JS 무한 트리 목록 구현 code_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:12:191092검색
tree.js
코드 복사 코드는 다음과 같습니다.
/******************************
트리 구성 프레임워크 목록
v1.0
2011년 1개월 6
저자 : flycrosscloud
************************************ */
//초기화 프레임워크
var allImages = {
HasNodeClose: "
 ", //자식 노드 포함, 닫힌 상태(닫힌 상태 아님) 마지막 것)
", //자식 노드 포함, 닫힌 상태(닫힌 상태 아님) 마지막 것) HasNodeOpen: "
 ", //자식 노드 포함, 열린 상태(마지막 것이 아님)
", //자식 노드 포함, 열린 상태(마지막 것이 아님) LastHasNodeClose: "
LastHasNodeOpen: "
 ", / /하위 노드 포함, 상태 열기(마지막 노드)
", / /하위 노드 포함, 상태 열기(마지막 노드) CommonNode: "
 ", //하위 노드를 포함하지 않음, 일반 노드(마지막 노드 아님)
", //하위 노드를 포함하지 않음, 일반 노드(마지막 노드 아님) LastCommonNode: "< img src='image/ftv2lastnode.gif'/>", //하위 노드를 포함하지 않음, 일반 노드(마지막 노드)
NodeLine: "
 " , //노드 간 연결
" , //노드 간 연결NodeClose: "
 ", //노드 폐쇄 상태
", //노드 폐쇄 상태NodeOpen: "< ;img src='image/departmentopen .gif'/>", //노드 개방 상태
NodeBlank: "
 "//빈 연결
"//빈 연결};
$( function ()
{
$.post("http://localhost/system/asmx/wsTree.asmx/HelloWorld", function (data) { InitTree(data); } );
}) ;
function InitTree(org_data)
{
var org = eval("(" org_data ")")
drawtree(org, 1, "", " #nodeTree");
$("#nodeTree img").bind("click", 함수(이벤트)
{
$(this).parent().find("ul"). 토글();
});
}
function drawtree(org, s, pPreLine, ulname)
{
var orgLength = org.length; ;
var count = s;
for (var i = 0; i < orgLength; i )
{
var NodeImg = allImages.NodeClose; 🎜>var PreNodeLine; //아이콘 앞의 프로젝트 연결
//프로젝트 앞의 아이콘 결정
if (org[i].ChildUnits != null)//하위 노드가 포함된 경우
{
NodeImg = allImages.NodeOpen;
}
//그래프 앞의 연결선 결정
if ((org[i].ChildUnits != null) && (i == orgLength - 1))
{
//하위 노드를 포함하며 이 레이어의 마지막 노드입니다.
PreNodeLine = allImages.LastHasNodeOpen;
}
if ((org[i].ChildUnits == null) && ( i == orgLength - 1))
{
//하위 노드를 포함하지 않으며 이 레이어의 마지막 노드입니다.
PreNodeLine = allImages.LastCommonNode
}
if ((org [i].ChildUnits != null) && (i != orgLength - 1))
{
//자식 노드를 포함하며 이 레이어의 마지막 노드가 아닙니다.
