jQuery_jquery를 기반으로 고성능 TreeView(asp.net) 만들기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:10:241059검색
제 프로젝트 실습에 따르면 몇 가지 핵심 사항이 있습니다.
1: 정적 트리를 지원합니다. 즉, 모든 데이터를 한 번에 클라이언트에 로드합니다.
2: 비동기 트리, 즉 한 번에 하나 또는 여러 수준의 노드만 로드되며 하위 노드는 데이터를 비동기적으로 로드할 수 있습니다.
3: 체크박스 트리(정적 트리 또는 비동기 트리일 수 있음), 선택(예: 조직 선택, 데이터 사전 항목 선택) 등에 사용됩니다. 노드 계단식을 지원하는 것이 가장 좋습니다(어려움)
4: 대용량 데이터를 담을 수 있고 성능이 좋습니다
5: 주류 브라우저에서 잘 실행됩니다
그럼 제가 만들고 싶은 TreeView는 이 5가지 주요 지표를 달성하는 것입니다.
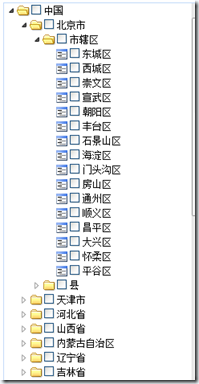
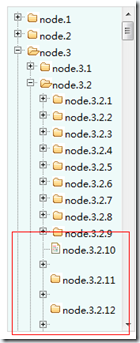
먼저 렌더링을 살펴보겠습니다

위 사진은 중국 행정구역의 데이터 트리로, 총 3500개의 노드로 구성되어 있습니다.
그럼 작업을 시작하겠습니다
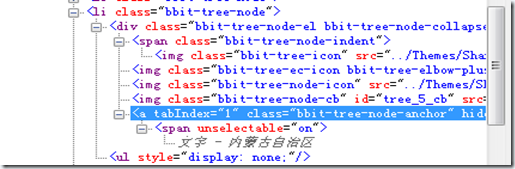
1: 처음 결정된 노드 Dom 구조(즉, 노드를 구축하는 데 어떤 종류의 HTML이 사용되는지)
- 가장 일반적인 것은 테이블 안의 테이블입니다. (스타일은 제어하기 쉽지만 데이터 양이 많고 트리가 깊기 때문에 이 구조는 절대 견딜 수 없습니다.)
- LI를 다루는 비교적 새로운 방법도 있습니다. 이는 요즘 많은 책에서 채택하는 방법입니다. 예를 들어 Jquery.treeview는 구조가 간단하고 명확하다는 장점이 있습니다. Js 브라우저가 트리 모양도 표시할 수 있는 경우(이 상황은 실제로 무시할 수 있음) 지원되지 않지만 Jquery.treeview의 노드는 IE, 특히 IE6(IE7 및 8)에서 내부 요소로 열 수 없습니다. 특정 깊이에 도달하면 열림) 이상한 현상이 발생해 주세요(여백을 들여쓰기에 사용했기 때문인 것 같습니다. 여백-왼쪽: 아이콘 위치를 조절하기 위해 음수 값을 사용하지만 수정도 어렵습니다). 이 문제는 책이 변형(Jquery.treeview)되었을 때 발생하는데, 이는 노드의 너비를 설정해야만 해결할 수 있습니다.


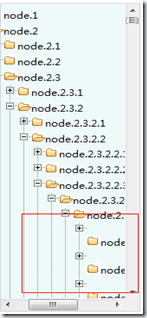
IE8에서 레벨 5로 확장
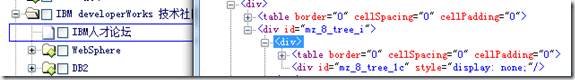
- div 중첩 테이블에도 몇 가지 방법이 있습니다. CSDN의 탐색 트리는 아래 그림과 같이 절충 방법입니다(노드가 너무 복잡하지 않고 CSS가 작성하기 더 쉽습니다).
