jQuery 기록 정보
jQuery 기록 플러그인은 자바스크립트 애플리케이션에서 뒤로/앞으로 버튼과 북마크를 지원하는 데 도움이 됩니다. 애플리케이션 상태를 URL 해시에 저장하고 여기에서 상태를 복원할 수 있습니다. 애플리케이션 상태를 URL 해시에 저장하고 여기에서 상태를 복원할 수 있습니다.
jquery.history.js 다운로드
jquery.history.js 다운로드
jQuery 기록 플러그인은 Github에서 호스팅됩니다.
기록 jQuery 플러그인은 Github에서 호스팅됩니다.
개발은 프로젝트 페이지를 방문해 주세요.
개발은 프로젝트 페이지를 방문해 주세요.
지원되는 브라우저지원되는 브라우저
Internet Explorer 6, 7, 8
Safari 4 및 5
Safari 4 및 5
Google Chrome 4
Google Chrome 4
이것은 플러그인은 HTML5에 정의되어 있으며 대부분의 최신 브라우저에서 지원되는 hashchange 이벤트를 기반으로 구축되었습니다. 지원되지 않는 한 플러그인은 일부 대체 메커니즘에서 작동합니다. 이벤트는 HTML5를 지원하는 브라우저에서 정의되며 가장 현대적인 메커니즘입니다. 일부 백업 플러그인 프로젝트가 지원되지 않는 한:
setInterval로 location.hash 모니터링(Safari 4)
setInterval location.hash 모니터링(Safari 4)
iframe 및 setInterval(IE 6, 7, IE8의 호환성 모드)
iframe 및 setInterval(예: 6, 7 및 IE8의 호환성 모드)
알려진 문제
알려진 문제
IE6, 7 및 IE8 호환성 모드
IE6, 7, IE8 호환 모드에서
페이지를 새로 고치고 문서를 다시 로드하면 뒤로/앞으로 버튼이 작동하지 않습니다.
페이지를 새로 고치고 문서를 다시 로드하면 뒤로/앞으로 버튼이 작동하지 않습니다. . 짐.
IE8 표준 모드
IE8 표준 모드
URL 해시를 수동으로 업데이트하거나 북마크를 로드하면 현재 해시가 기록에 기록되지 않습니다. 해시시.
데모
여기에서 일부 데모를 사용할 수 있으며 저장소에 포함되어 있습니다.
그리고 이 사이트 자체는 플러그인을 기반으로 구축되었습니다.
var origContent = "";
function loadContent(hash) {
if (hash != "") {
if(origContent == "") {
origContent = $('#content').html()
}
$(' #content' ).load(hash ".html",
function(){ PrettyPrint(); })
} else if(origContent != "") {
$('#content' ).html (origContent);
}
}
$(document).ready(function() {
$.history.init(loadContent);
$('#navigation ').click(function(e) {
