타오바오 검색창 효과 구현 분석_자바스크립트 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:09:441352검색
Taobao의 검색 상자는 다음과 같은 디자인을 사용합니다. 
이 디자인은 일반적으로 JavaScript를 사용하여 입력 상자의 초점 및 흐림 이벤트를 모니터링합니다.
코드 복사 코드는 다음과 같습니다.
🎜>
이 코드에는 두 가지 명백한 단점이 있습니다.
'키워드를 입력하세요'라는 메시지가 총 3번 나타났습니다. 이 텍스트를 변경하려면 3곳을 변경해야 합니다.
- 유지 관리가 매우 불편합니다
- . 성능 최적화를 위해 페이지 끝에 자바스크립트 부분을 넣겠습니다. 다만, 포털 홈페이지 등 코드량이 많은 페이지의 경우 마지막 자바스크립트가 1~2초 정도 지연되어 실행될 가능성이 높습니다. 이 기간 동안 입력란에 포커스가 있어도 프롬프트 텍스트는 사라지지 않습니다 사용자가 이 텍스트를 수동으로 삭제한 후 내용을 입력해야 합니다
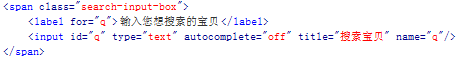
- . Taobao의 입력 상자는 이 프롬프트 텍스트를 입력 상자의 값으로 사용하지 않고 다른 레이블에 넣은 다음 절대 위치 지정을 사용하여 이 텍스트를 입력 상자에 쌓습니다.
위 코드에서 볼 수 있듯이 프롬프트 텍스트는 레이블 태그 내에 있습니다. 
- 라벨
- 을 사용하여 입력을 설명해야 합니다. 좋은 사용자 경험. for 속성
- 이 설정되어 있으므로 사용자가 레이블을 클릭하면 자동으로 입력 상자에 포커스가 맞춰집니다. JavaScript가 실제로 제어하려는 것은
의 표시 및 숨기기입니다. 더 이상 프롬프트 텍스트의 내용에 대해 걱정할 필요가 없습니다.
코드 복사 코드는 다음과 같습니다.
$("#q").onfocus = function() { $("label[ for=q]") [0].style.display = 'none';
};
$("#q").onblur = function() {
if ("" == this .value) {
$("label[for=q]")[0].style.display = ''
}
}
Javascript는 간결합니다. , 하지만 사용자 경험은 어떻습니까? JavaScript가 실행되기 전에는 프롬프트 텍스트가 어떻게 되든 사라지지 않습니다. 사용자도 이 텍스트를 삭제하고 싶지만 텍스트가 실제로 입력 상자에 없기 때문에 삭제할 수 없으며 입력한 내용이 프롬프트됩니다. 텍스트가 그것을 차단합니다. 개인적으로 이것이 사용자들에게 많은 혼란을 가져온다고 생각합니다.
};
$("#q").onblur = function() {
if ("" == this .value) {
$("label[for=q]")[0].style.display = ''
}
}
Javascript는 간결합니다. , 하지만 사용자 경험은 어떻습니까? JavaScript가 실행되기 전에는 프롬프트 텍스트가 어떻게 되든 사라지지 않습니다. 사용자도 이 텍스트를 삭제하고 싶지만 텍스트가 실제로 입력 상자에 없기 때문에 삭제할 수 없으며 입력한 내용이 프롬프트됩니다. 텍스트가 그것을 차단합니다. 개인적으로 이것이 사용자들에게 많은 혼란을 가져온다고 생각합니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