-

두 번째 방법도 사용했는데 Jquery.treeview의 문제를 피하기 위해 들여쓰기 부분을 공백으로 채웠습니다. 즉, 들여쓰기 위치를 공백 이미지로 채웠습니다

노드의 HTML을 결정한 후 CSS를 작성할 수 있습니다. 렌더링에는 노드 구조가 있고 CSS가 작성됩니다
다음은 CSS 전체 코드입니다
.ie .bbit-tree .bbit-tree-bwrap{
}
.bbit-tree ul,.bbit-tree li
{
목록 스타일 유형: 없음;
여백:0px;
패딩:0px;
}
.bbit-tree-body
{
글꼴 크기:12px;
}
.bbit-tree-icon, .bbit-tree-ec-icon, .bbit-tree-node-cb,.bbit-tree-elbow-line, .bbit-tree-elbow, .bbit -tree-elbow-end, .bbit-tree-elbow-plus, .bbit-tree-elbow-minus, .bbit-tree-elbow-end-plus, .bbit-tree-elbow-end-minus{
테두리: 0 없음;
높이: 18px;
여백: 0;
패딩: 0;
수직 정렬: 상단;
너비: 16px;
백그라운드 반복: 반복하지 않음;
}
.bbit-tree-node-cb
{
높이:16px;
}
.bbit-tree-node-collapsed .bbit-tree-node-icon, .bbit-tree-node-expanded .bbit-tree-node-icon, .bbit-tree-node-leaf . bbit-tree-node-icon{
경계: 0 없음;
높이: 18px;
여백: 0;
패딩: 0;
수직 정렬: 상단;
너비: 16px;
배경 위치:중심;
백그라운드 반복: 반복하지 않음;
}
.ie .bbit-tree-node-indent img, .ie .bbit-tree-node-icon, .ie .bbit-tree-ec-icon {
vertical-align:middle ! 중요한;
}
.bbit-tree-noicon .bbit-tree-node-icon{
width:0; 높이:0;
}
/* 선 스타일 없음 没有线的样式 */
.bbit-tree-no-lines .bbit-tree-elbow{
배경:투명;
}
.bbit-tree-no-lines .bbit-tree-elbow-end{
배경:투명;
}
.bbit-tree-no-lines .bbit-tree-elbow-line{
배경:투명;
}
/* Arrows Vista系统树的样式只有箭头*/
.bbit-tree-arrows .bbit-tree-elbow{
배경:투명;
}
.bbit-tree-arrows .bbit-tree-elbow-plus{
배경:투명 반복 없음 0 0;
}
.bbit-tree-arrows .bbit-tree-elbow-minus{
배경:투명 반복 없음 -16px 0;
}
.bbit-tree-arrows .bbit-tree-elbow-end{
배경:투명;
}
.bbit-tree-arrows .bbit-tree-elbow-end-plus{
배경:투명 반복 없음 0 0;
}
.bbit-tree-arrows .bbit-tree-elbow-end-minus{
배경:투명 반복 없음 -16px 0;
}
.bbit-tree-arrows .bbit-tree-elbow-line{
배경:투명;
}
.bbit-tree-arrows .bbit-tree-ec-over .bbit-tree-elbow-plus{
배경 위치:-32px 0;
}
.bbit-tree-arrows .bbit-tree-ec-over .bbit-tree-elbow-minus{
배경 위치:-48px 0;
}
.bbit-tree-arrows .bbit-tree-ec-over .bbit-tree-elbow-end-plus{
배경 위치:-32px 0;
}
.bbit-tree-arrows .bbit-tree-ec-over .bbit-tree-elbow-end-minus{
배경 위치:-48px 0;
}
.bbit-tree-elbow-plus, .bbit-tree-elbow-minus, .bbit-tree-elbow-end-plus, .bbit-tree-elbow-end-minus{
커서:포인터;
}
.ie ul.bbit-tree-node-ct{
글꼴 크기:0;
줄 높이:0;
확대/축소:1;
}
.bbit-tree-node{
공백: nowrap;
}
.bbit-tree-node-el {
라인 높이:18px;
커서:기본값;
/* 커서:포인터;*/
}
.bbit-tree-node a{
텍스트 장식:없음;
-khtml-user-select:없음;
-moz-user-select:없음;
-webkit-user-select:무시;
-kthml-사용자-초점:일반;
-moz-사용자-초점:일반;
-moz-outline: 0 없음;
개요:0 없음;
}
.bbit-tree-node a 스팬{
텍스트 장식:없음;
패딩:1px 3px 1px 2px;
}
.bbit-tree-node .bbit-tree-node-disabled .bbit-tree-node-icon{
-moz-opacity: 0.5;
불투명도:.5;
필터: 알파(불투명도=50);
}
.bbit-tree-node .bbit-tree-node-inline-icon{
배경:투명;
}
.bbit-tree-node a:hover{
텍스트 장식:없음;
}
/* rootVisible:false 문제 수정, 修正一个IEdebug */
.bbit-tree-root {
zoom:1;
}
/***********여기에 아이콘이 있습니다. 여기에서 바꿀 수 있습니다*******************/
