이 문서에서는 jQuery를 사용하여 요소 속성과 CSS 스타일을 얻고 조작하는 방법을 설명합니다.
2. 서문
이전 장을 통해 선택기를 통해 객체를 선택하거나 패키징 세트에서 요소를 삭제하거나 필터링하는 등 jQuery 패키징 세트를 완전히 제어할 수 있었습니다. jQuery를 사용하여 요소와 스타일을 가져옵니다.
3. DOM 속성과 요소 속성을 구별합니다.
img 태그:

보통 개발자들은 id, src, alt 등을 호출하는 데 익숙합니다. " 나는 이것을 "요소 속성"이라고 부릅니다. 그러나 DOM 객체로 파싱할 때 실제 브라우저는 결국 태그 요소를 "DOM 객체"로 파싱하고 해당 요소의 "요소 속성"을 "DOM 속성"으로 저장합니다. ". 둘 사이에는 차이가 있습니다.
요소의 src를 상대 경로로 설정했지만: Images/image.1.jpg
그러나 "DOM에서는 절대 경로로 변환됩니다. 속성": http://localhost/images/image.1.jpg.
일부 "요소 속성"과 "DOM 속성"도 이름이 다릅니다. 예를 들어 위의 요소 속성 클래스는 className에 해당합니다.
Javascript에서는 "DOM 속성"을 직접 가져오거나 설정할 수 있습니다.
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "alt 요소 속성 변경";
alert(img1.alt)
}) 🎜>
img1.className = "classB";
4. "DOM 속성" 작업
jQuery에서는 "DOM 속성" 작업을 위한 래퍼 함수가 없습니다. "DOM 속성"을 가져오고 설정하기 위해 javascript를 사용하는 것은 매우 간단합니다. jQuery는 jQuery 래퍼 세트를 탐색하기 위한 Each() 함수를 제공합니다. 여기서 포인터는 DOM 객체이므로 이를 기본 javascript로 적용하여 DOM을 조작할 수 있습니다. 요소의 속성:
alert("index:" index ", id:" this.id ", alt:" this.alt );
this.alt = "changed";
alert("index:" index ", id:" this.id ", alt:" this.alt)
下面是each函数的说明:
each( callback ) Returns: jQuery包装集
对包装集中的每一个元素执行callback方法. 其中callback方法接受一个参数, 表示当前遍历的索引值,从0开始.
五. 操作"元素属性"
我们可以使用javascript中的getAttribute和setAttribute来操作元素的"元素属性".
在jQuery中给你提供了attr()包装集函数, 能够同时操作包装集中所有元素的属性:
| 名称 | 说明 | 举例 |
| 取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回 undefined 。 | 返回文档中第一个图像的src属性值: $("img").attr("src"); |
|
| attr( properties ) |
将一个“名/值”形式的对象设置为所有匹配元素的属性。 这是一种在所有匹配元素中批量设置很多属性的最佳方式。 注意,如果你要设置对象的class属性,你必须使用'className' 作为属性名。或者你可以直接使用.addClass( class ) 和 .removeClass( class ). |
为所有图像设置src和alt属性: $("img").attr({ src: "test.jpg", alt: "Test Image" }); |
| attr( key, value ) | 为所有匹配的元素设置一个属性值。 | 为所有图像设置src属性: $("img").attr("src","test.jpg"); |
| attr( key, fn ) |
为所有匹配的元素设置一个计算的属性值。 不提供值,而是提供一个函数,由这个函数计算的值作为属性值。 |
把src属性的值设置为title属性的值: $("img").attr("title", function() { return this.src }); |
| removeAttr( name ) | 从每一个匹配的元素中删除一个属性 | 将文档中图像的src属性删除: $("img").removeAttr("src"); |
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
}
注意attr(name)函数只返回第一个匹配元素的特定元素属性值. 而attr(key, name)会设置所有包装集中的元素属性:
//修改所有img元素的alt属性
$("img").attr("alt", "修改后的alt属性");
而 attr( properties ) 可以一次修改多个元素属性:
$("img").attr({title:"修改后的title", alt: "同时修改alt属性"});
另外虽然我们可以使用 removeAttr( name ) 删除元素属性, 但是对应的DOM属性是不会被删除的, 只会影响DOM属性的值.
比如将一个input元素的readonly元素属性去掉,会导致对应的DOM属性变成false(即input变成可编辑状态):
$("#inputTest").removeAttr("readonly");
六,修改CSS样式
修改元素的样式, 我们可以修改元素CSS类或者直接修改元素的样式.
一个元素可以应用多个css类, 但是不幸的是在DOM属性中是用一个以空格分割的字符串存储的, 而不是数组. 所以如果在原始javascript时代我们想对元素添加或者删除多个属性时, 都要自己操作字符串.
jQuery让这一切变得异常简单. 我们再也不用做那些无聊的工作了.
