js_javascript 스킬의 다양한 브라우저에서 마우스 버튼 값의 차이
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:08:141116검색
W3C DOM 작성
마우스 버튼을 누르거나 놓음으로 인해 발생하는 마우스 이벤트 중에 버튼은 어떤 마우스 버튼이 상태를 변경했는지 나타내는 데 사용됩니다. 버튼 값의 범위는 0부터 왼쪽 버튼을 나타냅니다. 마우스, 하나는 가운데 버튼을 나타내고 두 개는 오른쪽 버튼을 나타냅니다. 버튼 동작이 반대인 왼손잡이용으로 구성된 마우스의 경우 대신 오른쪽에서 왼쪽으로 값을 읽습니다.
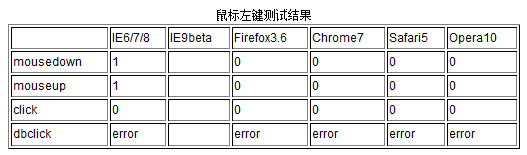
설명이 매우 명확합니다. 0, 1, 2는 각각 왼쪽, 가운데, 오른쪽 키를 나타냅니다. 다음은 각각 mousedown, mouseup, click 및 dbclick에서 테스트되었습니다.
mouseup 테스트
클릭 테스트
< p id= "p4">DBclick 테스트
🎜>
IE6/7/8에서는 mousedown/mouseup 이벤트에서 얻은 왼쪽 버튼의 값이 1이지만 click 이벤트에서 얻은 값은 0입니다. 다른 브라우저에서는 mousedown/mouseup/click 이벤트에서 얻은 왼쪽 키 값이 0입니다. 표준을 완벽하게 준수합니다.
dbclick 이벤트에서는 모든 브라우저를 획득할 수 없습니다
즉,
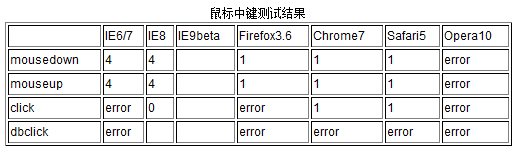
IE6/7/8에서는 mousedown/mouseup 이벤트에서 얻은 중간 키의 값이 4입니다.
Firefox3.6/Chrome7/Safari5에서는 mousedown/mouseup 이벤트에서 얻은 중간 키 값이 1입니다.  Chrome7/Safar5에서는 클릭 이벤트도 중간 키 값인 1을 가져올 수 있습니다.
Chrome7/Safar5에서는 클릭 이벤트도 중간 키 값인 1을 가져올 수 있습니다.
즉,
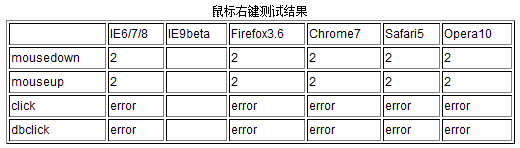
모든 브라우저는 mousedown/mouseup 이벤트에서 오른쪽 클릭 값을 얻을 수 있으며 모두 2입니다.
 위에서 볼 수 있듯이 마우스가 어떤 키를 눌렀는지 확인하려면 적절한 이벤트를 선택해야 합니다. 여기서는 Mousedown/mouseup을 선택해야 합니다. Opera는 중간 키 이벤트(mousedown, mouseup, click, dbclick)를 전혀 트리거하지 않기 때문에 Opera 10에서는 중간 키 값을 얻는 것이 여전히 불가능합니다.
위에서 볼 수 있듯이 마우스가 어떤 키를 눌렀는지 확인하려면 적절한 이벤트를 선택해야 합니다. 여기서는 Mousedown/mouseup을 선택해야 합니다. Opera는 중간 키 이벤트(mousedown, mouseup, click, dbclick)를 전혀 트리거하지 않기 때문에 Opera 10에서는 중간 키 값을 얻는 것이 여전히 불가능합니다.
다음 코드는 IE6/7/8 값을 W3C 호환으로 변환합니다.
코드 복사
2 : 2
}
if(ie678){
return ie678Map[code];
}
반환 코드; 🎜> }