.bbit-tree-node-expanded .bbit-tree-node-icon{
배경 이미지:url(이미지/트리 /폴더열기.gif);
}
.bbit-tree-node-leaf .bbit-tree-node-icon{
배경-이미지:url(images/tree/leaf.gif);
}
.bbit-tree-node-collapsed .bbit-tree-node-icon{
background-image:url(images/tree/folder.gif);
}
.bbit-tree-node-loading .bbit-tree-node-icon{
Background-image:url(images/tree/loading.gif) !important;
}
.bbit-tree-node .bbit-tree-node-inline-icon {
배경 이미지: 없음;
}
.bbit-tree-node-스팬 로드{
font-style: italic;
색상:#444444;
}
.bbit-tree-lines .bbit-tree-elbow{
background-image:url(images/tree/elbow.gif);
}
.bbit-tree-lines .bbit-tree-elbow-plus{
background-image:url(images/tree/elbow-plus.gif);
}
.bbit-tree-lines .bbit-tree-elbow-minus{
background-image:url(images/tree/elbow-minus.gif);
}
.bbit-tree-lines .bbit-tree-elbow-end{
background-image:url(images/tree/elbow-end.gif);
}
.bbit-tree-lines .bbit-tree-elbow-end-plus{
background-image:url(images/tree/elbow-end-plus.gif);
}
.bbit-tree-lines .bbit-tree-elbow-end-minus{
background-image:url(images/tree/elbow-end-minus.gif);
}
.bbit-tree-lines .bbit-tree-elbow-line{
배경-이미지:url(images/tree/elbow-line.gif);
}
.bbit-tree-no-lines .bbit-tree-elbow-plus{
background-image:url(images/tree/elbow-plus-nl.gif);
}
.bbit-tree-no-lines .bbit-tree-elbow-minus{
background-image:url(images/tree/elbow-minus-nl.gif);
}
.bbit-tree-no-lines .bbit-tree-elbow-end-plus{
background-image:url(images/tree/elbow-end-plus-nl.gif);
}
.bbit-tree-no-lines .bbit-tree-elbow-end-minus{
background-image:url(images/tree/elbow-end-minus-nl.gif);
}
.bbit-tree-arrows .bbit-tree-elbow-plus{
background-image:url(images/tree/arrows.gif);
}
.bbit-tree-arrows .bbit-tree-elbow-minus{
background-image:url(images/tree/arrows.gif);
}
.bbit-tree-arrows .bbit-tree-elbow-end-plus{
background-image:url(images/tree/arrows.gif);
}
.bbit-tree-arrows .bbit-tree-elbow-end-minus{
background-image:url(images/tree/arrows.gif);
}
/*TreeNode 选中的Disabled的一些颜color,字体样式*/
.bbit-tree-node{
color:#000;
글꼴: 일반 11px arial, tahoma, helvetica, sans-serif;
}
.bbit-tree-node a{
color:#000;
}
.bbit-tree-node a 범위{
color:#000;
}
.bbit-tree-node .bbit-tree-node-범위를 비활성화했습니다{
color:gray !important;
}
.bbit-tree-node .bbit-tree-node-over {
배경색: #eee;
}
.bbit-tree-node .bbit-tree-selected {
배경색: #d9e8fb;
}
上面了树的基本样式外,定义了一个有+号带line的样式和+号不带line的样式
css中所用到的所有图片
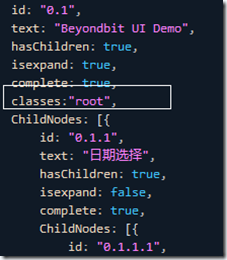
2: 데이터 구조 결정
var menudata = [{
id: "0.1", // 고유 ID이면 충분합니다.
text: "Beyondbit UI Demo",
hasChildren: true,
isexpand : true,
complete: true,
ChildNodes: [{
id: "0.1.1",
text: "날짜 선택",
hasChildren: true,
isexpand: false,
완료: true,
ChildNodes: [{
id: "0.1.1.1",
text: "Control Demo",
value: "Testpages/datepickerDemo.htm",
hasChildren: false,
isexpand: false,
complete: true,
ChildNodes: null
},
...
