jquery (1)_jquery로 구현된 QQ 사서함에서 수신자 선택 및 기타 효과 시뮬레이션
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:12:321691검색
확실하지 않은 경우 먼저 메시지를 보낼 때 QQ의 작동을 살펴보거나 이 기사의 데모를 참조하세요: http://demo.jb51.net/js/email_qq/index. htm
기능은 대략 다음 세 단계로 구성됩니다.

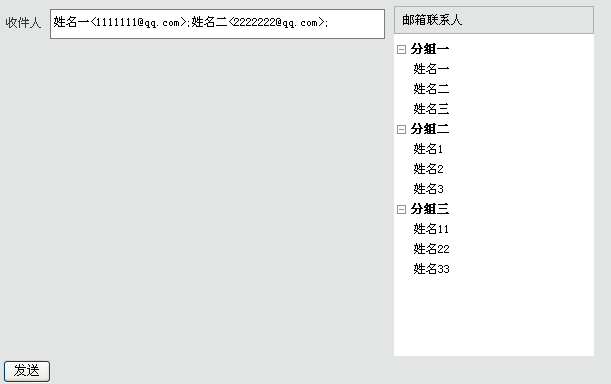
사람을 받는 상자, 오른쪽에는 연락처에 있는 그룹이 표시됩니다

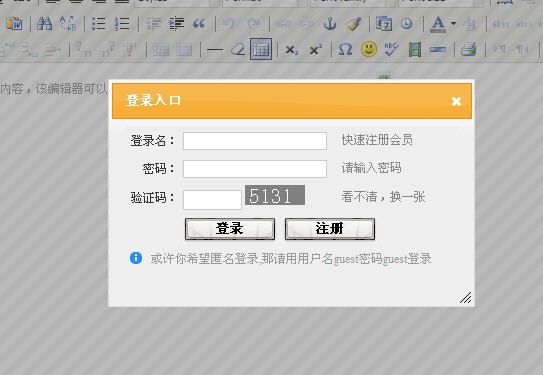
jquery의 대화 상자 구성 요소를 사용하여 연락처를 표시하는 양식입니다.

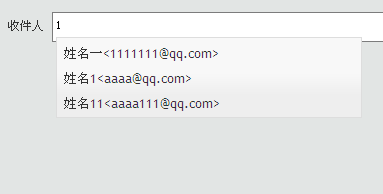
스마트 입력 프롬프트 플러그인인 jquery 구성요소 Autocomplete가 여기서 사용됩니다
모두가 알아야 할 것 같아요! 팝업 창 대화 상자를 만드는 가장 간단한 것부터 시작해 보겠습니다. 이번에는 지난 기사에서 언급한 것처럼 iframe을 사용하지 않았습니다. http://jqueryui.com/demos/dialog/ jquery의 공식 예 사용법은 다음과 같습니다. 기본적으로 다음과 같이 호출하세요.
$(function() {
$( "#dialog:ui-dialog" ).dialog( "destroy" );
$( "#dialog-modal" ).dialog({
높이: 140,
모달: true
})
모달 오버레이 화면을 추가하면 페이지 콘텐츠가 어두워지기 때문에 대화상자가 더욱 눈에 띄게 보입니다.
이렇게 하면 전체 팝업 프로세스를 간단하고 명확하게 완료할 수 있습니다.
그러면 왼쪽을 오른쪽으로 옮기는 효과가 너무 간단한 것 같아요. 왼쪽을 클릭하고 클릭한 후 숨기고 오른쪽에 추가하면 됩니다. 을 클릭한 후 오른쪽에 있는 항목이 제거되고 왼쪽에 해당 항목이 표시됩니다. 물론 매우 간단한 마우스 호버 효과도 있습니다.
마지막으로 확인을 클릭하고 오른쪽에 있는 항목을 연결하여 수신자 상자에 넣습니다. 여기 상자는 텍스트 상자가 아니라 DIV이지만 스타일은 텍스트 상자와 매우 유사하게 작성됩니다. , 따라서 이름의 이메일 주소를 구별하기 위해 다른 라벨을 사용해야 합니다. 마지막 각 항목은 세미콜론으로 구분됩니다.
이제 연락처 선택을 위한 전체 팝업 창이 완료되었으며 기본적으로 전체 기능의 1/4을 완료했습니다. 나머지 부분은 다음번에 작성하겠습니다. 관심 가져주셔서 감사합니다!
패키지 다운로드
http://xiazai.jb51.net/201101/yuanma/email_qq.rar
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

