완전한 디자인 Concepts_javascript 기술을 포함한 JS Tetris
- WBOY원래의
- 2016-05-16 18:13:571327검색
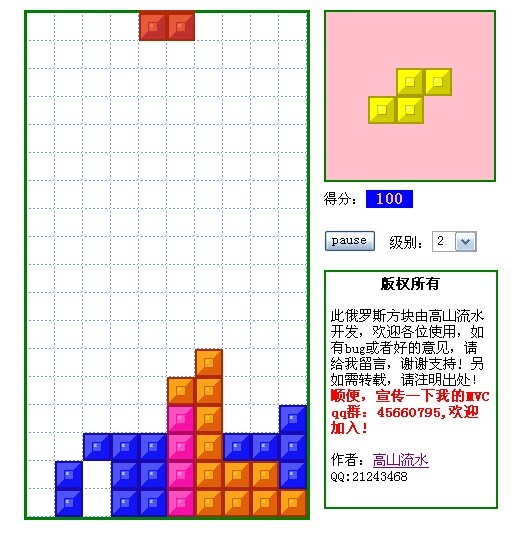
다음은 Tetris의 스크린샷입니다. 
소스 코드를 다운로드하려면 여기로 이동하세요.
Tetris온라인 데모 다운로드 주소
아래 코드는
코드 복사 코드는 다음과 같습니다
/********************************************js 테트리스 소스 코드**** *******************************************/
//저자: Gaoshan Liushui QQ: 21243468
//작성일: 2009-08-06
/ /저작권 안내: 이 작품은 Gao Shanliushui가 제작했습니다. 재인쇄 시 출처를 명시해 주세요. 협조해 주셔서 감사합니다.
//게임 디자인 지침:
//1. 이 게임은 2차원 게임이기 때문에 게임 창이든 미리보기 창이든 그리드를 배치하는 것이 게임을 잘 작성하는 열쇠입니다.
// 블록 세트 가상 맵에서는 그리드 개념을 사용하므로 요소의 위치를 자주 얻을 수 없으며, 블록 세트의 움직임을 정확하게 배치하고 변형할 수도 있다는 장점이 있습니다.
//. 여기서 더 중요한 점은 블록 세트의 맵을 미리 정의하는 것입니다. 예를 들어 L 블록 세트의 경우 3x3 정사각형
//grid를 정의한 다음 L의 각 모양에 따라 각 블록 세트를 결정합니다. 정사각형 그리드에서 블록의 위치를 결정합니다. 또한 지도
//(게임 창 또는 미리보기 창)에 설정된 블록의 위치를 저장해야 하므로 언제든지 확인할 수 있습니다. 블록 세트의 위치와 사각형 그리드 위치의 블록 위치를 통해 지도의
//블록 세트에서 각 블록의 위치를 확인할 수 있습니다.
//2. 이 게임은 주로 OOP 아이디어를 사용합니다. 예를 들어 기본 클래스 기반을 정의하면 블록 세트 클래스는 객체 캡슐화, 속성,
//열거 정의 등은 물론 이벤트, 대리자, 속성, 가비지도 포함하는 기본 클래스에서 상속됩니다. 시간 제약으로 인해 코드 데모를 진행하지 않기 때문에 관심이 있으시면 직접 확장하여
// js OOP에 대한 이해를 심화시킬 수 있습니다.