]
이러한 구조의 첫 번째 장점은 데이터 자체가 계층적이라는 점이며 이는 순회에 매우 편리합니다.
3: 얼굴이 완성되면 안감 만들기 및 스크립트 작성을 시작합니다. (Javascript)
I am JQuery가 지지층을 확보했으니 당연히 js 프레임워크에서는 Jquery를 사용하게 됩니다
먼저 전체 코드를 업로드한 후 하나씩 분석해 보세요
/****************************************
author:xuanye.wan@gmail.com
page:http://xuanye.cnblogs.com/
***************************************/
(function($) {
$.fn.swapClass = function(c1, c2) {
return this.removeClass(c1).addClass(c2);
}
$.fn.switchClass = function(c1, c2) {
if (this.hasClass(c1)) {
return this.swapClass(c1, c2);
}
else {
return this.swapClass(c2, c1);
}
}
$.fn.treeview = function(settings) {
var dfop =
{
method: "POST",
datatype: "json",
url: false,
cbiconpath: "/images/icons/",
icons: ["checkbox_0.gif", "checkbox_1.gif", "checkbox_2.gif"],
showcheck: false, //是否显示选择
oncheckboxclick: false, //当checkstate状态变化时所触发的事件,但是不会触发因级联选择而引起的变化
onnodeclick: false,
cascadecheck: true,
data: null,
clicktoggle: true, //点击节点展开和收缩子节点
theme: "bbit-tree-arrows" //bbit-tree-lines ,bbit-tree-no-lines,bbit-tree-arrows
}
$.extend(dfop, settings);
var treenodes = dfop.data;
var me = $(this);
var id = me.attr("id");
if (id == null || id == "") {
id = "bbtree" + new Date().getTime();
me.attr("id", id);
}
var html = [];
buildtree(dfop.data, html);
me.addClass("bbit-tree").html(html.join(""));
InitEvent(me);
html = null;
//预加载图片
if (dfop.showcheck) {
for (var i = 0; i < 3; i++) {
var im = new Image(16,16);
im.src = dfop.cbiconpath + dfop.icons[i];
}
}
//region
function buildtree(data, ht) {
ht.push("
ht.push("
ht.push("
- "); //root
var l = data.length;
for (var i = 0; i < l; i++) {
buildnode(data[i], ht, 0, i, i == l - 1);
}
ht.push("
ht.push("
ht.push("
}
//endregion
function buildnode(nd, ht, deep, path, isend) {
ht.push("
ht.push("
cs.push("bbit-tree-node-el");
if (nd.hasChildren) {
cs.push(nd.isexpand ? "bbit-tree-node-expanded" : "bbit-tree-node-collapsed");
}
else {
cs.push("bbit-tree-node-leaf");
}
if (nd.classes) { cs.push(nd.classes); }
ht.push(" class='", cs.join(" "), "'>");
//span indent
ht.push("");
if (deep == 1) {
ht.push("
 ");
"); }
else if (deep > 1) {
ht.push("
 ");
"); for (var j = 1; j < deep; j++) {
ht.push("
 ");
"); }
}
ht.push("");
//img
cs.length = 0;
if (nd.hasChildren) {
if (nd.isexpand) {
cs.push(isend ? "bbit-tree-elbow-end-minus" : "bbit-tree-elbow-minus");
}
else {
cs.push(isend ? "bbit-tree-elbow-end-plus" : "bbit-tree-elbow-plus");
}
}
else {
cs.push(isend ? "bbit-tree-elbow-end" : "bbit-tree-elbow");
}
ht.push("
 ");
"); ht.push("
 ");
"); //checkbox
if (dfop.showcheck && nd.showcheck) {
if (nd.checkstate == null || nd.checkstate == undefined) {
nd.checkstate = 0;
}
ht.push("
}
//a
ht.push("");
ht.push("", nd.text, "");
ht.push("");
ht.push("
//Child
if (nd.hasChildren) {
if (nd.isexpand) {
ht.push("
- ");
if (nd.ChildNodes) {
var l = nd .ChildNodes.length;
for (var k = 0; k < l; k ) {
nd.ChildNodes[k].parent = nd
buildnode(nd.ChildNodes[k], ht , 딥 1, 경로 "." k, k == l - 1)
}
}
ht.push("
}
else {
ht.push("")
}
}
ht.push("nd.render = true;
}
function getItem(path) {
var ap = path.split(".");
var t = treenodes;
for (var i = 0; i < ap.length; i ) {
if (i == 0) {
t = t[ap[i]]
}
else {
t = t.ChildNodes[ap[i]];
}
}
return t
}
function check(item, state, type) {
var pstate = item.checkstate;
if (type == 1) {
item.checkstate = state;
}
else {// 上溯
var cs = item.ChildNodes;
var l = cs.length;
var ch = true;
for (var i = 0; i < l; i ) {
if ((state == 1 && cs[i].checkstate != 1) || state == 0 && cs[i] .checkstate != 0) {
