10년 동안 Javascript를 작성해 온 사람이라도 연속 할당 Operation_javascript 기술을 완전히 이해하지 못할 수도 있습니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:09:061099검색
1. 소개
var a = {n:1};
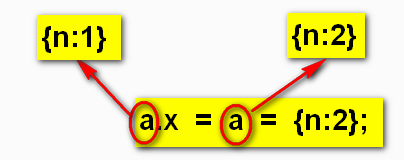
a.x = a = {n:2};
alert(a.x); // --> 정의되지 않음
까이까이입니다. jQuery를 보다가 소스 코드를 찾았을 때 이런 작성 방식을 발견했습니다. a.x = a = {n:2} 위의 두 번째 문장은 연속 할당 표현식입니다. 이 연속 할당 표현식을 사용하면 엔진 내부에서 정확히 어떤 일이 발생합니까? 어떻게 설명되나요?
2. 추측
가정 1: 왼쪽에서 오른쪽으로 값을 할당하고, 먼저 a.x에 {n:2}를 할당한 후 a에 {n을 할당합니다. :2} 즉, a가 다시 작성되었고 값은 {n:2}이며 새 a에는 x 속성이 없으므로 정의되지 않습니다. 단계는 다음과 같습니다.
1, a.x = {n:2};
2, a = {n:2}; 이 설명에서 얻은 결과는 실제 연산 결과와 일치합니다. 맞는 것 같습니다. a.x는 추측 1에 할당되었습니다.
추측 2: 오른쪽에서 왼쪽으로 값을 할당하고, a는 먼저 {n:2}에 할당되고, a.x는 a가 다시 작성되었음을 발견합니다(이전 a는 {a:1}였습니다), a.x = {n:2 } 엔진 제한 a.x 할당, 무시됨. 단계는 다음과 같습니다.
1, a = {n:2};
2, a.x가 할당되지 않았습니다. {n:2}
은 a.x = (a = {n:2}와 동일합니다. ), 즉 실행됩니다. 첫 번째 단계가 수행되며 이는 a.x가 정의되지 않음을 설명할 수도 있습니다. 추측 2에서는 a.x가 전혀 할당되지 않았습니다.
3. 증명
그룹에서 논의한 결과 대부분의 사람들이 추측 1이라고 생각했고, 나도 추측이라고 생각했습니다. 2. 사실, 그들은 모두 틀렸습니다. 나는 참조 관계를 무시했습니다. 다음과 같이 a를 가리키는 변수 b를 추가합니다.
1, a = {n:2};
2, a.x = {n:2};는
a.x = (a = {n:2})와 동일합니다. 추측 2와의 차이점은 a.x에 값이 할당되지만 추측 2에서는 할당되지 않는다는 점입니다. 가장 중요한 차이점은 첫 번째 단계 a = {n:2}의 a가 새 개체 {n:2}를 가리키고 두 번째 단계 a.x = {n:2}의 a가 {a:1}이라는 것입니다. 즉, 이 연속문
a.x의 a는 {n:1}을 가리키고, a는 {n:2}를 가리킵니다. 아래와 같이
엔진이 a.x 재작성을 제한할 것으로 생각됩니다(a 재작성 후). 그러나 실제로는 그렇지 않습니다. 가리키는 대상이 다릅니다. 또한 엔진은 a.x={n:2}의 다시 쓰기를 제한하지 않습니다.
토론에 참여해주신 Cai Cai, Dadai, Ruru 모두에게 감사드립니다. 이 질문은 Cai Cai가 처음 제기했습니다. Ru Ru는 Rookie Hui Ya Hui 그룹의 모든 토론에 다른 사람이 제기하는 주제라도 매우 참여하고 진지합니다.
다섯:끝
야 또 연속과제 질문으로 끝나네. fun이 실행된 후 여기서 변수 b는 fun 외부로 오버플로되어 전역 변수가 됩니다. 그것에 대해 생각해 보셨나요?
코드 복사 코드는 다음과 같습니다.
var a = {n:1};
a.x = a = {n:2};
alert(a.x); // --> 정의되지 않음
까이까이입니다. jQuery를 보다가 소스 코드를 찾았을 때 이런 작성 방식을 발견했습니다. a.x = a = {n:2} 위의 두 번째 문장은 연속 할당 표현식입니다. 이 연속 할당 표현식을 사용하면 엔진 내부에서 정확히 어떤 일이 발생합니까? 어떻게 설명되나요?