//3.js 내장 객체의 확장: Array.prototype.removeAt 등
/********************************************js 테트리스 소스 코드**** ******************************************/
var Sys =
function sys( ) { }
sys.prototype = {
GameMap: [],
PreviewMap: [],
BlocksObj: [],
Timer: null,
HorizontalNum: 10, / /게임 맵의 레벨 셀 수
VerticalNum: 18, //게임 맵의 수직 셀 수
IsGameOver: false, //게임 종료 여부를 판단
ScoreStrategy: [100 , 300, 500, 800], // 점수 전략 레벨 스코어 : [100, 200000, 40000, 60000, 80000, 100000, 120000, 140000, 160000, 200000], // 점수 수준
isplay : false, //게임 진행 중
IsPlay: true, //처음 플레이 여부
SmallGridNum: 6, //미리 보기 맵의 그리드 개수는 정사각형입니다
DirectionEnum: { 왼쪽: 0, 오른쪽: 1, 위쪽: 2, 아래쪽: 3 }, //방향 열거
속도: [1000, 900, 800, 700, 600, 500, 400, 300, 200, 100], // 속도 또는 레벨
CurrentSpeed: 1000, //현재 레벨 또는 레벨 Speed
TypeEnum: { 없음: 0, 블록: 1, 블록: 2 }, //Type
BlocksEnum: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9], //0은 LL, 1은 LR, 2는 T, 3은 ZL, 4는 ZR, 5는 I, 6은 F, 7은 길다 T
BlocksStateNum: [4, 4, 4, 2, 2, 2, 1, 4, 4, 2], //BlocksEnum에 설정된 각 블록의 변형 횟수, 즉 변형 횟수에 해당합니다. are
BlocksShapeMaps: [ //블록 모양 세트의 모음
[ //Blocks BlocksEnum에 해당하는 세트의 가상 지도 세트입니다. 예를 들어 지도는 L의 지도입니다.
[[[2, 1 ]], [[0, 2], [1, 2], [2, 2]]], / /L
[[[1, 0]], [[1, 1]의 변환 중 하나 ], [[1, 2], [2, 2]]],
[[[0, 1], [1, 1], [2, 1]], [[0, 2]]],
[[[1, 0], [2, 0]], [[2, 1]] , [[2, 2]]]
],
[
[[[2 , 0]], [[2, 1]], [[1, 2], [2, 2] ]],
[[[0, 1]], [[0, 2], [1, 2]], [[2, 2]]],
[[[0, 0], [ 1, 0]], [[0, 1]], [[0, 2]]],
[[[0, 1], [1, 1], [2, 1]], [[2 , 2]]]
],
[
[[[0, 0], [1, 0], [2, 0]], [[1, 1]]],
[[[1, 0]], [[0, 1], [1, 1]], [[ 1, 2]]],
[[[1, 1]], [[0, 2] , [1, 2], [2, 2]]],
[[[0, 0] ], [[0, 1], [1, 1]], [[0, 2]]]
],
[
[[0, 0]], [[0, 1] , [1, 1]], [[1, 2]]],
[[[1, 1], [2, 1]], [[0, 2], [1, 2]]]
],
[
[[[1, 0]], [[0, 1], [1, 1]], [[0, 2]]],
[[[0 , 1], [1, 1]], [[1, 2], [2, 2]] ]
],
[
[[[0, 0]], [[0, 1]], [[0, 2]], [[0, 3]]],
[[[0, 3]], [[1, 3]], [[2, 3]], [ [3, 3]]]
],
[
[[[0, 0], [0, 1]], [[1, 0], [1, 1]]]
],
[
[[[0, 0], [1, 0], [2, 0]], [[1, 1]], [[1, 2]]],
[[[2, 0]], [[0, 1], [1, 1], [ 2, 1]], [[2, 2]]],
[[[1, 0]] , [[1, 1]], [[0, 2], [1, 2], [2 , 2]]],
[[[0, 0]], [[0, 1], [ 1, 1], [2, 1]], [[0, 2]]]
] ,
[
[[[0, 1], [1, 1], [2, 1 ]], [[0, 2]], [[2, 2]]],
[ [[1, 0], [2, 0]], [[2, 1]], [[1, 2], [2, 2]]],
[[[0, 1], [2 , 1]], [[0, 2], [1, 2], [2, 2]]],
[[[1, 0], [2, 0]], [[1, 1] ], [[1, 2], [2, 2]]]
],
[
[[[0, 0], [1, 0]], [[1, 1]] , [[1, 2], [2, 2]]],
[[[2, 0] ], [[0, 1], [1, 1], [2, 1]], [[ 0, 2]]]
],
],
ColorEnum: [[0, 0 ], [-28, 0], [-56, 0], [-84, 0], [-112, 0], [-140, 0], [-168, 0], [0, 0], [-28, 0], [-56, 0]], //BlocksEnum에 해당하는 색상 열거
CreateGameMap: function() { //게임 맵 생성
for (var i = 0; i < this.VerticalNum; i ) {
this.GameMap.push([]);
for (var j = 0; j < this.HorizontalNum; j ) {
this.GameMap[i][ j] = {};
this.GameMap[i][j][Sys.TypeEnum.blocks] = null
}
}
},
GetBlocks: function() { //GameMap에 설정된 블록 가져오기
for (var i = 0; i < this.BlocksObj.length; i ) {
if (this.BlocksObj[i].isInGameMap) {
return this .BlocksObj[i];