ch = false;
휴식;
}
}
if (ch) {
item.checkstate = 상태;
}
else {
item.checkstate = 2;
}
}
//표시 변경
if (item.render && pstate != item.checkstate) {
var et = $("#" id "_" item.id "_cb");
if (et.length == 1) {
et.attr("src", dfop.cbiconpath dfop.icons[item.checkstate]);
}
}
}
//遍历子节点
function cascade(fn, item, args) {
if (fn(item, args, 1) != false) {
if (item.ChildNodes != null && item.ChildNodes.length > 0) {
var cs = item.ChildNodes;
for (var i = 0, len = cs.length; i cascade(fn, cs[i], args);
}
}
}
}
//冒泡的祖先
function bubble(fn, item, args) {
var p = item.parent;
while (p) {
if (fn(p, args, 0) === false) {
break;
}
p = p.parent;
}
}
function nodeclick(e) {
var path = $(this).attr("tpath");
var et = e.target || e.srcElement;
var item = getItem(path);
//디버거;
if (et.tagName == "IMG") {
// 号需要要开
if ($(et).hasClass("bbit-tree-elbow-plus") || $(et ).hasClass("bbit-tree-elbow-end-plus")) {
var ul = $(this).next(); //"bbit-tree-node-ct"
if (ul.hasClass("bbit-tree-node-ct")) {
ul.show();
}
else {
var deep = path.split(".").length;
if (item.complete) {
item.ChildNodes != null && asnybuild(item.ChildNodes, deep, path, ul, item);
}
else {
$(this).addClass("bbit-tree-node-loading");
asnyloadc(ul, item, function(data) {
item.complete = true;
item.ChildNodes = data;
asnybuild(data, deep, path, ul, item);
});
}
}
if ($(et).hasClass("bbit-tree-elbow-plus")) {
$(et).swapClass("bbit-tree-elbow-plus" ", "bbit-tree-elbow-minus");
}
else {
$(et).swapClass("bbit-tree-elbow-end-plus", "bbit-tree-elbow-end-minus");
}
$(this).swapClass("bbit-tree-node-collapsed", "bbit-tree-node-expanded");
}
else if ($(et).hasClass("bbit-tree-elbow-minus") || $(et).hasClass("bbit-tree-elbow-end-minus")) { //- 号需要收缩
$(this).next().hide();
if ($(et).hasClass("bbit-tree-elbow-minus")) {
$(et).swapClass("bbit-tree-elbow-minus", "bbit-tree-elbow -을 더한");
}
else {
$(et).swapClass("bbit-tree-elbow-end-minus", "bbit-tree-elbow-end-plus");
}
$(this).swapClass("bbit-tree-node-expanded", "bbit-tree-node-collapsed");
}
else if ($(et).hasClass("bbit-tree-node-cb")) // 点击了Checkbox
{
var s = item.checkstate != 1 ? 1:0;
var r = 참;
if (dfop.oncheckboxclick) {
r = dfop.oncheckboxclick.call(et, item, s);
}
if (r != false) {
if (dfop.cascadecheck) {
//遍历
cascade(check, item, s);
//上溯
bubble(check, item, s);
}
else {
check(항목, s, 1);
}
}
}
}
else {
if (dfop.citem) {
$("#" id "_" dfop.citem.id). RemoveClass("bbit-tree-selected");
}
dfop.citem = 아이템;
$(this).addClass("bbit-tree-selected");
if (dfop.onnodeclick) {
dfop.onnodeclick.call(this, item);
}
}
}
function asnybuild(nodes, deep, path, ul, pnode) {
var l = node.length;
if (l > 0) {
var ht = [];
for (var i = 0; i < l; i ) {
nodes[i].parent = pnode;
buildnode(nodes[i], ht, deep, path "." i, i == l - 1);
}
ul.html(ht.join(""));
ht = null;
InitEvent(ul);
}
ul.addClass("bbit-tree-node-ct").css({ "z-index": 0, 위치: "정적", 가시성: "visible", top: "auto" , 왼쪽: "자동", 표시: "" });
ul.prev().removeClass("bbit-tree-node-loading");
}
function asnyloadc(pul, pnode, callback) {
if (dfop.url) {
var param = builparam(pnode);
$.ajax({
유형: dfop.method,
url: dfop.url,
data: param,
dataType: dfop.datatype,
성공: 콜백,
error: function(e) { Alert("오류가 발생했습니다!") }
});
}
}
function builparam(node) {
var p = [{ name: "id", value: encodeURIComponent(node.id) }
, { name: "text" , 값: encodeURIComponent(node.text) }
, { 이름: "값", 값: encodeURIComponent(node.value) }
, { 이름: "checkstate", 값: node.checkstate}];
p를 반환합니다.