var url = $(this).attr('href');
url = url.replace(/^.*#/, '');
$.history.load(url);
return false;
})
패키지 다운로드
 如何在 Windows 11 中清除桌面背景最近的图像历史记录Apr 14, 2023 pm 01:37 PM
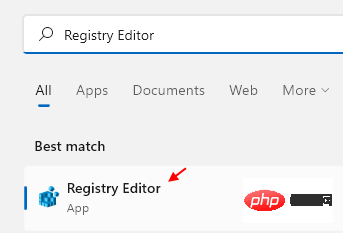
如何在 Windows 11 中清除桌面背景最近的图像历史记录Apr 14, 2023 pm 01:37 PM<p>Windows 11 改进了系统中的个性化功能,这使用户可以查看之前所做的桌面背景更改的近期历史记录。当您进入windows系统设置应用程序中的个性化部分时,您可以看到各种选项,更改背景壁纸也是其中之一。但是现在可以看到您系统上设置的背景壁纸的最新历史。如果您不喜欢看到此内容并想清除或删除此最近的历史记录,请继续阅读这篇文章,它将帮助您详细了解如何使用注册表编辑器进行操作。</p><h2>如何使用注册表编辑
 Windows 11中缺少或未显示Windows安全保护历史记录Feb 28, 2024 pm 03:58 PM
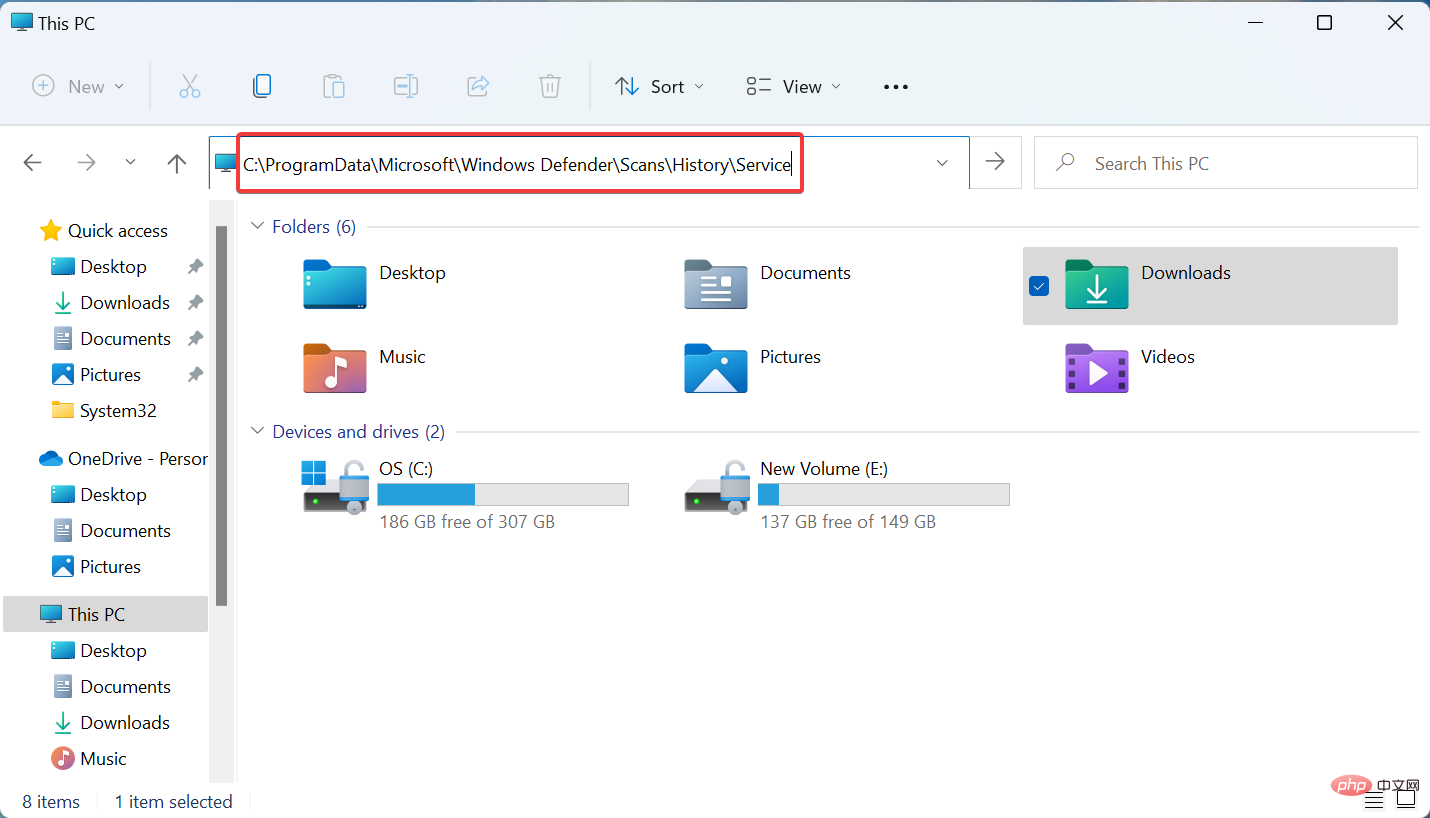
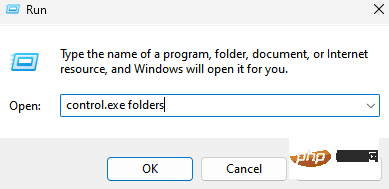
Windows 11中缺少或未显示Windows安全保护历史记录Feb 28, 2024 pm 03:58 PM你担心你丢失的WindowsDefender历史记录隐藏着感染吗?Windows安全的保护历史记录跟踪防御者的行为,帮助您轻松识别和删除威胁。但是,如果您的Windows安全保护历史记录为空、缺失或未显示,该怎么办?在本文中,我们将研究可能的原因以及可以采取的纠正该问题的步骤。为什么缺少Windows保护历史记录?如果您最近没有清除WindowsDefender保护历史记录,但它仍然显示为空白,则原因可能是:未启用历史记录设置:如果禁用历史记录设置,则MicrosoftDefender未正确配置
 如何在 Windows 11 中清除保护历史记录:2种方法Apr 23, 2023 am 08:04 AM
如何在 Windows 11 中清除保护历史记录:2种方法Apr 23, 2023 am 08:04 AM当您的PC存储空间不足时,您可以立即查看许多文件夹以释放空间。其中一个消耗很大一部分的是WindowsDefender保护历史记录,但你可以在Windows11中清除它吗?尽管并非完全必要,但删除保护历史记录实际上有助于清除系统上的一些存储空间。对于某些用户来说,这些文件占用了20-25GB的空间,如果您的计算机存储空间不足,这可能会令人生畏。那么,让我们找出什么是保护历史记录,在Windows11中清除它的所有方式,以及如何将其配置为在设置的时间后自动清除。什么是保护历史?M
 快手怎么看历史观看记录 快手观看历史记录在哪里Mar 20, 2024 pm 06:50 PM