}
}
return null;
},
AllowBlocksMove: function() { //블록 세트의 이동 허용 여부
varblockItem = this.GetBlocks();
var itemPosArray = this._getBlocksItemPosArray(blocksItem, false);
return this .NoBlocksInthePlace(itemPosArray, blockItem) && this.CheckBoundary(itemPosArray, colorsItem); >GetMaxAndMinItemPosArray: function(itemPosArray) { //최대 및 최소 블록 위치 설정 가져오기
itemPosArray.ItemPosXArray.sorts() ;
itemPosArray.ItemPosYArray.sorts()
return { maxItemPosX: itemPosArray.ItemPosXArray; [itemPosArray.ItemPosXArray.length - 1], maxItemPosY: itemPosArray.ItemPosYArray[itemPosArray.ItemPosYArray.length - 1], minItem PosX: itemPosArray .ItemPosXArray[0], minItemPosY: itemPosArray.ItemPosYArray[0] },
NoBlocksInthePlace: function(itemPosArray, blockItem) { //게임 그리드에 이미 블록이 있는지 감지
이것을 반환합니다. _isOverMapChild(itemPosArray,blocksItem) ? false : true;,
CheckBoundary: function(itemPosArray, blockItem) { //是否到达边界了
var maxAndMinItemPosArray = this.GetMaxAndMinItemPosArray(itemPosArray);
var isNotToBoundary = false;
스위치(blocksItem.currentDirectionEnum) {
case this.DirectionEnum.left:
isNotToBoundary = (maxAndMinItemPosArray.minItemPosX > 0)
break;
case this.DirectionEnum.right:
isNotToBoundary = (maxAndMinItemPosArray.maxItemPosX < this.HorizontalNum - 1)
break;
case this.DirectionEnum.down:
isNotToBoundary = (maxAndMinItemPosArray.maxItemPosY < this.VerticalNum - 1);
휴식;
}
return isNotToBoundary;
},
_isOverMapChild: function(itemPosArray,blocksItem) { //检测是否会覆盖某个游戏方格中的元素
var isOverMapChild = false;
for (var i = 0; i < itemPosArray.ItemPosYArray.length; i ) {
var itemX = itemPosArray.ItemPosXArray[i];
var itemY = itemPosArray.ItemPosYArray[i];
if (blocksItem.currentDirectionEnum == this.DirectionEnum.left) {
itemX--;
}
else if (blocksItem.currentDirectionEnum == this.DirectionEnum.right) {
itemX ;
}
else if (blocksItem.currentDirectionEnum == this.DirectionEnum.down) {
itemY ;
}
if (this.GameMap[itemY] && this.GameMap[itemY][itemX] && this.GameMap[itemY][itemX][this.TypeEnum.blocks] != null) {
isOverMapChild = true;
휴식;
}
}
return isOverMapChild;
},
_getBlocksItemPosArray: function(blocksItem, isRelative) { //获取方块集的位置集合,isRelative=true获取的是方块是方块集map的位置,否则是方块对游戏 지도의 位置
var itemPosXArray = [];
var itemPosYArray = [];
for (var i = 0; i < blockItem.blocks.length; i ) {
if (isRelative) {
itemPosXArray.push(blocksItem.blocks[i].x);
itemPosYArray.push(blocksItem.blocks[i].y);
}
else {
itemPosXArray.push(blocksItem.blocks[i].x blockItem.x);
itemPosYArray.push(blocksItem.blocks[i].y blockItem.y);
}
}
return { ItemPosXArray: itemPosXArray, ItemPosYArray: itemPosYArray };
},
GetBlocksInitPos: function(blocks) { //사용 가능한 항목
varblocksItem = null;
if (!blocks)
blocksItem = this.GetBlocks();
else
blocksItem = 블록;
var itemPosArray = this._getBlocksItemPosArray(blocksItem, true);
itemPosArray.ItemPosXArray = itemPosArray.ItemPosXArray.filter();
itemPosArray.ItemPosYArray = itemPosArray.ItemPosYArray.filter();