2. 추측
가정 1: 왼쪽에서 오른쪽으로 값을 할당하고, 먼저 a.x에 {n:2}를 할당한 후 a에 {n을 할당합니다. :2} 즉, a가 다시 작성되었고 값은 {n:2}이며 새 a에는 x 속성이 없으므로 정의되지 않습니다. 단계는 다음과 같습니다.
1, a.x = {n:2};
2, a = {n:2}; 이 설명에서 얻은 결과는 실제 연산 결과와 일치합니다. 맞는 것 같습니다. a.x는 추측 1에 할당되었습니다.
추측 2: 오른쪽에서 왼쪽으로 값을 할당하고, a는 먼저 {n:2}에 할당되고, a.x는 a가 다시 작성되었음을 발견합니다(이전 a는 {a:1}였습니다), a.x = {n:2 } 엔진 제한 a.x 할당, 무시됨. 단계는 다음과 같습니다.
1, a = {n:2};
2, a.x가 할당되지 않았습니다. {n:2}
은 a.x = (a = {n:2}와 동일합니다. ), 즉 실행됩니다. 첫 번째 단계가 수행되며 이는 a.x가 정의되지 않음을 설명할 수도 있습니다. 추측 2에서는 a.x가 전혀 할당되지 않았습니다.
3. 증명
그룹에서 논의한 결과 대부분의 사람들이 추측 1이라고 생각했고, 나도 추측이라고 생각했습니다. 2. 사실, 그들은 모두 틀렸습니다. 나는 참조 관계를 무시했습니다. 다음과 같이 a를 가리키는 변수 b를 추가합니다.
코드 복사 코드는 다음과 같습니다.
var a = {n:1};
var b = a; // 임시 저장
a.x = a = {n:2}
alert(a.x);// --> 정의되지 않음
alert(b.x);/ / -- > [object Object]
a.x가 아직 정의되지 않은 것으로 확인되었습니다. 놀라운 점은 b.x가 할당되지 않았다는 것입니다(예: b.x={n:2}). 하지만 [object Object] 가 됩니다. b는 a({n:1})를 가리킵니다. a.x = {n:2}가 실행될 때만 b에 x 속성이 있음을 의미합니다. 실제 실행 과정: 오른쪽에서 왼쪽으로 먼저 a에 {n:2}가 할당되고 그 다음 a.x에 {n:2}가 할당됩니다. var b = a; // 임시 저장
a.x = a = {n:2}
alert(a.x);// --> 정의되지 않음
alert(b.x);/ / -- > [object Object]
1, a = {n:2};
2, a.x = {n:2};는
a.x = (a = {n:2})와 동일합니다. 추측 2와의 차이점은 a.x에 값이 할당되지만 추측 2에서는 할당되지 않는다는 점입니다. 가장 중요한 차이점은 첫 번째 단계 a = {n:2}의 a가 새 개체 {n:2}를 가리키고 두 번째 단계 a.x = {n:2}의 a가 {a:1}이라는 것입니다. 즉, 이 연속문
에서 코드를 복사하면 다음과 같습니다. a.x = a = {n :2};
a.x의 a는 {n:1}을 가리키고, a는 {n:2}를 가리킵니다. 아래와 같이
넷: 궁금증 해결
이 글을 쓰고 난 뒤에도 어지러움을 느끼시는 분들이 계실 겁니다. 내부의 텍스트 설명이 정말 복잡하기 때문입니다. 이 연속 할당문을 처음 이해했을 때
코드 복사 코드는 다음과 같습니다. var a = {n:1};
a.x = a = {n:2}; 엔진이 a.x 재작성을 제한할 것으로 생각됩니다(a 재작성 후). 그러나 실제로는 그렇지 않습니다. 가리키는 대상이 다릅니다. 또한 엔진은 a.x={n:2}의 다시 쓰기를 제한하지 않습니다.
토론에 참여해주신 Cai Cai, Dadai, Ruru 모두에게 감사드립니다. 이 질문은 Cai Cai가 처음 제기했습니다. Ru Ru는 Rookie Hui Ya Hui 그룹의 모든 토론에 다른 사람이 제기하는 주제라도 매우 참여하고 진지합니다.
다섯:끝
야 또 연속과제 질문으로 끝나네. fun이 실행된 후 여기서 변수 b는 fun 외부로 오버플로되어 전역 변수가 됩니다. 그것에 대해 생각해 보셨나요?
코드 복사 코드는 다음과 같습니다. function fun(){
var a = b = 5; fun();
alert(typeof a); // --> 정의되지 않음
alert(typeof b); 🎜>
alert(typeof a); // --> 정의되지 않음
alert(typeof b); 🎜>
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