1. 修改CSS类
下表是修改CSS类相关的jQuery方法:
| 名称 | 说明 | 实例 |
| 为每个匹配的元素添加指定的类名。 | 为匹配的元素加上 'selected' 类: $("p").addClass("selected"); |
|
| hasClass( class ) | 判断包装集中是否至少有一个元素应用了指定的CSS类 |
$("p").hasClass("selected"); |
| removeClass( [classes] ) | 从所有匹配的元素中删除全部或者指定的类。 | 从匹配的元素中删除 'selected' 类: $("p").removeClass("selected"); |
| toggleClass( class ) | 如果存在(不存在)就删除(添加)一个类。 | 为匹配的元素切换 'selected' 类: $("p").toggleClass("selected"); |
| toggleClass( class, switch ) | 当switch是true时添加类, 当switch是false时删除类 |
每三次点击切换高亮样式: |
使用上面的方法, 我们可以将元素的CSS类像集合一样修改, 再也不必手工解析字符串.
注意 addClass( class ) 和removeClass( [classes] ) 的参数可以一次传入多个css类, 用空格分割,比如:
$(<SPAN class=str>"#btnAdd"</SPAN>).bind(<SPAN class=str>"click"</SPAN>, <SPAN class=kwrd>function</SPAN>(<SPAN class=kwrd>event</SPAN>) { $(<SPAN class=str>"p"</SPAN>).addClass(<SPAN class=str>"colorRed borderBlue"</SPAN>); });
removeClass方法的参数可选, 如果不传入参数则移除全部CSS类:
$(<SPAN class=str>"p"</SPAN>).removeClass()
2. 修改CSS样式
同样当我们想要修改元素的具体某一个CSS样式,即修改元素属性"style"时, jQuery也提供了相应的方法:
| 名称 | 说明 | 实例 |
| css( name ) | 访问第一个匹配元素的样式属性。 | 取得第一个段落的color样式属性的值: $("p").css("color"); |
| css( properties ) |
把一个“名/值对”对象设置为所有匹配元素的样式属性。 这是一种在所有匹配的元素上设置大量样式属性的最佳方式。 |
将所有段落的字体颜色设为红色并且背景为蓝色: $("p").css({ color: "#ff0011", background: "blue" }); |
| css( name, value ) |
在所有匹配的元素中,设置一个样式属性的值。 数字将自动转化为像素值 |
将所有段落字体设为红色: $("p").css("color","red"); |
七.获取常用属性
虽然我们可以通过获取属性,特性以及CSS样式来取得元素的几乎所有信息, 但是注意下面的实验:
<SPAN class=kwrd><!</SPAN><SPAN class=html>DOCTYPE</SPAN> <SPAN class=attr>html</SPAN> <SPAN class=attr>PUBLIC</SPAN> <SPAN class=kwrd>"-//W3C//DTD XHTML 1.0 Transitional//EN"</SPAN> <SPAN class=kwrd>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>html</SPAN> <SPAN class=attr>xmlns</SPAN><SPAN class=kwrd>="http://www.w3.org/1999/xhtml"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></SPAN>获取对象宽度<SPAN class=kwrd></</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>script</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/javascript"</SPAN> <SPAN class=attr>src</SPAN><SPAN class=kwrd>="scripts/jquery-1.3.2-vsdoc2.js"</SPAN><SPAN class=kwrd>></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
<script type=<SPAN class=str>"text/javascript"</SPAN>>
$(<SPAN class=kwrd>function</SPAN>()
{
alert(<SPAN class=str>"attr(\"width\"):"</SPAN> + $(<SPAN class=str>"#testDiv"</SPAN>).attr(<SPAN class=str>"width"</SPAN>)); <SPAN class=rem>//undifined</SPAN>
alert(<SPAN class=str>"css(\"width\"):"</SPAN> + $(<SPAN class=str>"#testDiv"</SPAN>).css(<SPAN class=str>"width"</SPAN>)); <SPAN class=rem>//auto(ie6) 或 1264px(ff)</SPAN>
alert(<SPAN class=str>"width():"</SPAN> + $(<SPAN class=str>"#testDiv"</SPAN>).width()); <SPAN class=rem>//正确的数值1264</SPAN>
alert(<SPAN class=str>"style.width:"</SPAN> + $(<SPAN class=str>"#testDiv"</SPAN>)[0].style.width ); <SPAN class=rem>//空值</SPAN>
})
<SPAN class=kwrd></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="testDiv"</SPAN><SPAN class=kwrd>></SPAN>
测试文本<SPAN class=kwrd></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>html</SPAN><SPAN class=kwrd>></SPAN>
我们希望获取测试图层的宽度, 使用attr方法获取"元素特性"为undifined, 因为并没有为div添加width. 而使用css()方法虽然可以获取到style属性的值, 但是在不同浏览器里返回的结果不同, IE6下返回auto, 而FF下虽然返回了正确的数值但是后面带有"px". 所以jQuery提供了width()方法, 此方法返回的是正确的不带px的数值.