}
function InitEvent(parent) {
var node = $("li.bbit-tree-node>div", parent);
nodes.each(function(e) {
$(this).hover(function() {
$(this).addClass("bbit-tree-node-over");
}, function() {
$(this).removeClass("bbit-tree-node-over")
})
.click(nodeclick)
.find("img.bbit -tree-ec-icon").each(function(e) {
if (!$(this).hasClass("bbit-tree-elbow")) {
$(this).hover(function () {
$(this).parent().addClass("bbit-tree-ec-over")
}, function() {
$(this).parent().removeClass ("bbit-tree-ec-over")
})
}
});
}
function getck(items, c, fn) {
for (var i = 0, l = items.length; i < l; i ) {
items[i].checkstate == 1 && c.push(fn(items[i]));
if (items[i].ChildNodes != null && items[i].ChildNodes.length > 0) {
getck(items[i].ChildNodes, c, fn);
}
}
}
me[0].t = {
getSelectedNodes: function() {
var s = [];
getck(treenodes, s, function(item) { 반환 항목 });
s를 반환합니다;
},
getSelectedValues: function() {
var s = [];
getck(treenodes, s, function(item) { return item.value });
s를 반환합니다;
},
getCurrentItem: function() {
return dfop.citem;
}
};
나를 돌려주세요;
}
//获取所有选中的节点的Value数组
$.fn.getTSVs = function() {
if (this[0].t) {
return this[0 ].t.getSelectedValues();
}
null을 반환합니다.
}
//获取所有选中的节点的Item数组
$.fn.getTSNs = function() {
if (this[0].t) {
return this[0 ].t.getSelectedNodes();
}
null을 반환합니다.
}
$.fn.getTCT = function() {
if (this[0].t) {
return this[0].t.getCurrentItem();
}
null을 반환합니다.
}
})(jQuery);
/ /也可以使용$.fn.extend(treeview:function(setting){})
$.fn.treeview = function(settings) {
}
})(jQuery);
method: "POST",//默认采用POST提交数据
datatype: "json",//数据类型是json
url: false,//异步请求적url
cbiconpath: "/images/icons/",//checkbox icon的目录位置
icons: ["checkbox_0.gif", "checkbox_1.gif", "checkbox_2.gif"],//checkbxo 3개의 사진
showcheck: false, //是否显示checkbox
oncheckboxclick: false, //点击checkbox时触发的事件
onnodeclick: false,//点击node触发的时间
cascadecheck: true,//是否启级联
data: null,//初始化数据
테마: "bbit-tree-arrows" //三种风格备选bbit-tree-lines ,bbit-tree-no-lines,bbit-tree-arrows
}
//용传进来的参数覆盖默认,没传则保留
$.extend(dfop, 설정);
var treenodes = dfop.data; //내부 데이터의 경우 실제로 dfop.data를 직접 사용할 수 있습니다.
var me = $(this)
var id = me.attr("id ");
if (id == null || id == "") {
id = "bbtree" new Date().getTime();
me.attr("id", id );
}//전역 고유 ID
var html = []
buildtree(dfop.data, html);//확장된 노드의 HTML을 생성하여 배열에 푸시합니다.
