여러 페이지에서 동일한 HTML 조각 사용 '계속'_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:09:561305검색
1. HTML 페이지:
复aze代码 代码如下:
复代码 代码如下:
public void ProcessRequest(HttpContext context )
{
string filePath = context.Request["file"].ToString();
string fileContent = String.Empty;
(StreamReader sr = new StreamReader(context.Server.MapPath(filePath))) 사용
{
fileContent = sr.ReadToEnd();
}
context.Response.ContentType = "텍스트/일반";
context.Response.Write(fileContent);
}
3. Pages2_1.txt 文件: {
string filePath = context.Request["file"].ToString();
string fileContent = String.Empty;
(StreamReader sr = new StreamReader(context.Server.MapPath(filePath))) 사용
{
fileContent = sr.ReadToEnd();
}
context.Response.ContentType = "텍스트/일반";
context.Response.Write(fileContent);
}
复代码 代码如下:
페이지 콘텐츠
1. 큼뉴정义pages2_2.txt
复代码
代码如下:
2. Pages2_2.js
复aze代码
问题分析
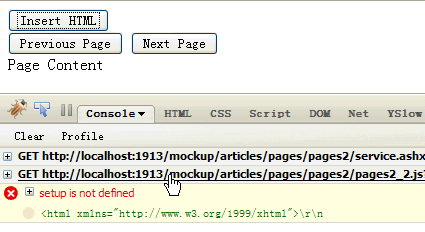
错误信息是 설정 这个函数没有定义,但是从Firebug中我们明显看到pages2_2.js의 确被加载了. 那个极有可能是는 Pages2_2.js에서 加载之前就调用了 설정 这个函数. 但是我们调jQuery를 사용하여 $(function(){ }) 은 중형, 也就是이 AJAX에서 사용됩니다. 면是已经加载完成了,也就是DOM Ready 。
但是我们调jQuery를 사용하여 $(function(){ }) 은 중형, 也就是이 AJAX에서 사용됩니다. 면是已经加载完成了,也就是DOM Ready 。
所以在页面文段中:
复代码
代码如下:
세 번째 방법은 불필요하다고 생각할 수도 있지만, 그런 필요성이 생기면 세 번째 방법의 중요성을 알고 있습니다.
모든 페이지에 이 JS 파일을 로드하지 마세요
호출자는 어떤 JS 파일이 HTML 조각과 연결되어 있는지 알 수 없습니다.
=============== === ==========================================페이지 콘텐츠
2. Pages2_2.js
代码如下: function setup() { var 부모 = $("#complex_page_segment"); $(".previous", parent).click(function() { $(".content", parent).html("이전 페이지 콘텐츠");
}); $(".next", parent).click(function() {
$(".content", parent).html("다음 페이지 콘텐츠");
});
}
3. 运行,居然报错!
$(".content", parent).html("다음 페이지 콘텐츠");
});
}
3. 运行,居然报错!
问题分析
错误信息是 설정 这个函数没有定义,但是从Firebug中我们明显看到pages2_2.js의 确被加载了. 那个极有可能是는 Pages2_2.js에서 加载之前就调用了 설정 这个函数.
 但是我们调jQuery를 사용하여 $(function(){ }) 은 중형, 也就是이 AJAX에서 사용됩니다. 면是已经加载完成了,也就是DOM Ready 。
但是我们调jQuery를 사용하여 $(function(){ }) 은 중형, 也就是이 AJAX에서 사용됩니다. 면是已经加载完成了,也就是DOM Ready 。 所以在页面文段中:
复代码
代码如下:
$( function() { 설정() });
은 다음의 직접 호출과 동일합니다.
setup();
문제 해결
이 문제에 대한 세 가지 해결책이 있습니다.
1. AJAX에서 반환한 HTML 조각 대신 외부 JS 파일을 페이지에 로드합니다.
2. 먼저 JavaScript를 통해 외부 JS를 로드한 다음 순수 HTML 조각을 로드할 수 있습니다.
pages2_3.htm의 구현을 살펴보세요:
< ;script type="text/javascript">
$(function() {
$("#clickToInsert").click(function() {
$.getScript(" Pages2_2.js", function() {
$.get("service.ashx?file=pages2_3.txt", function(data) {
$("#placeholder").html(data);
}, " 텍스트");
})
})
3. 다음에서 JavaScript의 순차 로딩 기능을 사용하세요. HTML을 추가할 페이지 조각의 외부 JS 참조는 상단에 배치됩니다.pages2_4.htm:
pages2_4.txt:
은 다음의 직접 호출과 동일합니다.
코드 복사 코드는 다음과 같습니다.
setup();
문제 해결
이 문제에 대한 세 가지 해결책이 있습니다.
1. AJAX에서 반환한 HTML 조각 대신 외부 JS 파일을 페이지에 로드합니다.
2. 먼저 JavaScript를 통해 외부 JS를 로드한 다음 순수 HTML 조각을 로드할 수 있습니다.
pages2_3.htm의 구현을 살펴보세요:
코드 복사 코드는 다음과 같습니다.
< ;script type="text/javascript">
$(function() {
$("#clickToInsert").click(function() {
$.getScript(" Pages2_2.js", function() {
$.get("service.ashx?file=pages2_3.txt", function(data) {
$("#placeholder").html(data);
}, " 텍스트");
})
})
3. 다음에서 JavaScript의 순차 로딩 기능을 사용하세요. HTML을 추가할 페이지 조각의 외부 JS 참조는 상단에 배치됩니다.
코드 복사 코드는 다음과 같습니다.
pages2_4.txt:
코드 복사 코드는 다음과 같습니다.
> 버튼" value="이전 페이지" class="이전" /> ;
페이지 콘텐츠
페이지 콘텐츠
세 번째 방법은 불필요하다고 생각할 수도 있지만, 그런 필요성이 생기면 세 번째 방법의 중요성을 알고 있습니다.
모든 페이지에 이 JS 파일을 로드하지 마세요
호출자는 어떤 JS 파일이 HTML 조각과 연결되어 있는지 알 수 없습니다.
소개 JS 실행 기능의 순서
이 기능에 대해 잘 모르시는 분들이 있을 수 있으니 예를 들어 설명하겠습니다.
코드 복사
코드는 다음과 같습니다. 헤드> <제목>