var childsNumX = itemPosArray.ItemPosXArray.length;
var childsNumY = itemPosArray.ItemPosYArray.length;
var maxAndMinItemPosArray = this.GetMaxAndMinItemPosArray(itemPosArray); <… childsNumY - 1) / 2 0.5 - maxAndMinItemPosArray.minItemPosY };
else //获取方块集에서 游戏map中的初始位置
return { x:parseInt((this.HorizontalNum - childsNumX - 1) / 2) 1 - maxAndMinItemPosArray.minItemPosX, y: -(childsNumY maxAndMinItemPosArray. minItemPosY) }; <… this.BlocksObj[i].isInGameMap) {
this.BlocksObj.removeAt(i);
}
}
this.BlocksObj[0].isInGameMap = true;
var itemPos = this.GetBlocksInitPos();
this.BlocksObj[0].x = itemPos.x;
this.BlocksObj[0].y = itemPos.y;
this.BlocksObj[0].AddToMap(false, false);
this.CreateBlocks();
},
PlayGame: function() { //启动游戏
this.IsPlay = true;
this.NaturalMove();
if (!this.IsFirstPlay) {
return;
}
this.GetNextActiviteBrocks();
},
AddToGameMapGrid: function() { //加入到游戏map网格中
var 블록 = this.GetBlocks();
blocks.UseGrid(this.GameMap, 블록);
},
GetScore: function() { //분할 처리
var rowIndexArray = [];
for (var i = 0; i < this.VerticalNum; i ) { //获取满行的行数
var WholeRow = true;
for (var j = 0; j < this.HorizontalNum; j ) {
if (this.GameMap[i][j][this.TypeEnum.blocks] == null) {
전체 행 = 거짓;
휴식;
}
}
if (전체 행)
rowIndexArray.push(i);
}
if (rowIndexArray.length > 0) {
this._FreeMapGrid(rowIndexArray);
document.getElementById("score").innerText = this.ScoreStrategy[rowIndexArray.length - 1]parseInt(document.getElementById("score").innerText);
this.CheckTheLevel();
}
},
CheckTheLevel: function() { //다음 레벨 진입 여부 확인
var currentScore =parseInt(document.getElementById("score").innerText)
var speedList = document.getElementById(" speed ");
var currentLevel =parseInt(speedList.options[speedList.selectedIndex].text) - 1;
var levelScore = this.LevelScores[currentLevel];
if (currentScore >= levelScore) {
if (currentLevel < this.LevelScores.length) {
var element = document.getElementById("gameOver");
element.innerText = "합격을 축하합니다. " (speedList.selectedIndex 1) " "off";
element.style.display = "block";
this.PauseGame()
document.getElementById("btnStart").disabled =
document.getElementById(" speed ").disabled = true;
this._goToNextLevel.delay(3000);
}
else {
this._finishAllTheLevel(element);
}
}
} ,
_goToNextLevel: function() { //다음 레벨 진입, 속도 향상
Sys.IsPlay = true
document.getElementById("btnStart").disabled = false
var speedList; = document.getElementById("speed");
speedList.disabled = false;
speedList.options[speedList.selectedIndex 1].selected =
Sys.CurrentSpeed = Sys.Speeds[speedList] .selectedIndex 1 ];
Sys.NaturalMove();
document.getElementById("gameOver").style.display = "none";
_finishAllTheLevel: function() { // 모든 게임 레벨 완료
this.PauseGame();
},
_FreeMapGrid: function(rowIndexArray) { //게임 맵에서 전체 행 그리드 해제
var gameMap = this.GameMap; 🎜 >var startIndex = rowIndexArray[0];
var len = rowIndexArray.length;
var maxIndex = startIndex len - 1
for (var i = startIndex; i <= maxIndex; i )
for (var j = 0; j < this.HorizontalNum; j ) {
