아래 코드를 보세요:
var i =0;
function newWin(){
var win = new Ext.Window({
title:"Window" i ,
너비:400,
높이:300,
최대화 가능:true
});
win.show();
}
Ext.onReady(
function(){
Ext.get("btn").on( "click",newWin );
}
);
페이지의 HTML 콘텐츠:
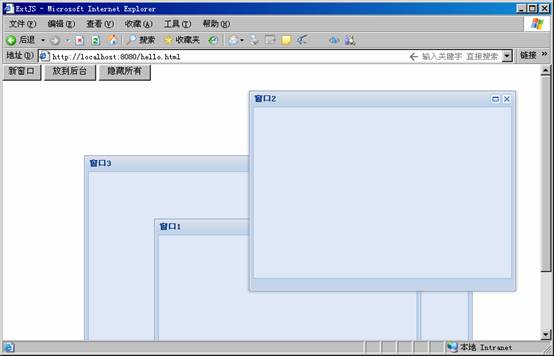
"새 창" 버튼을 클릭하면 창, 창 제목은 "창 x"이며, 창을 닫거나 최대화할 수 있습니다. 최대화 버튼을 클릭하면 창이 최대화되고, 그림 xxx와 같이 최대화된 창을 복원할 수 있습니다.

창 그룹화
창은 그룹으로 관리되며, 기본적으로 창은 기본 그룹인 Ext.WindowMgr에 속해 있습니다. 창 그룹화는 Ext.WindowGroup 클래스에 의해 정의되며, 여기에는 BringToFront, getActive, hideAll, sendToBack 및 그룹 내 창을 작동하는 기타 메소드가 포함됩니다.
아래 코드를 보세요.
var i=0 ,mygroup;
function newWin(){
var win=new Ext.Window({
title:"Window" i ,
너비:400,
높이: 300,
maximized:true,
manager:mygroup
})
win.show()
}
function toBack(){
mygroup.sendToBack(mygroup .getActive()) ;
}
function hideAll(){
mygroup.hideAll()
}
Ext.oReay(
function(){
mygroup= new Ext.WindowGroup( );
Ext.get("btn").on("click",newWin)
Ext.get("btnToBack").on("click",toBack); 🎜>Ext.get ("btnHide").on("click",hideAll);
}
)
위 실행 코드를 작성하고 먼저 몇 번 클릭하십시오. "새 창" 버튼을 사용하면 페이지에 여러 컨테이너를 표시한 다음 이러한 창을 화면의 다른 위치로 끌 수 있습니다. 그런 다음 "배경으로 보내기" 버튼을 클릭하여 맨 앞의 창을 창 그룹의 뒤로 이동합니다. 현재 열려 있는 모든 창을 숨기려면 "모두 숨기기" 버튼을 클릭하세요. 아래 그림과 같습니다.

