuery
다운로드 주소: http://www.moretechtips.net/2010/07/bitly-button-jquery-plugin-for-your.html
이 플러그인은 클릭수를 동적으로 표시할 수 있는 버튼(정사각형 또는 직사각형)을 생성할 수 있으며, 기사 리트윗 기능도 구현할 수 있습니다.

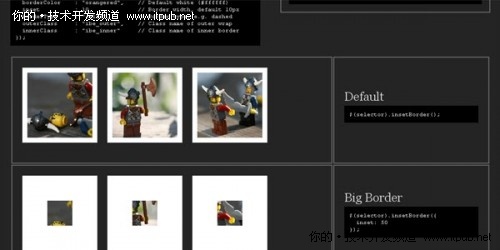
9. 테두리 삽입 효과
다운로드 주소: http://css-tricks.com/inset-border- effect/
아주 간단하면서도 깔끔한 효과입니다. 이미지에 테두리를 추가할 수 있습니다. 이 테두리는 CSS에서 만든 테두리와는 다른 이미지의 일부를 덮습니다.

10. 애플줌
다운로드 주소: http://tutorialzine.com/2010/06/apple-like-retina- effect-jquery-css/
더 이상 설명이 없습니다

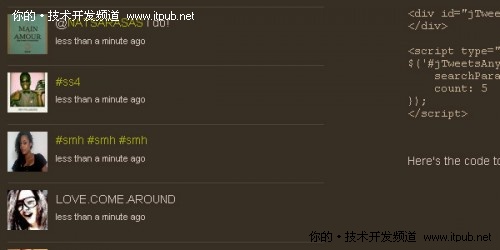
11. jTweetsAnywhere
다운로드 주소: http://thomasbillenstein.com/jTweetsAnywhere/
jTweetsAnywhere는 웹사이트에 Twitter 기능을 쉽게 추가할 수 있는 jQuery Twitter 가젯입니다.

12. 힌트를 이용한 양식 검증
다운로드 주소: http://www.icograma.com/nuestro-trabajo/open-source/jquery-form-validation-and-hints/jquery-form-validation-and-hints-client-side-form- 유효성 검사.html
이 jQuery 플러그인을 사용하면 양식 유효성 검사 개발 작업이 더 쉬워집니다. 일반적인 유효성 검사 규칙은 개발자가 직접 설정할 수 있도록 미리 설정되어 있습니다.


