Juqery Html(), Append() 및 기타 방법에 대한 버그 솔루션_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:14:021190검색
지난 며칠간 이미지 핫스팟을 동적으로 로드하는 작업을 해왔습니다. Ajax를 사용하여 영역 태그를 가져왔습니다. 여기에는 IE8과 FF에서는 테스트가 정상이지만 일단 IE7에서는 그렇습니다. IE6에서는 표시가 비정상적입니다.
나중에 태그에 HTML을 추가하기 위해 jquery에 추가하는 방법이 사용하기 쉽지 않고, 다음과 같은 문제가 발생한다는 것을 알게 되었습니다
먼저 핫존 코드를 알려주세요

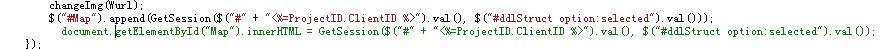
코드를 복사하세요 코드는 다음과 같습니다
 <%=ViewState["ID"] %>" " usemap="# Map" border="0" id="NodeImage"/>
<%=ViewState["ID"] %>" " usemap="# Map" border="0" id="NodeImage"/> 결과는 다음과 같습니다.
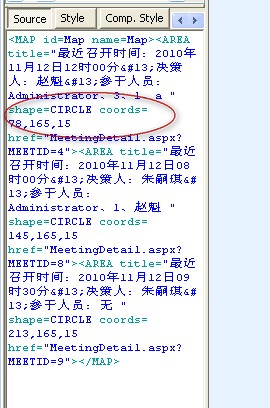
1. 내가 원하는 올바른 코드

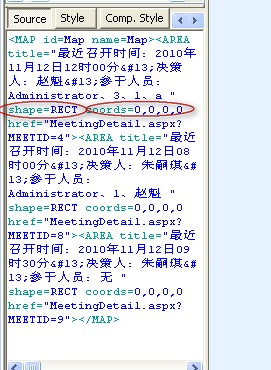
2. 잘못된 코드

위 두 결과는 IETEST의 스크린샷입니다.
이전에는 $("#Map").html(); 메서드를 사용하여 핫 영역을 얻었지만 그림 2의 문제가 계속 나타났습니다.
나중에 Alert();를 사용하여 테스트했는데 결과는 문제가 없었습니다. 상단에 주석 처리된 코드 라인인 innerHtml()을 직접 사용하여 문제가 해결되었습니다.
사실 필요에 따라 JS 자체의 일부 기능이 더 호환되는 경우도 있습니다. Jquery는 전능하지 않습니다!
jquery의 버그일 수 있으며, 참고용일 뿐입니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

