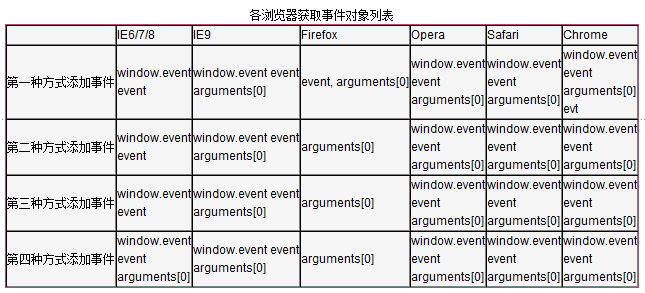
js_javascript 스킬에서 이벤트 객체를 얻는 방법 요약
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:09:211005검색
코드 복사 코드는 다음과 같습니다.
var evt = window.event || ;
다음은 이벤트를 추가하는 세 가지 방법입니다. 이전에 보지 못한 방법을 얻을 수 있습니다.
1. 이벤트를 추가하는 첫 번째 방법은 html 속성에 JS 코드를 직접 작성하는 것입니다.
코드 복사 코드는 다음과 같습니다.
Div1 Element
이것은 아마도 지난 세기 1990년대의 글쓰기 방식에서는 웹 페이지에 직접 js 코드를 작성하는 것이 매우 일반적이었을 것입니다. 어쩌면 그 당시 js는 그다지 중요하지 않고 단지 검증이나 화려한 효과를 위해 사용되었을 수도 있습니다. 이벤트를 추가하는 방식으로 이벤트 객체를 얻는 방법은 무엇입니까? IE에서는 이벤트가 전역 개체이기 때문에 매우 간단하므로 다음과 같이 이벤트를 직접 사용할 수 있습니다.
코드 복사 코드는 다음과 같습니다.
Div1 Element
Div, IE는 '클릭' 문자가 표시된 정보 상자가 나타납니다. Opera/Safari/Chrome에서 테스트해 보면 IE와 동일한 효과를 얻을 수 있다는 뜻입니다. Opera/Safari/Chrome도 IE 방식(window.event)을 지원한다는 의미입니다. 이벤트 객체를 얻으려면
Firefox에서 다음과 같은 오류가 보고됩니다. window.event가 정의되지 않았습니다. 이는 Firefox가 이벤트 개체를 가져오는 IE 메서드를 지원하지 않지만 기사 시작 부분에서 언급한 대로 핸들의 첫 번째 매개 변수를 전달함을 나타냅니다. .
위에서는 window.event를 사용하여 이벤트 개체를 얻습니다. 실제로 window.alert 대신에 경고를 사용하는 것처럼 window를 생략할 수 있습니다. 예를 들어
코드 복사 코드는 다음과 같습니다.
Div1 Element
IE/Opera/Safari/Chrome에서 테스트되었으며 지금과 별 차이가 없습니다. Firefox에서 다시 테스트하면 "정의되지 않음" 대신 "클릭" 정보 상자가 나타나는 것을 발견하게 될 것입니다.
두 테스트의 유일한 차이점은 하나는 window.event.type을 사용하고 다른 하나는 event.type을 사용한다는 것입니다. 이 문제는 아래에서 자세히 논의됩니다.
다음은 이벤트 객체를 얻기 위해 핸들의 첫 번째 매개변수를 사용합니다. onclick 속성 값의 문자열은 실제로 이 익명 함수 내의 js 코드입니다.
이 경우 Function의 속성 인수를 통해 익명 함수의 첫 번째 매개변수를 얻을 수 있으며, 이 매개변수는 이벤트 객체입니다. 예를 들어
코드 복사 코드는 다음과 같습니다.
Div1 Element
IE에서 오류가 보고되고 다음 메시지가 표시됩니다: 인수.0.type이 비어 있거나 객체가 아닙니다
Firefox/Opera/Safari/Chrome "클릭" 내용이 포함된 정보 상자가 팝업되어 모두 핸들의 첫 번째 매개변수로 전달되는 이벤트 개체를 지원함을 나타냅니다. 또한 Opera/Safari/Chrome은 W3C 표준의 이벤트 객체 획득 방법을 지원할 뿐만 아니라 IE의 이벤트 객체 획득 방법과도 호환된다는 점을 측면에서 보여줍니다.
