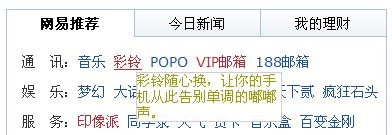
이미지 태그 img에도 비슷한 역할을 할 수 있는 alt 속성이 있습니다. 그러나 이러한 종류의 프롬프트 상자는 너무 단조롭기 때문에 누군가 JavaScript를 사용하여 아름다운 프롬프트 상자 효과를 얻었습니다. 이 효과는 웹 게임에서 일반적으로 사용됩니다. 아래 그림에서는 이 효과를 사용합니다. 서로 구현 효과에는 약간의 차이가 있지만 전체적인 구현 아이디어는 변경되지 않습니다. 모든 사람이 구현 세부 사항을 쉽게 이해하고 원하는 효과를 사용자 정의할 수 있도록 온라인에서 좋은 소스 코드를 찾아 자세히 설명했습니다. 모든 사람에게 도움이 되기를 바랍니다.


/***********************************************
一个JavaScript Title、alt提示(Tips)源码解读
代码注释:唐国辉
作者博客:http://webflash.cnblogs.com
***********************************************/
//定义getElementById快捷方式
function $(obj)
{
if(typeof(obj)=='object')
{
return obj;
}
else
{
return document.getElementById(obj);
}
}
//定义document.write快捷方式,代替复杂的DOM操作
function $P(str)
{
document.write(str);
}
//脚本错误屏蔽
window.onerror=function ()
{
return true;
};
/*
定义变量:
pltsPop(提示内容文字,来自对象的alt或title属性,不包含HTML)
toolTip(提示内容DOM对象,即后面定义的content变量)
pltsPoptop(上方提示标题DOM对象)
pltsPopbot(下方提示标题DOM对象)
topLeft(左上角提示标题DOM对象)
botLeft(左下方提示标题DOM对象)
topRight(右上角提示标题DOM对象)
botRight(右下方提示标题DOM对象)
*/
var pltsPop,toolTip,pltsPoptop,pltsPopbot,topLeft,botLeft,topRight,botRight;
//设置提示窗口相对提示对象的位置偏移量
var pltsoffsetX=10;
var pltsoffsetY=15;
var pltsTitle="";
//创建一个绝对定位的隐藏图层
$P('');
//把刚创建的层对象赋值给一个变量,此语句一定要出现在层创建之后
var pltsTipLayer=$('pltsTipLayer');
//定义鼠标移到对象上时处理函数,主要提取alt或title属性值,并初始化提示框HTML及样式
function PltsMouseOver(ev)
{
//兼容不同浏览器的事件和对象获取
var Event=window.event||ev;
var o=Event.srcElement||Event.target;
//如果对象alt属性存在并且不等于空,就把它的值存到dypop属性,并清空当前alt内容
if(o.alt!=null&&o.alt!="")
{
o.dypop=o.alt;
o.alt="";
}
//如上,对具有title属性的对象作同样的判断和处理,清空title属性值是让对象默认的提示效果失效
if(o.title!=null&&o.title!="")
{
o.dypop=o.title;
o.title="";
}
pltsPop=o.dypop;
if(pltsPop!=null&&pltsPop!=""&&typeof(pltsPop)!="undefined")
{
//把上面创建的提示层显示出来,暂时移到左边很远,虽然显示但用户看不到
pltsTipLayer.style.left=-1000;
pltsTipLayer.style.display='';
/*
格式化提示信息,把其中的\n换成
,比如像下面这样定义title值,显示出来会是作者和性别各一行,因为Tom和Sex之间有 :
*/
var Msg=pltsPop.replace(/n/g,"
")
Msg=Msg.replace(/
//종합 처리를 통해 얻은 프롬프트 상자의 최종 위치 값을 객체에 설정합니다. 여기서 scrollTop은 스크롤되는 웹 페이지의 높이입니다. style.top은 브라우저 창이 아닌 전체 문서에 상대적이므로, 스크롤 및 숨기기가 포함되어야 합니다.