针对上面的问题, jQuery为常用的属性提供了获取和设置的方法, 比如width()用户获取元素的宽度, 而 width(val)用来设置元素宽度.
下面这些方法可以用来获取元素的常用属性值:
1.宽和高相关 Height and Width
| 名称 | 说明 | 举例 |
| height( ) | 取得第一个匹配元素当前计算的高度值(px)。 | 获取第一段的高: $("p").height(); |
| height( val ) | 为每个匹配的元素设置CSS高度(hidth)属性的值。如果没有明确指定单位(如:em或%),使用px。 | 把所有段落的高设为 20: $("p").height(20); |
| width( ) | 取得第一个匹配元素当前计算的宽度值(px)。 | 获取第一段的宽: $("p").width(); |
| width( val ) |
为每个匹配的元素设置CSS宽度(width)属性的值。 如果没有明确指定单位(如:em或%),使用px。 |
将所有段落的宽设为 20: $("p").width(20); |
| innerHeight( ) |
获取第一个匹配元素内部区域高度(包括补白、不包括边框)。 |
见最后示例 |
| innerWidth( ) |
获取第一个匹配元素内部区域宽度(包括补白、不包括边框)。 |
见最后示例 |
| outerHeight( [margin] ) |
获取第一个匹配元素外部高度(默认包括补白和边框)。 |
见最后示例 |
| outerWidth( [margin] ) |
获取第一个匹配元素外部宽度(默认包括补白和边框)。 |
见最后示例 |
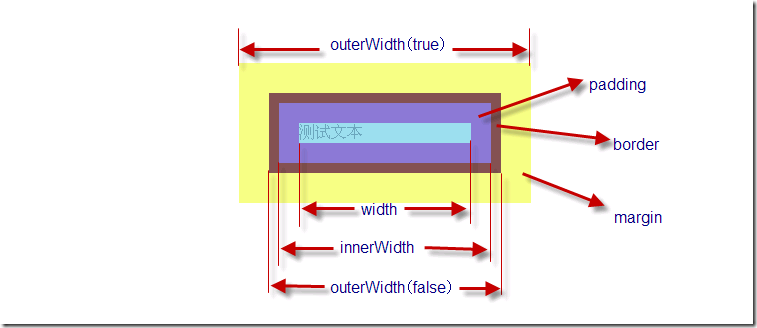
关于在获取长宽的函数中, 要区别"inner", "outer"和height/width这三种函数的区别:
outerWith可以接受一个bool值参数表示是否计算margin值.
相信此图一目了然各个函数所索取的范围. 图片以width为例说明的, height的各个函数同理.
2.位置相关 Positioning
另外在一些设计套弹出对象的脚本中,常常需要动态获取弹出坐标并且设置元素的位置.
但是很多的计算位置的方法存在着浏览器兼容性问题, jQuery中为我们提供了位置相关的各个函数:
| 名称 | 说明 | 举例 |
| offset( ) |
获取匹配元素在当前窗口的相对偏移。 返回的对象包含两个整形属性:top 和 left。此方法只对可见元素有效。 |
获取第二段的偏移: var p = $("p:last"); <br>var offset = p.offset(); <br>p.html( "left: " + offset.left + ", top: " + offset.top );
|
| position( ) |
获取匹配元素相对父元素的偏移。 返回的对象包含两个整形属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。 |
获取第一段的偏移: var p = $("p:first"); <br>var position = p.position(); <br>$("p:last").html( "left: " + position.left + ", top: " + position.top );
|
| scrollTop( ) |
获取匹配元素相对滚动条顶部的偏移。 此方法对可见和隐藏元素均有效。 |
获取第一段相对滚动条顶部的偏移: var p = $("p:first"); <br>$("p:last").text( "scrollTop:" + p.scrollTop() );
|
| scrollTop( val ) |
传递参数值时,设置垂直滚动条顶部偏移为该值。 此方法对可见和隐藏元素均有效。 |
设定垂直滚动条值: <code>$("div.demo").scrollTop(300);</code>
|
| scrollLeft( ) |
获取匹配元素相对滚动条左侧的偏移。 此方法对可见和隐藏元素均有效。 |
获取第一段相对滚动条左侧的偏移: var p = $("p:first"); <br>$("p:last").text( "scrollLeft:" + p.scrollLeft() );
|
| scrollLeft( val ) |
传递参数值时,设置水平滚动条左侧偏移为该值。 此方法对可见和隐藏元素均有效。 |
设置相对滚动条左侧的偏移: <code>$("div.demo").scrollLeft(300);</code>
|
八.总结
本篇文章主要讲解如何使用jQuery操作元素的属性和修改样式. 请大家主要注意元素属性和DOM属性的区别. 下一篇文章将讲解最重要的事件, 介绍如何绑定事件, 操作事件对象等.
作者:张子秋
出处:http://www.cnblogs.com/zhangziqiu/
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구







