jquery 및 콘텐츠 수정 code_javascript 기술을 기반으로 한 고성능 td 및 입력 전환
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:12:131276검색
전작을 바탕으로 좌우 방향키 지원을 추가합니다.
실제 업무를 하다 보면 이런 상황에 직면하게 됩니다. 페이지에는 100개의 데이터가 표시되며 사용자는 데이터를 변경할 수도 있기를 바랍니다. 일반적인 방법은 다음과 같습니다.

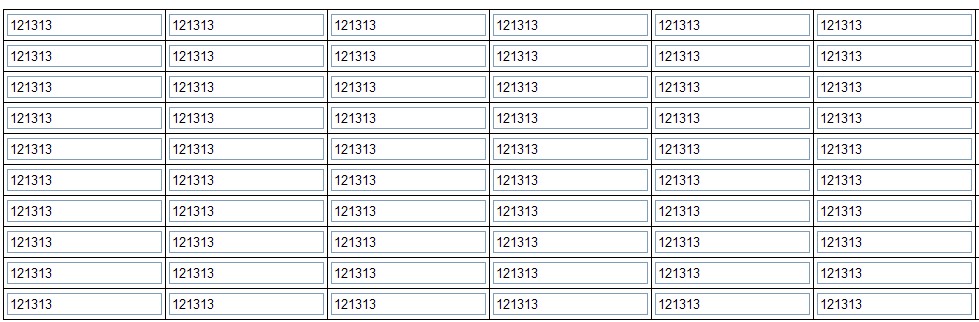
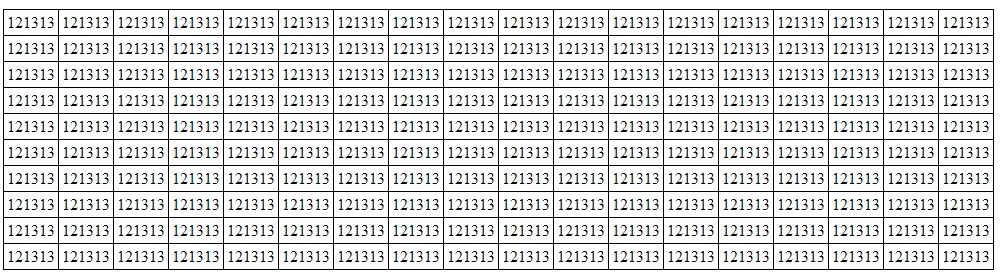
이 방법의 문제점은 페이지 표시가 약간 느리고 스크롤바가 있으면 약간의 지연이 발생한다는 것입니다. 다음은 내 솔루션 중 하나입니다. 표시되면 다음과 같이 모두 TD이고 입력 태그가 없습니다.


이 기능을 확장하여 매우 실용적인 기능(대규모 데이터 배치 편집 등)을 만들 수 있습니다. 말할 것도 없이 소스코드는 참고용으로만 첨부합니다.
온라인 데모 주소
http://demo.jb51.net/js/td_input_edit/index.htm패키지 다운로드 주소
http://xiazai.jb51.net/201101/ yuanma/td_input_edit.rar
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