if (gameMap[i][j][this.TypeEnum.blocks] != null) {
document.getElementById ( "map").removeChild(gameMap[i][j][this.TypeEnum.blocks].domElement)
gameMap[i][j][this.TypeEnum.blocks] = null
}
}
}
this.ResetMapGrid(rowIndexArray);
},
ResetMapGrid: function(rowIndexArray) { //게임 그리드 재설정
var gameMap = this.GameMap; 🎜>var maxIndex = rowIndexArray[0];
var len = rowIndexArray.length
for (var i = maxIndex - 1; i >= 0; i--) {
for (var j = 0; j < this.HorizontalNum; j ) {
if (gameMap[i][j][this.TypeEnum.blocks] != null) {
this._resetMapElement(gameMap[i][j ][this.TypeEnum.blocks].domElement, len);
gameMap[i len][j][this.TypeEnum.blocks] = gameMap[i][j][this.TypeEnum.blocks]
gameMap[i][j][this.TypeEnum.blocks] = null;
}
}
}
},
_resetMapElement: 함수(요소, len) { //재설정 예를 들어, 2개의 전체 행이 있는 경우 위의 요소를 2개씩 삭제해야 합니다.
element.style.top = (parseInt(element.style.top) 28 * len) "px";
},
InitSpeed: function() { //게임 레벨 초기화
var speedList = document.getElementById("speed")
if (speedList.options.length == 0) {
for (var i = 0; i < this.Speeds.length; i ) {
var varItem = new Option(i 1, this.Speeds[i])
speedList.options.add( varItem);
}
}
this.SetSpeedSelected();
},
SetSpeedSelected: function() { //선택된 레벨
var speedList = document.getElementById("speed ");
for (var i = 0; i < speedList.options.length; i ) {
if (speedList.options[i].value == this.CurrentSpeed) {
speedList. options[i ].selected = true;
break;
}
}
},
GameOver: function() { //게임 종료
this.IsGameOver = true; 🎜>this .PauseGame();
var element = document.getElementById("gameOver");
element.innerText = "Game Over!"
element.style.display = "block"; 🎜>document .getElementById("btnStart").value = "다시 시도";
},
PauseGame: function() { //게임 일시 중지
this.IsPlay =
clearInterval; (this.Timer );
},
CreateBlocks: function() { //블록 세트 생성
var currentNum = this.BlocksEnum.length.getRandom()
var 블록 = new Blocks( 0, 0, this.BlocksStateNum[currentNum], currentNum, this.ColorEnum[currentNum]);
blocks.Init()
if (this.BlocksObj.length == 3)
Sys.BlocksObj .pop() ;
Sys.BlocksObj.push(blocks);
},
NaturalMove: function() { //자연스러운 움직임
this.Timer = setInterval("Moving()", Sys.CurrentSpeed) ;
}
}
function Base() { } //기본 클래스 정의
Base.prototype.AddToMap = function(isAddToPreviewMap, isMoving) { //블록 세트 추가 지도로
for (var i = 0; i < this.blocks.length; i ) {
var element = null
if (!this.isInGameMap) { //블록이 설정된 경우 미리보기 맵에 있습니다
element = document.createElement("DIV");
document.getElementById("PreviewMap").appendChild(element)
this.blocksElement.push(element); >this.blocks[i] .domElement = 요소
}
else
요소 = this.blocksElement[i];
if (!isAddToPreviewMap && !isMoving) //由预览map移动到游戏map时
document.getElementById("map").appendChild(element);
element.style.position = "절대";
element.style.left = ((this.x this.blocks[i].x) * 28) "px"; //원형이 있는 지도의 위치
element.style.top = ((this.y this.blocks[i].y) * 28) "px";
element.style.BackgroundPositionX = this.color[0];
element.style.BackgroundPositionY = this.color[1];
}
}