快手怎么看历史观看记录 快手观看历史记录在哪里Mar 20, 2024 pm 06:50 PM快手诸多用户们都在使用的短视频观看平台,平常大家用来打发时间都是很不错的选择,能够在这很好的解忧烦闷的,大家天天都能刷一些短视频的,当然大家有些时候,不小心手滑的太快,误将自己喜欢的视频不小心划过去了,导致大家对于这些好看的视频,都没进行收藏的,所以都还是想要再看看这些视频的,就能借助软件上的观看记录,来看到你们之前看过的所有的视频哦,方便大家更好的找视频哦,简单几步就能查看到的,大家快来操作试试吧。查看快手历史浏览记录方法: 1、首先进入快手,然后点击左上角的三个横线。 2、然后点击下
 如何在 Windows 11 上的文件资源管理器中清除快速访问历史记录May 11, 2023 pm 06:07 PM
如何在 Windows 11 上的文件资源管理器中清除快速访问历史记录May 11, 2023 pm 06:07 PM快速访问是Windows10中引入的文件资源管理器中的一项很酷的功能,取代了旧版本中的收藏夹选项。快速访问功能保留在Windows11操作系统中,并继续让您更轻松地访问经常使用的文件和文件夹,尽管它位于位置。快速访问功能不仅可以提高您的工作流程速度,还可以提高您的整体工作效率。它更像是一种快捷功能,可引导您直接访问位于目录深处的您最喜欢的文件或文件夹。但是,有时您可能希望删除快速访问历史记录以重新开始、清除混乱,或者只是隐藏一些文件或文件夹以保护隐私。无论是什么原因,您都可以使用以下方法在W
 b站历史记录找回怎么看Nov 08, 2023 pm 01:32 PM
b站历史记录找回怎么看Nov 08, 2023 pm 01:32 PMb站历史记录找回方法:1、打开B站APP,进入“我的”选项;2、在我的选项页面上方,点击历史记录;3、跳转至历史记录页面后,选择需要查看的历史记录即可。
 Windows Defender历史记录崩溃;无法删除检测。日志Feb 23, 2024 am 09:37 AM
Windows Defender历史记录崩溃;无法删除检测。日志Feb 23, 2024 am 09:37 AMWindowsDefender是WindowsPC中的默认防病毒软件,可保护PC免受各种威胁,如恶意软件、病毒和其他。虽然WindowsDefender会跟踪其保护您的PC免受这些威胁的所有操作,但许多用户抱怨无法访问WindowsDefender保护历史记录。在这篇文章中,我们将告诉你如何修复WindowsDefender历史记录崩溃,以及如果你无法删除Detections.log该怎么办。什么是WindowsDefender保护历史记录?WindowsDefender的历史记录功能允许您查看
 Win11系统怎么删除保护历史记录Feb 19, 2024 pm 03:10 PM
Win11系统怎么删除保护历史记录Feb 19, 2024 pm 03:10 PM在Win11系统中,我们的活动记录可能会泄露隐私,一些用户希望删除这些记录以保护隐私。要删除保护历史记录,可以按照以下步骤操作:首先打开设置,然后选择隐私和安全选项,接着点击活动历史记录,最后点击清除历史记录以删除。这样就能有效地清除Win11系统中的保护历史记录,保护个人隐私信息。删除方法:1、点击左下角任务栏中的”开始”,选择菜单列表中的”设置”。2、进入到新的界面后,点击左侧栏中的”隐私和安全性”,再点击右侧中的”活


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