대화 상자 전통적인 경고, 확인 및 기타 방법의 사용으로 인해 생성된 대화 상자는 매우 구식이며 잘생기지 않았어. 따라서 ExtJS는 전통적인 경고, 확인 등을 대체하여 멋진 애플리케이션 인터페이스를 달성하는 데 사용할 수 있는 매우 아름다운 대화 상자 세트를 제공합니다.
Ext의 대화 상자는 Ext.MessageBox 클래스에 캡슐화되어 있습니다. 이 클래스에도 Ext.Msg라는 축약형이 있습니다. Ext.MessageBox 또는 Ext.Msg를 통해 해당 대화 상자 메소드를 직접 호출하여 Ext 대화 상자를 표시할 수 있습니다. . 아래 코드를 보세요.
function(){
Ext.get("btnAlert").on(
"click",
function(){
Ext.MessageBox.alert("참고하세요" ,"ExtJS 프롬프트 상자입니다.");
}
);
HTML 페이지의 내용:
프로그램을 실행하고 "상자" 버튼 위의 "경고"를 클릭하면 페이지에 아래와 같은 대화 상자가 표시됩니다.
Ext에는 경고 외에도 확인, 프롬프트, 진행, 대기 및 기타 대화 상자가 포함되어 있으며 필요에 따라 사용자 정의 대화 상자를 표시할 수 있습니다. 일반적인 대화 상자에는 일반적으로 4개의 매개 변수가 포함되어 있습니다. 예를 들어, 확인 메서드 시그니처는 확인(문자열 제목, 문자열 메시지, [함수 fn], [개체 범위])입니다. msg는 대화 상자의 프롬프트를 나타냅니다. 정보, 이 두 매개 변수는 필수입니다. 선택적 매개 변수 fn은 대화 상자가 닫힐 때 실행되는 콜백 함수를 나타내고 매개 변수 범위는 콜백 함수의 실행 범위를 나타냅니다. 콜백 함수에는 버튼과 텍스트라는 두 개의 매개변수가 포함될 수 있습니다. 버튼은 클릭한 버튼을 나타내고, 텍스트는 대화 상자에 활성 입력 옵션이 있을 때 입력된 텍스트 내용을 나타냅니다. 콜백 함수의 버튼 매개변수를 사용하여 사용자가 어떤 선택을 했는지 확인할 수 있으며, 텍스트를 사용하여 대화 상자에 입력된 내용을 읽을 수 있습니다. 아래 예를 보세요.

Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext. MessageBox.confirm(
"확인해주세요", "지정된 콘텐츠를 정말로 삭제하시겠습니까?",
function(button,text){
alert(button);
alert(text) ;
}
);
}
);
대화상자 버튼 클릭 다음 대화 상자가 나타나고 예 또는 아니요를 선택하면 기존 프롬프트 상자가 콜백 함수의 버튼 내용과 텍스트 매개 변수를 출력하는 데 사용됩니다.
따라서 실제 응용에서는 위의 코드를 다음과 같이 변경할 수 있습니다.

코드 복사
function(){
Ext.MessageBox.confirm(
"확인해주세요",
"지정된 내용을 삭제하시겠습니까?",
function(button,text){
if( 버튼=="예"){
//삭제 작업 수행
alert("삭제 성공")
}
}
); );
}
);
이렇게 하면 사용자가 대화 상자에서 예 버튼을 클릭하면 해당 작업이 수행되고, 아니오를 선택하면 해당 작업이 무시됩니다. .
프롬프트 상자를 다시 살펴보겠습니다. 다음 코드를 살펴보겠습니다.
코드를 복사합니다.
"입력 프롬프트 상자",
"새해 소원을 입력하세요:",
function(button,text){
if(button= ="ok"){
alert("새해 소원은:" text)
}
else
alert("타이핑을 포기하셨습니다!")
}
);
}
);
}
)
HTML 페이지:
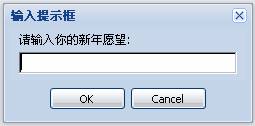
위의 "대화 상자" 버튼을 클릭하면 아래와 같이 내용이 표시됩니다. . 확인 버튼을 클릭하면 입력한 텍스트 내용이 입력됩니다. 취소 버튼을 선택하면 다음 그림과 같이 입력을 포기하라는 메시지가 표시됩니다.
실제 애플리케이션에서는 MessageBox의 show 메소드를 직접 사용하여 다음 코드와 같은 사용자 정의 대화 상자를 표시할 수 있습니다.

 코드 복사
코드 복사 }
else{
//현재 작업 취소
}
}
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext.Msg.show ({
title:'데이터 저장',
msg: '일부 데이터 작업을 완료했습니다. 현재 콘텐츠의 변경 사항을 저장하시겠습니까?',
버튼: Ext.Msg.YESNOCANCEL,
fn: 저장,
icon: Ext.MessageBox.QUESTION
})
}
); "대화 상자" 버튼을 클릭하면 사용자 정의된 데이터 저장 대화 상자가 표시됩니다. 상자에는 그림 xx와 같이 콜백 함수 저장에서 클릭한 버튼에 따라 해당 작업을 수행할 수 있습니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