Base.prototype.UseGrid = function(map, blockItem) { //方块集加入到游戏map中
for (var i = 0; i < blockItem.blocks. 길이; i ) {
var itemX = 블록아이템.x 블록아이템.블록[i].x;
var itemY = blockItem.y blockItem.blocks[i].y;
if (blocksItem.y < 0) {
Sys.GameOver();
반환;
}
map[itemY][itemX] = {};
map[itemY][itemX][this.type] = 블록아이템.블록[i];
}
}
function Block(x, y) { //정의방법块结构体
this.x = x;
this.y = y;
this.type = Sys.TypeEnum.block;
this.domElement = null;
}
function Blocks(x, y, state, blockEnum, colorEnum) { //方块集类
this.x = x;
this.y = y;
this.state = 상태;
this.blocksEnum = blockEnum; //方块类型(比如L,I,다문자형,Z等)
this.color = colorEnum;
this.type = Sys.TypeEnum.blocks; //废弃属性
this.blocks = []; //방해적인 방법
this.blocksElement = []; //방법은 다음과 같습니다. //전의 状态, 比如L에는 4개의 유형의 유형이 있습니다
this.isInGameMap = false; //是否재游戏map中
this.currentDirectionEnum = Sys.DirectionEnum.down; //默认方向向下
}
Blocks.prototype = new Base(); //기본 베이스 설정
Blocks.prototype.Init = function() {//初始化blocks
var blockPoses = Sys.BlocksShapeMaps[this.blocksEnum];
this.currentState = Sys.BlocksStateNum[this.blocksEnum].getRandom(); //随机获取方块集的状态
var blockPos = blockPoses[this.currentState]; //获取方块集적 지도
for (var i = 0; i
this.blocks.push(블록);
}
}
var itemPos = Sys.GetBlocksInitPos(this); //获取初始位置, 也就是说在预览map中的位置
this.x = itemPos.x;
this.y = itemPos.y;
this.AddToMap(true, false); //加入到预览map中
}
Blocks.prototype.ChangeShape = function() {//方块变换shape状
var gameMap = Sys.GameMap;
varallowChangeShape = true;
var blockPoses = Sys.BlocksShapeMaps[this.blocksEnum];
var num = Sys.BlocksStateNum[this.blocksEnum];
var currentState1 = -1;
this.currentState == 숫자 - 1 ? currentState1 = 0 : currentState1 = this.currentState 1;
var blockPos = blockPoses[currentState1];
var k = 0;
for (var i = 0; i < blockPos.length; i ) { //主要是检测方块集的下一个变shape是否합리
for (var j = 0; j < blockPos[i] .length j ) {
var block = this.blocks[k];
var itemX = this.x blockPos[i][j][0];
var itemY = this.y 블록Pos[i][j][1];
if ((itemX > Sys.HorizontalNum - 1) || (itemX < 0) || (itemY > Sys.VerticalNum - 1) || itemY >= 0 && gameMap[itemY][itemX] != null && gameMap[itemY][itemX][Sys.TypeEnum.blocks] != null) {
allowChangeShape = false;
휴식;
}
k ;
}
}
if (allowChangeShape)//如果允许变shape
{
this.currentState == num - 1 ? this.currentState = 0 : this.currentState ; //아래의 모양은
k = 0;
for (var i = 0; i < blockPos.length; i ) {
for (var j = 0; j < blockPos[i].length; j ) {
var block = this .블록[k];
block.x = 블록Pos[i][j][0];
block.y = 블록Pos[i][j][1];
ㅋ ;
}
}
this.AddToMap(false, true); //형상后加入到游戏map中
}
}
Blocks.prototype.BlocksMoveDown = function(isMoving) { //方块集下落
this.currentDirectionEnum = Sys.DirectionEnum.down;
if (!Sys.AllowBlocksMove()) { //如果不允许移动
Sys.AddToGameMapGrid(); //현재 지도에서 결정하는 방법
Sys.GetScore(); //得分处理
Sys.GetNextActiviteBrocks(); //获取下一个方块集
}
else { //下落一格
this.y ;
this.AddToMap(false, isMoving);
}
}
Number.prototype.getRandom = function() {//获取0至number 지향적인随机数
var num = this;
var i = this 1;
while (i >= num) {
i = Math.round(Math.random() * 10);
}
i를 반환합니다.