이제 onclick이 익명 함수에 해당한다는 것을 알았으므로 익명 함수를 인쇄하여 살펴보는 것이 좋습니다.
코드를 복사하세요 코드는 다음과 같습니다.
Div1 Element
🎜>각 브라우저에서 Div를 클릭하면 결과는 다음과 같습니다.
IE6/7/8 :
함수 onclick(){ 경고(arguments.callee);}
IE9 :
함수 onclick(event){ Alert(arguments.callee);}
Firefox / Safari :
함수 onclick(event) { Alert(arguments.callee);}
Chrome:
function onclick(evt) { Alert(arguments.callee);}
오페라 :
함수 익명(이벤트) {alert(arguments.callee);}
이러한 함수를 관찰한 결과 다음과 같은 사실을 발견했습니다.
IE6/7/8은 매개변수를 정의하지 않습니다
IE9/Firefox/Safari/Opera는 event 매개변수를 정의합니다.
Chrome은 evt 매개변수를 정의합니다.
이제 위의 나머지 질문으로 돌아가서 다음과 같이
코드를 복사하세요 코드는 다음과 같습니다.
Div1 요소
Div1 요소< ;/div>
이 두 div의 유일한 차이점은 window.event.type과 event.type입니다. 각각 클릭한 후 후자는 Firefox에서 "정의되지 않음"이 표시되지 않고 "클릭"으로 표시됩니다. 이는 Firefox의 익명 함수가 IE의 전역 개체 이벤트와 동일한 이름을 갖는 매개변수 이벤트를 정의하여 잘못 생각하기 때문입니다. Firefox는 이벤트 객체를 얻기 위해 IE 메서드도 지원합니다.
같은 이유로 Chrome에서 정의된 매개변수는 evt이므로 다음과 같은 방법으로 Chrome에서 이벤트 개체를 가져올 수도 있습니다.
코드 복사 코드는 다음과 같습니다:
Div1 Element
2. 이벤트를 추가하는 두 번째 방법은 함수를 정의하고 이를 html 요소의 onXXX 속성에 할당하는 것입니다.
코드 복사 코드는 다음과 같습니다.
Div2 Element
이런 방식으로 이벤트 객체를 가져오는 방법은 무엇입니까(clk 함수 내에서)?
코드 복사 코드는 다음과 같습니다.
div onclick="clk()"> ;Div2 Element
Div를 클릭하면 Firefox를 제외한 IE/Opera/Safari/Chrome에서는 정상적으로 이벤트 객체를 얻을 수 있습니다. 위에서 언급한 것처럼 Opera/Safari/Chrome은 이벤트 객체를 얻기 위해 IE(window.event)와 호환되지만 Firefox는 이를 지원하지 않습니다. 따라서 Firefox는 매개변수만 전달할 수 있습니다.
코드를 복사해 보세요 코드는 다음과 같습니다.
Div2 요소
Firefox의 익명 함수에는 이벤트 매개변수가 있고 clk()는 익명 함수 내에 있으므로 익명 함수를 인쇄해 보면 알 수 있습니다.
코드 복사 코드는 다음과 같습니다.
Div2 Element
Div를 클릭하면 Firefox가 정보창 팝업 내용은 다음과 같습니다
코드 복사 코드는 다음과 같습니다 function onclick(event) {
clk () }
clk의 알림(이벤트)으로 돌아갑니다. 익명 함수의 이벤트가 전달되므로 clk는 실제로 클릭하면 이벤트가 정의되지 않음이라는 오류를 보고합니다. 익명 함수의 클로저와 clk(){alert(event);} 함수의 클로저가 동일한 클로저 환경에 있지 않은 것으로 추측됩니다. 이 방법이 작동하지 않으면
div onclick="clk (arguments[0])">Div2 Element
Div를 클릭하면 Firefox 및 매개변수 전달을 지원하는 모든 브라우저에 이벤트 개체가 올바르게 나타납니다. Opera/Safari와 같은 경우 /Chrome을 사용할 수 있습니다. clk의 알림(이벤트)으로 돌아갑니다. 익명 함수의 이벤트가 전달되므로 clk는 실제로 클릭하면 이벤트가 정의되지 않음이라는 오류를 보고합니다. 익명 함수의 클로저와 clk(){alert(event);} 함수의 클로저가 동일한 클로저 환경에 있지 않은 것으로 추측됩니다. 이 방법이 작동하지 않으면
코드 복사와 같이 표시된 매개변수만 전달할 수 있습니다. 코드는 다음과 같습니다. :
div onclick="clk (arguments[0])">Div2 Element
위 코드의 인수[0]를 이벤트로 변경하면 모든 브라우저에서 이를 지원합니다.