me.addClass("bbit-tree").html(html.join(""))
InitEvent(me);//초기화 이벤트
html
at node 생성 과정에서 노드의 Path를 동시에 생성하여 쉽게 검색할 수 있습니다
if (nd.hasChildren) { //자식 노드가 있습니다
if (nd.isexpand) {//동시에 노드가 확장되면 하위 노드가 출력됩니다.
ht.push("
- ");
if (nd.ChildNodes) {
var l = nd.ChildNodes.length;
for (var k = 0; k < l; k ) {//노드
nd.ChildNodes[k].parent = nd
buildnode(nd.ChildNodes[k], ht, deep 1, path "." k, k; == l - 1);
}
}
ht.push("
}
else { //그렇지 않으면 출력 보류 상태입니다.
ht.push(" ")
}
}
이벤트를 등록하고 즉, 특정 상위 노드에서 이벤트를 연결합니다. (호버 효과로 인해 이벤트는 각 노드에 있으며, 효과가 취소되면 이벤트가 트리에 직접 연결되어 다음을 통해 배포될 수 있습니다. 이벤트의 srcElement(성능을 약간 향상시킬 수 있음)
function InitEvent(parent) {
var node = $("li.bbit-tree-node>div", parent)
nodes.each(function (e) {
$(this). hover(function() {
$(this).addClass("bbit-tree-node-over"); //마우스 플로팅 노드의 스타일 변경
}, function() {
$(this ).removeClass("bbit-tree-node-over");
})
.click(nodeclick)//node의 onclick 이벤트, 이게 포인트 아
.find("img.bbit -tree-ec-icon").each(function(e) { //비스타 스타일을 구현하기 위한 화살표의 호버 이벤트
if (!$(this) .hasClass("bbit-tree-elbow") ) {
$(this).hover(function() {
$(this).parent().addClass("bbit-tree-ec-over" );
}, function() {
$(this).parent().removeClass("bbit-tree-ec-over");
})
}
})
}
function nodeclick(e) {
var path = $(this).attr("tpath");//노드 경로 가져오기
var et = e.target || ; //이벤트 소스 가져오기
var item = getItem(path);//경로를 기준으로 노드 데이터 가져오기
//debugger
if (et.tagName == "IMG") {
/ / 기호를 확장해야 하며 더하기 및 빼기 기호를 처리해야 합니다
if ($(et).hasClass("bbit-tree-elbow-plus") || $(et).hasClass("bbit- tree-elbow-end-plus ")) {
var ul = $(this).next(); //"bbit-tree-node-ct"
if (ul.hasClass("bbit-tree -node-ct")) {
ul.show();
}
else {
var deep = path.split(".").length;
if (item. 완료) {
item .ChildNodes != null && asnybuild(item.ChildNodes, deep, path, ul, item)
}
else {
$(this).addClass("bbit- tree-node-loading") ;
asnyloadc(ul, item, function(data) {
item.complete = true;
item.ChildNodes = data;
asnybuild(data, deep, path , ul, 항목);
});
}
}
if ($(et).hasClass("bbit-tree-elbow-plus")) {
$(et ).swapClass("bbit-tree-elbow-plus", "bbit-tree-elbow-minus")
}
else {
$(et).swapClass("bbit-tree-elbow -end-plus", " bbit-tree-elbow-end-minus");
}
$(this).swapClass("bbit-tree-node-collapsed", "bbit-tree-node- 확장됨");
}
else if ($(et).hasClass("bbit-tree-elbow-minus") || $(et).hasClass("bbit-tree-elbow-end-minus ")) { //- 숫자를 줄여야 합니다
$(this).next().hide();
if ($(et).hasClass("bbit-tree-elbow-minus" )) {
$(et) .swapClass("bbit-tree-elbow-minus", "bbit-tree-elbow-plus")
}
else {
$(et) .swapClass("bbit-tree-elbow-end-minus", "bbit-tree-elbow-end-plus")
}
$(this).swapClass("bbit-tree-node-expanded ", "bbit-tree-node-collapsed ");
}
else if ($(et).hasClass("bbit-tree-node-cb")) // 체크박스 클릭
{
var s = item.checkstate ! = 1 ? 1 : 0;
var r = true;
if (dfop.oncheckboxclick) { //구성된 함수 실행
r = dfop.oncheckboxclick. call(et, item, s);
}
if (r != false) {//반환 값이 false가 아닌 경우, 즉 checkbxo 변경이 유효합니다
if (dfop.cascadecheck ) {//계단식 트리거 허용
//순회
계단(check, item, s);//아래로 연결
//위로 연결
bubble(check, item, s); /위로 연관
}
else {
check(item, s, 1);//그렇지 않으면 그냥 혼자 두세요
}
}
}
}
else {//다른 곳을 클릭
if (dfop.citem ) { //이전 현재 노드
$("#" id "_" dfop.citem.id).removeClass("bbit-tree-selected") ;
}
dfop.citem = item ;//이번에는 현재 노드
$(this).addClass("bbit-tree-selected")
if (dfop.onnodeclick);
dfop.onnodeclick.call(this, item) ;
}
}
}
노드를 확장하면 안 됩니다. 매우 복잡하므로 자세한 내용은 다루지 않겠습니다. 처리해야 할 두 가지 문제가 있습니다. 첫 번째는 하위 노드를 추적하는 것입니다. 데이터 구조로 인해 두 작업 모두 매우 간단합니다.