pltsTipLayer.style.left=MouseX pltsoffsetX document.documentElement.scrollLeft popLeftAdjust "px";
pltsTipLayer.style.top=MouseY pltsoffsetY document.documentElement.scrollTop popTopAdjust "px"; 🎜 >return true;
}
//이벤트 바인딩 함수 정의
function PltsInit()
{
document.onmouseover=PltsMouseOver;
document.onmousemove
}
//이벤트 바인딩 함수 호출
PltsInit();

관련 링크:
1, http://www.cnblogs.com/czh-liyu/archive/2007/12/30/1021146.html
2. http://boxover.swazz.org
3. http://blog.csdn.net/lanmao100/archive/2008/10/31/3191767.aspx
 谷歌浏览器提示此标签页的内容正在被共享怎么办?Mar 13, 2024 pm 05:00 PM
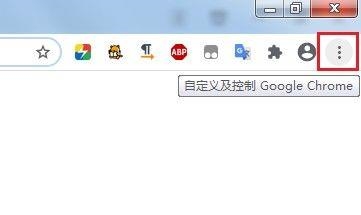
谷歌浏览器提示此标签页的内容正在被共享怎么办?Mar 13, 2024 pm 05:00 PM谷歌浏览器提示此标签页的内容正在被共享怎么办?我们在使用谷歌浏览器打开新标签的时候有时候会遇到提示此标签页的内容正在被共享,那么这是怎么回事?下面就让本站来为用户们来仔细的介绍一下谷歌浏览器提示此标签页的内容正在被共享的问题解析吧。 谷歌浏览器提示此标签页的内容正在被共享解决方法 1、打开谷歌浏览器,在浏览器右上角可以看到三个点“自定义和控制Googlechrome”用鼠标点击图标进行图标。 2、点击后,谷歌浏览器的菜单窗口将弹出到下面,鼠标将移动到“更多工具
 alt+=是什么快捷键Mar 10, 2023 am 11:40 AM
alt+=是什么快捷键Mar 10, 2023 am 11:40 AMalt+=是快速求和的快捷键,使用“alt+=”快捷键的方法是:1、打开Excel表格文件;2、创建数字数据;3、用鼠标选中需要求和数据;4、按“alt+=”键,即可对所选数据进行求和。
 试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM
试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM在iOS17中,Apple彻底改变了其全部铃声和文本音调选择,提供了20多种可用于电话、短信、闹钟等的新声音。以下是查看它们的方法。与旧铃声相比,许多新铃声的长度更长,听起来更现代。它们包括琶音、破碎、树冠、小木屋、啁啾、黎明、出发、多洛普、旅程、水壶、水星、银河系、四边形、径向、清道夫、幼苗、庇护所、洒水、台阶、故事时间、戏弄、倾斜、展开和山谷。反射仍然是默认铃声选项。还有10多种新的文本提示音可用于传入短信、语音邮件、传入邮件警报、提醒警报等。要访问新的铃声和文本铃声,首先,请确保您的iPh
 Vue中如何处理用户输入的校验和提示Oct 15, 2023 am 10:10 AM
Vue中如何处理用户输入的校验和提示Oct 15, 2023 am 10:10 AMVue中如何处理用户输入的校验和提示在Vue中处理用户输入的校验和提示,是前端开发中常见的一个需求。本文将介绍一些常用的技巧和具体的代码示例,帮助开发者更好地处理用户输入的校验和提示。使用计算属性进行校验在Vue中,可以使用计算属性来监测和校验用户输入。可以定义一个计算属性来代表用户输入的值,并在该计算属性中进行校验逻辑。下面是一个示例:data(){
 百度贴吧app提示操作过于频繁怎么回事Apr 01, 2024 pm 05:06 PM
百度贴吧app提示操作过于频繁怎么回事Apr 01, 2024 pm 05:06 PM百度贴吧app提示操作过于频繁这种提示通常是为了维护平台的正常运行和用户体验,以防止恶意刷屏、广告刷帖等不当行为,具体的处理方法各位可以看小编分享教程哦。百度贴吧app提示操作过于频繁处理方法分享1、当系统提示【操作太频繁】的时候,我们需要等待一段时间,如果着急可以先去做一点别的事情,一般等待一会之后,这个提示信息就会自动消失,这时候我们就可以正常使用了。2、如果等了很久之后,它还是显示【操作过于频繁】,我们可以尝试去贴吧应急吧、贴吧意见反馈吧等官方贴吧,发帖反馈这种现象,请求官方人员解决。3、
 title是什么意思Aug 04, 2023 am 11:18 AM
title是什么意思Aug 04, 2023 am 11:18 AMtitle是定义网页标题的意思,位于标签内,并且是在浏览器的标题栏中显示的文本,title对于网页的搜索引擎优化和用户体验都非常重要。在编写HTML网页时,应该注意使用相关的关键词和吸引人的描述来定义title元素,以便吸引更多的用户点击和浏览。
 提示显示器驱动程序已停止响应并且已恢复怎么办?Mar 14, 2024 pm 02:00 PM
提示显示器驱动程序已停止响应并且已恢复怎么办?Mar 14, 2024 pm 02:00 PM在玩游戏的时候,突然弹出”显示器驱动程序已停止响应并且已恢复”的提示,这是怎么回事?显示器驱动程序已停止响应并且已恢复是指系统中的显示器驱动程序出现了异常情况,无法正常工作,导致显示器出现无法响应或黑屏等异常情况。 常见的原因: 1、显示器驱动错误:驱动程序中可能存在程序的逻辑错误,或者是数据传输错误等问题,导致驱动程序无法正常工作。 2、硬件配置不足:计算机硬件的配置不足,无法满足高性能应用的要求,导致系统出现停顿和卡顿等问题。 3、系统文件损坏:计算机系统文件的损坏
 HTML中title的含义是什么Mar 06, 2024 am 09:53 AM
HTML中title的含义是什么Mar 06, 2024 am 09:53 AMHTML中的title显示的是网页标题标签,可以让浏览者知道当前页面的主要是讲什么的,所以每个网页都应该有一个单独的title。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






