많은 경우 우리는 이와 같은 클래스를 작성한 다음 new를 사용하여 객체를 만듭니다.
function Person(이름,나이){
this .name=name;
this.age=age
}
Person.prototype={
setName : function(n){this.name=n;},
getName : function (){return this.name;}
}
var p = new Person('jack',25)
이 항목으로 변경
function Person(이름,나이){
//조건 (this== window) 또는 (this==self) 또는 (this.constructor!=Object)
if(!this.setName){
return new Person(name,age); >}
this.name=name;
this.age=age;
}
Person.prototype={
setName : function(n){this.name=n;}
getName : function( ){return this.name;}
}
var p = Person('jack',25);
return new Person(name,age);
}
클래스 내부의 if 판단 조건이 this.name과 같은 프로토타입이 아닌 속성으로 대체되는 경우. 프로그램에서 오류 메시지가 표시됩니다. 재귀가 너무 많습니다
if(!this.name){
return new Person(이름,나이)
}
this.name=name; age=age;
}
Person.prototype={
setName : function(n){this.name=n;},
getName : function(){return this.name;}
}
var p = Person('jack',25)
 activex部件不能创建对象如何解决Jan 24, 2024 pm 02:48 PM
activex部件不能创建对象如何解决Jan 24, 2024 pm 02:48 PM解决办法:1、检查拼写和路径;2、添加对组件的引用;3、检查注册表;4、以管理员身份运行;5、更新或修复Office;6、检查安全软件;7、使用其他版本的组件;8、查看错误信息;9、查找其他解决方案。详细介绍:1、检查拼写和路径:确保对象的名称和路径没有拼写错误,且文件确实存在于指定的路径中;2、添加对组件的引用等等。
 如何使用Java反射机制创建对象?Apr 15, 2024 pm 04:18 PM
如何使用Java反射机制创建对象?Apr 15, 2024 pm 04:18 PM通过Java反射机制创建对象步骤如下:加载目标类:使用Class.forName()方法。获取构造函数:使用getDeclaredConstructor()方法。创建对象:使用newInstance()方法传递参数。
 如何在Go语言中实现类和对象的创建与初始化Jul 21, 2023 pm 07:00 PM
如何在Go语言中实现类和对象的创建与初始化Jul 21, 2023 pm 07:00 PM如何在Go语言中实现类和对象的创建与初始化Go语言虽然没有传统面向对象语言中的类的概念,但是我们可以通过结构体和方法来实现类似的功能。在本文中,我们将学习如何在Go语言中创建和初始化类和对象。一、定义类的结构体在Go语言中,我们可以使用结构体来定义类的属性和方法。结构体是一种自定义的复合类型,可以包含多个不同类型的字段。例如,我们要实现一个矩形类,可以定义如
 java中的new关键字怎么使用May 03, 2023 pm 10:16 PM
java中的new关键字怎么使用May 03, 2023 pm 10:16 PM1.概念在Java语言里,“new”表达式是负责创建实例的,其中会调用构造器去对实例做初始化;构造器自身的返回值类型是void,并不是“构造器返回了新创建的对象的引用”,而是new表达式的值是新创建的对象的引用。2.用途新建类的对象3.工作机制为对象成员分配内存空间,并指定默认值对成员变量进行显式初始化执行构造方法计算并返回引用值4.实例new操作往往意味着内存中的开辟新的内存空间,这个内存空间分配在内存中的堆区,受到jvm控制,自动进行内存管理。这里我们就是用String这个类来举例说明。pu
 go语言中make和new的区别是什么Jan 09, 2023 am 11:44 AM
go语言中make和new的区别是什么Jan 09, 2023 am 11:44 AM区别:1、make只能用来分配及初始化类型为slice、map、chan的数据;而new可以分配任意类型的数据。2、new分配返回的是指针,即类型“*Type”;而make返回引用,即Type。3、new分配的空间会被清零;make分配空间后,会进行初始化。
 Oukitel unleashes new C50, rugged WP39 and WP50 smartphones at budget-friendly pricesJun 21, 2024 am 07:10 AM
Oukitel unleashes new C50, rugged WP39 and WP50 smartphones at budget-friendly pricesJun 21, 2024 am 07:10 AM js中new操作符工作原理是什么Feb 19, 2024 am 11:17 AM
js中new操作符工作原理是什么Feb 19, 2024 am 11:17 AMjs中new操作符工作原理是什么,需要具体代码示例js中的new操作符是用来创建对象的关键字。它的作用是根据指定的构造函数创建一个新的实例对象,并返回该对象的引用。在使用new操作符时,实际上进行了以下几个步骤:创建一个新的空对象;将该空对象的原型指向构造函数的原型对象;将构造函数的作用域赋给新对象(因此this指向了新对象);执行构造函数中的代码,并给新对
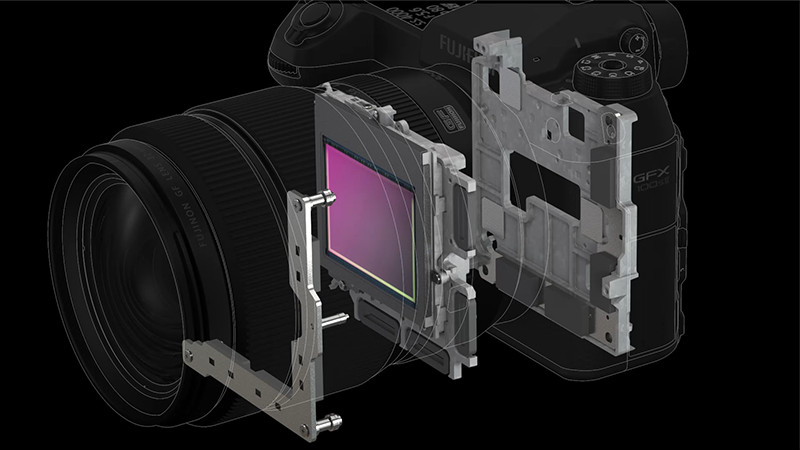
 New Fujifilm fixed-lens GFX camera to debut new medium format sensor, could kick off all-new seriesSep 27, 2024 am 06:03 AM
New Fujifilm fixed-lens GFX camera to debut new medium format sensor, could kick off all-new seriesSep 27, 2024 am 06:03 AMFujifilm has seen a lot of success in recent years, largely due to its film simulations and the popularity of its compact rangefinger-style cameras on social media. However, it doesn't seem to be resting on its laurels, according to Fujirumors. The u


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전