function cascade(fn, item, args) {
if (fn (item, args, 1) != false) {
if (item.ChildNodes != null && item.ChildNodes.length > 0) {
var cs = item.ChildNodes;
for (var i = 0, len = cs.length; i < len; i ) {
cascade(fn, cs[i], args);
}
}
}
}
//버블 조상
function bubble(fn, item, args) {
var p = item.parent;
while (p) {
if (fn(p, args, 0) === false) {
break
}
p = p.parent;
}
}
function check(item, state, type) {
var pstate = item.checkstate; //현재 상태
if (type == 1) {
item.checkstate = state; //하위 노드를 순회하는 경우 하위 노드는 상위 노드가 됩니다.
}
else {// 역추적, 이는 좀 더 복잡합니다.
var cs = item.ChildNodes //모두 가져오기 현재 노드의 자식 Node
var l = cs.length;
var ch = true //중간 상태가 아닌지 여부
for (var i = 0; i < l; i ) {
if ( (state == 1 && cs[i].checkstate != 1) || state == 0 && cs[i].checkstate != 0) {
ch = false ;
break;//his 하위 노드 중 하나가 선택되지 않는 한 절반만 선택됩니다.
}
}
if (ch) {
item.checkstate = state; // 절반 선택되지 않은 경우 하위 노드는 무엇입니까?
}
else {
item.checkstate = 2
}
}
//change show 노드가 출력되었지만 이전과 이후 상태가 다른 경우 checkbxo의 표시를 변경합니다.
if (item.render && pstate != item.checkstate) {
var et = $("#" id "_" item.id "_cb")
if (et.length == 1) {
et.attr("src", dfop.cbiconpath dfop.icons [item.checkstate])
}
}
}
이제 우리 트리의 주요 기능이 완전히 구현되었습니다. 다른 것들은 일부 메서드 등을 노출하는 것입니다. 자세한 내용은 코드를 볼 수 있습니다. 예제에서는 두 개가 노출되는데, 하나는 현재 선택된 모든 노드이고 다른 하나는 현재 노드입니다.
다음 홈페이지를 통해 기사 속 예시를 확인하실 수 있습니다. 잘못 선택하신 경우 사과드립니다! Windows Azure 배포는 여전히 번거롭고 한 번에 로드할 3500개의 노드를 수정하기에는 너무 게으릅니다. 루트 노드를 클릭하여 모두 선택하면 속도를 볼 수 있습니다
http://jscs.cloudapp.net/ControlsSample/BigTreeSample
비동기 로딩과 주문형 로딩도 매우 일반적입니다. SQL Azure 서버는 미국에서 사용하기 때문에 비동기 로딩이 다소 느릴 수 있지만 로컬 데이터 소스는 순간적입니다.
http://jscs.cloudapp.net/ControlsSample/TreeAsnySample
FAQ:
1: 노드마다 다른 아이콘을 설정하는 방법은 무엇입니까?
정답:
사실 확장할 필요도 없고 자체적으로 지원되지만 설명이 없는 코드를 살펴볼까요? BuildNode 메소드에 이런 문장이 있나요?
if (nd.classes) { cs.push(nd.classes) }
노드의 데이터 구조에서 속성 클래스를 설정할 수 있으며, 이는 노드에 특수 클래스로 추가됩니다. 노드의 CSS 클래스입니다. 그러면 이를 활용하여 노드의 아이콘을 설정할 수 있습니다

그런 다음 스타일을 작성하세요

최종 효과를 살펴볼까요?