IE6_jquery에서 jquery 기반 Colortip 정보 프롬프트 상자 플러그인의 표시 문제를 해결하는 방법
- WBOY원래의
- 2016-05-16 18:14:34834검색
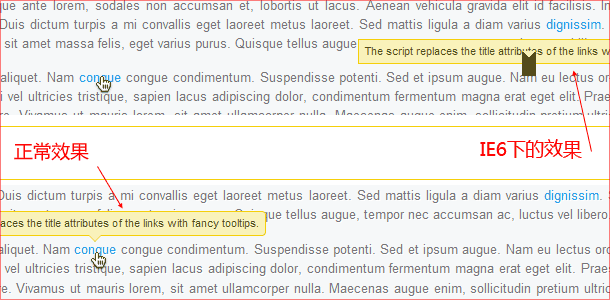
오늘 이 플러그인을 다시 검토해 본 결과, IE6에서 작동할 때 디스플레이가 비정상적이고 팁이 종종 우스꽝스러운 위치에 나타나는 것을 발견했습니다. 또 다른 문제는 팁의 표시 효과가 이미지를 전혀 사용하지 않기 때문에 모두 순수 CSS이기 때문에 CSS로 구현한 삼각형이 IE6에서는 작동하지 않고 컬러 영역이 표시되는데 매우 보기 흉하기 때문에 저는 그것을 바꾸고 싶다. 먼저 비교 사진을 찍어 보겠습니다.

js 코드에는 확실히 문제가 없습니다. 문제는 CSS에 있습니다. Colortip은 위치 지정을 위해 몇 가지 문제가 있을 수 있습니다. 그리고 IE6에서는 border-color:transparent 속성을 지원하지 않기 때문에 팁 아래의 삼각형에도 문제가 있습니다. 아래에서 수정해 보겠습니다.
플러그인의 colortip-1.0-jquery.css 파일을 열고 그 안에 다음 코드를 찾으세요.
코드 복사 코드는 다음과 같습니다.
.pointyTip,.pointyTipShadow{
/* 0x0 div에 두꺼운 투명 테두리를 설정하여 삼각형 만들기 */
border:6px solid transparent;
_border: 6px solid #123456; /*크로마 필터 사용을 위한 특수 색상 값 지정*/
bottom:-12px
height:0; %;
margin -left:-6px;
position:absolute;
width:0;
font-size:0; /*IE에서 빈 레이블은 글꼴 크기를 갖습니다. 0으로 설정하면 이 높이를 지울 수 있습니다*/
_filter:chroma(color=#123456) /*IE6용 크로마 필터를 사용하여 색상 #123456을 투명하게 필터링합니다*/
}
코드 복사 코드는 다음과 같습니다.
.pointyTipShadow{
/* 그림자 끝 부분이 1px 더 크므로 끝 부분의 테두리 역할을 합니다. */
border-width:7px
bottom:-14px
_bottom:-15px; 작은 삼각형의 위치가 더 정확해집니다*/
margin-left:-7px;
}
.colorTipContainer{
position:relative;
_zoom:1; /*이유는 모르겠지만 여기에 Zoom:1을 추가한 후 left:50%를 사용하여 IE6에서 올바른 위치를 얻을 수 있습니다. 인라인 요소에 레이아웃이 없나요? 정확하게 표현이 안되네요...*/
}
자, 여기서 수정이 완료되었습니다. 제 컴퓨터에서는 IEtester와 VMware 가상 머신을 사용한 XP IE6 테스트를 통과했습니다. 효과를 시험해 볼 수도 있습니다. 궁금한 점이 있으시면 피드백을 주시면 수정해 드리겠습니다. 코드는 이해하기 쉽습니다. 이해가 되지 않으면 플러그인을 사용하세요.
/* 그림자 끝 부분이 1px 더 크므로 끝 부분의 테두리 역할을 합니다. */
border-width:7px
bottom:-14px
_bottom:-15px; 작은 삼각형의 위치가 더 정확해집니다*/
margin-left:-7px;
}
.colorTipContainer{
position:relative;
_zoom:1; /*이유는 모르겠지만 여기에 Zoom:1을 추가한 후 left:50%를 사용하여 IE6에서 올바른 위치를 얻을 수 있습니다. 인라인 요소에 레이아웃이 없나요? 정확하게 표현이 안되네요...*/
}
자, 여기서 수정이 완료되었습니다. 제 컴퓨터에서는 IEtester와 VMware 가상 머신을 사용한 XP IE6 테스트를 통과했습니다. 효과를 시험해 볼 수도 있습니다. 궁금한 점이 있으시면 피드백을 주시면 수정해 드리겠습니다. 코드는 이해하기 쉽습니다. 이해가 되지 않으면 플러그인을 사용하세요.
플러그인 웹사이트
| 원본 DEMO | 수정된 DEMO 수정된 플러그인 다운로드 고급 브라우저에서 원본 버전과 수정된 DEMO의 효과는 동일하고 차이가 없다는 점을 덧붙이고 싶습니다. 하지만 IE6에서 사용해 보시면 아실 것입니다. 제가 수행한 이 사소한 작업이 이 플러그인을 좋아하는 친구들에게 편리함을 가져다주기를 바랍니다. ^_^
삼각형 효과를 구현하는 순수 CSS 방법에 대해서는 Mr. Think It의 기사를 참조하세요. 둥근 배경과 삼각형이라는 매우 상세하고 훌륭한 CSS 기술입니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