PreNodeLine = allImages.HasNodeOpen; 🎜>}
if ((org[i].ChildUnits == null) && (i != orgLength - 1))
{
//하위 노드를 포함하지 않으며 의 마지막 노드가 아닙니다. 이 레이어
PreNodeLine = allImages.CommonNode;
}
if ( i == orgLength - 1)
{
PreLine = pPreLine allImages.NodeBlank
}
else
{
PreLine = pPreLine allImages.NodeLine;
}
var temp = $("
$ (ulname).append(temp)
if (org[i].ChildUnits != null)
{
temp.append("
var content = temp.find("ul")
drawtree(org[i].ChildUnits, count 1, PreLine, content );
}
}
}
tree.css
코드 복사 코드는 다음과 같습니다. li
{ vertical-align: middle;
font-size: 16px
display: block ;라인 높이: 22px;목록 스타일 유형: 없음;높이: 22px;패딩: 0px; 여백:0px;
}
ul
{
높이: 22px; 줄 높이:22px
색상:#123231;
텍스트 장식:없음;
}
ul
{
목록 스타일 유형:없음
:0px;
여백:0px;
img
{
vertical-align:middle
cursor:pointer;
padding:0px;
margin:0px;
}
test.htm
코드 복사
font-size: 16px
display: block ;라인 높이: 22px;목록 스타일 유형: 없음;높이: 22px;패딩: 0px; 여백:0px;
}
ul
{
높이: 22px; 줄 높이:22px
색상:#123231;
텍스트 장식:없음;
}
ul
{
목록 스타일 유형:없음
:0px;
여백:0px;
img
{
vertical-align:middle
cursor:pointer;
padding:0px;
margin:0px;
}
test.htm
코드 복사
코드는 다음과 같습니다.
script src="../js/jquery-1.4.4.min.js" type="text/javascript">
< ;/body>
코드 복사 코드는 다음과 같습니다.
[{"unit_id":1,"unit_name":"First Level","father_unit_id":0,"ChildUnits":[{"unit_id" :2, "unit_name":"레벨 2","father_unit_id":1,"ChildUnits":[{"unit_id":3,"unit_name":"레벨 3 1","father_unit_id":2,"ChildUnits": [{"unit_id":6,"unit_name":"네번째 레벨 1","father_unit_id":3,"ChildUnits":null},{"unit_id":7,"unit_name":"네번째 레벨 2","father_unit_id ":3 ,"ChildUnits":null}]},{"unit_id":4,"unit_name":"레벨 3 2","father_unit_id":2,"ChildUnits":[{"unit_id":8,"unit_name ":" 레벨 4 3","father_unit_id":4,"ChildUnits":null},{"unit_id":9,"unit_name":"레벨 4 4","father_unit_id":4,"ChildUnits":null} ]}, {"unit_id":5,"unit_name":"레벨 3 3","father_unit_id":2,"ChildUnits":[{"unit_id":10,"unit_name":"레벨 4 5","father_unit_id ":5 ,"ChildUnits":null},{"unit_id":11,"unit_name":"레벨 4 6","father_unit_id":5,"ChildUnits":null}]}]},{"unit_id": 12," unit_name":"Second Level 2","father_unit_id":1,"ChildUnits":null}]}]
레벨이 제한되어 있어서 며칠 동안 이것저것 고민했어요. 반제품이 나오기 전에 아직 해결되지 않은 문제가 있어서 메모용으로 남겨두겠습니다. 전문가분들의 조언 부탁드립니다. 아이디어:
중첩된
- 태그를 사용하여 각 수준에 하나의
- 중첩된
- 처음에는
- 를 사용하여 모든 작업을 수행했지만 숨겨진 모습을 구현하기에는 너무 번거롭다는 것을 알았습니다.
질문:
1. IE에서 연결이 간헐적으로 발생합니다. CSS에 익숙하지 않아서 아직 파악하지 못했습니다. 너무 게을러서 더 이상 할 수 없습니다. 하하.
2. 숨김 및 표시 시 전면 이미지를 변경해야 하지만 아직 구현되지는 않았지만 큰 문제는 아니라고 생각합니다.
백그라운드 코드는 올리지 않겠습니다. 필요하시면 메시지 남겨주세요. 사실 매우 간단한데, 노드의 재귀적 정렬이 귀찮은 부분입니다.
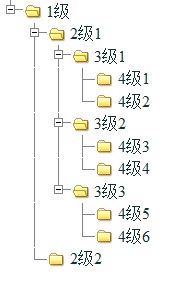
디스플레이 효과:

- 를 사용하여 모든 작업을 수행했지만 숨겨진 모습을 구현하기에는 너무 번거롭다는 것을 알았습니다.
- 을 사용하고 하위 수준 노드에
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