}
Array.prototype.sorts = function() { return this.sort(compare); } //数组排序,按光升序排序
function Compare(a, b) { return a - b; }//정렬 규칙 정의
Array.prototype.removeAt = function(dx) { //지정된 인덱스에서 배열 요소 지우기
if (isNaN(dx) || dx > this.length) { return false ; }
for (var i = 0, n = 0; i < this.length; i ) {
if (this[i] != this[dx])
this[n ] = this[ i]
}
this.length -= 1;
}
Array.prototype.filter = function() { //배열에서 중복 값 지우기
var arr = [] ;
for (var i = 0; i < this.length; i ) {
if (!arr.contains(this[i]))
arr.push(this[ i]);
return arr;
}
Array.prototype.contains = function(item) { //배열에 요소가 포함되어 있는지 감지
for (var i = 0 ; i < this .length; i ) {
if (this[i] == item)
return
}
Function.prototype; .delay = function( time) { var 타이머 = setTimeout(this, time) } //이 함수는 밀리초 단위로 실행을 지연시킵니다.
window.onload = InitGame(
function InitGame() {//게임 초기화
Sys = new sys( );
Sys.BlocksObj = [];
Sys.InitSpeed(); //게임 속도 초기화
Sys.CreateGameMap(); Sys.CreateBlocks(); /블록 세트 생성
}
function GameStart(element) {
if (element.value == "start") { //게임 시작
element.value = "pause";
Sys.PlayGame();
Sys.IsFirstPlay = false
}
else if (element.value == "pause") { //게임 일시 중지
element.value = "start"
Sys.PauseGame();
}
else { //게임 종료 후 다시 시작
window.location.reload()
}
}
function Moving() {//Move
Sys.GetBlocks().BlocksMoveDown(false);
}
function ChangeSpeed(e) {//스위치 레벨
var speedlist = document.getElementById("speed");
Sys.CurrentSpeed = speedlist.options[speedlist.selectedIndex].value;
if (!Sys.IsGameOver) {
clearInterval(Sys.Timer);
this.NaturalMove();
}
}
function keyDown(e) { //키 연산
if (Sys.IsGameOver || !Sys.IsPlay) return; var 블록 = Sys.GetBlocks();
if (e.keyCode == 37) { //왼쪽으로
blocks.currentDirectionEnum = Sys.DirectionEnum.left
if (Sys.AllowBlocksMove() )
blocks.x--;
if (blocks.x != 0)
blocks.AddToMap(false, true)
}
else if (e.keyCode == 38 ) { //Up
blocks.currentDirectionEnum = Sys.DirectionEnum.up;
blocks.ChangeShape()
}
else if (e.keyCode == 39) { //오른쪽
blocks.currentDirectionEnum = Sys.DirectionEnum.right;
var oldX = block.x;
if (Sys.AllowBlocksMove())
blocks.x
if (blocks.x != oldX )
blocks.AddToMap(false, true );
}
else if (e.keyCode == 40) //Down
{
blocks.currentDirectionEnum = Sys.DirectionEnum.down;
blocks.BlocksMoveDown(true);
}
}
div id="mask" class="mask">
점수: 0
이 테트리스는 Gaoshan Liushui가 개발한 것입니다.
버그나 좋은 제안 사항이 있으면 남겨주세요. 메시지 보내주세요!
재인쇄가 필요하시면 출처를 꼭 밝혀주세요!
그런데 제 MVC qq 그룹인 45660795를 홍보하겠습니다. 가입을 환영합니다! >< br />
저자: 높은 산과 흐르는 물< /a>
QQ:21243468
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