위 코드의 인수[0]를 window.event로 변경하면 Firefox에서만 지원되지 않습니다.
위 코드의 인수[0]를 evt로 변경하면 Chrome에서만 지원됩니다.
왜 그런지 생각해 보세요.
3. 세 번째 이벤트 추가 방법은 element.onXXX 메소드를 사용하는 것입니다
코드 복사 코드는 다음과 같습니다.
Div3 Element
이 방법도 비교적 빠르지만 장점은 JS와 HTML을 완전히 분리하여 결합할 수 있지만 전제는 HTML 요소(또는 요소 객체를 얻는 다른 방법)에 추가 id 속성을 제공해야 한다는 것입니다.
4. 이벤트를 추가하는 네 번째 방법은 addEventListener 또는 IE의 전용 attachmentEvent를 사용하는 것입니다.
코드를 복사하세요 코드는 다음과 같습니다. 다음은 다음과 같습니다.
Div4 요소
현재 권장되는 사항입니다. 처음 두 가지 방법이 더 강력합니다. 요소에 여러 개의 핸들(또는 응답 함수)을 추가하고 이벤트 버블링 또는 캡처를 지원할 수 있습니다. 처음 세 가지 방법은 모두 기본적으로 버블링됩니다. 물론 IE6/7/8은 여전히 표준을 따르지 않고 자체 독점적인 attachmentEvent를 사용하며 이벤트 캡처를 지원하지 않습니다. addEventListener는 IE9에서 이미 지원됩니다.
코드를 복사합니다. 코드는 다음과 같습니다.
< ;script type="text/javascript"> var d4 = document.getElementById('d4')
function clk(){alert(window.event)}
if(d4.addEventListener) {
d4.addEventListener('click',clk,false)
}
if(d4.attachEvent){
d4.attachEvent('onclick',clk) ;
}
Div[id=d4]를 클릭하면 IE/Opera/Safari/Chrome이 모두 올바르게 이벤트 개체 정보 상자를 팝업합니다. 그 중에는 Firefox가 window.event를 이벤트 개체로 지원하지 않기 때문에 "정의되지 않음"이 예상됩니다.
는 function clk(){alert(window.event)}
if(d4.addEventListener) {
d4.addEventListener('click',clk,false)
}
if(d4.attachEvent){
d4.attachEvent('onclick',clk) ;
}
Div[id=d4]를 클릭하면 IE/Opera/Safari/Chrome이 모두 올바르게 이벤트 개체 정보 상자를 팝업합니다. 그 중에는 Firefox가 window.event를 이벤트 개체로 지원하지 않기 때문에 "정의되지 않음"이 예상됩니다.
와 같은 핸들의 첫 번째 매개변수 테스트로 대체됩니다. 코드는 다음과 같습니다.
테스트하기 전에 결과가 어떻게 나올지 추측해 보세요. 어떤 사람들은 IE에서 undefine이 팝업되어야 한다고 생각할 수도 있고, 다른 브라우저는 이벤트 객체입니다. 실제로 브라우저에 나타나는 모든 정보 상자는 이벤트 개체입니다.
요약하자면:
1. IE6/7/8은 attachmentEvent를 통해 이벤트를 추가할 때 이벤트 객체를 핸들의 첫 번째 매개변수로 전달하는 것을 지원합니다.
2. Firefox는 이를 지원합니다. 이벤트 개체는
3의 첫 번째 매개변수로 전달됩니다. 두 가지 방법 모두 IE9/Opera/Safari/Chrome에서 지원됩니다
 .
.
