jquery의 인덱스 메서드는 tab effect_jquery를 구현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:10:311084검색

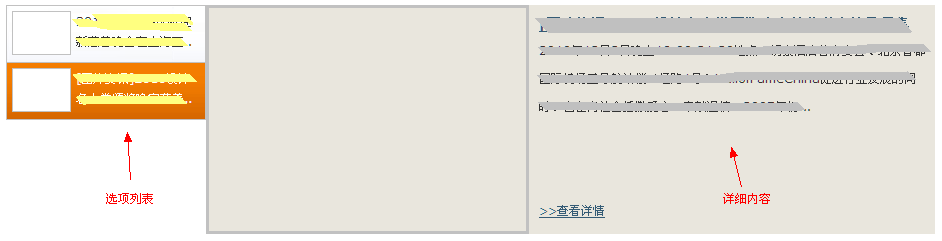
왼쪽은 탭, 오른쪽은 세부정보입니다.
원리:
왼쪽 목록 항목을 클릭하면 선택한 목록 항목을 기준으로 목록의 [index n]에 n번째 콘텐츠가 표시됩니다.
(먼저 페이지에 목록과 콘텐츠를 한번에 올려야 하고, 첫 번째 콘텐츠만 표시되기 때문에 전환하기가 더 사용자 친화적입니다.)
방법 목록에서 선택한 목록 항목의 색인을 얻으려면:
jquery에는 index([subject])
$("#ul li").index(라는 메서드가 있습니다. $("#selected"));
먼저 목록 범위(#ul li 목록)를 설정한 다음 목록에 있는 $("#selected") 요소의 인덱스를 반환한다는 의미입니다.
색인을 얻은 후 $("#detail").hide(); $("#detail").eq(n).show();를 사용하여 동일한 색인의 세부 정보를 표시합니다. (옵션 목록 스타일 전환도 마찬가지입니다)
에서는 5줄만 사용합니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery의 결함 요약_jquery다음 기사:Jquery의 결함 요약_jquery

