강력한 jquery 플러그인 jqeuryUI는 웹 대화 상자 효과를 만듭니다! simple_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:07:521522검색
가장 간단한 웹페이지 로그인 창부터 시작해 보겠습니다.
하지만 시작하기 전에 먼저 모두가 jquery 플러그인을 다운로드합니다
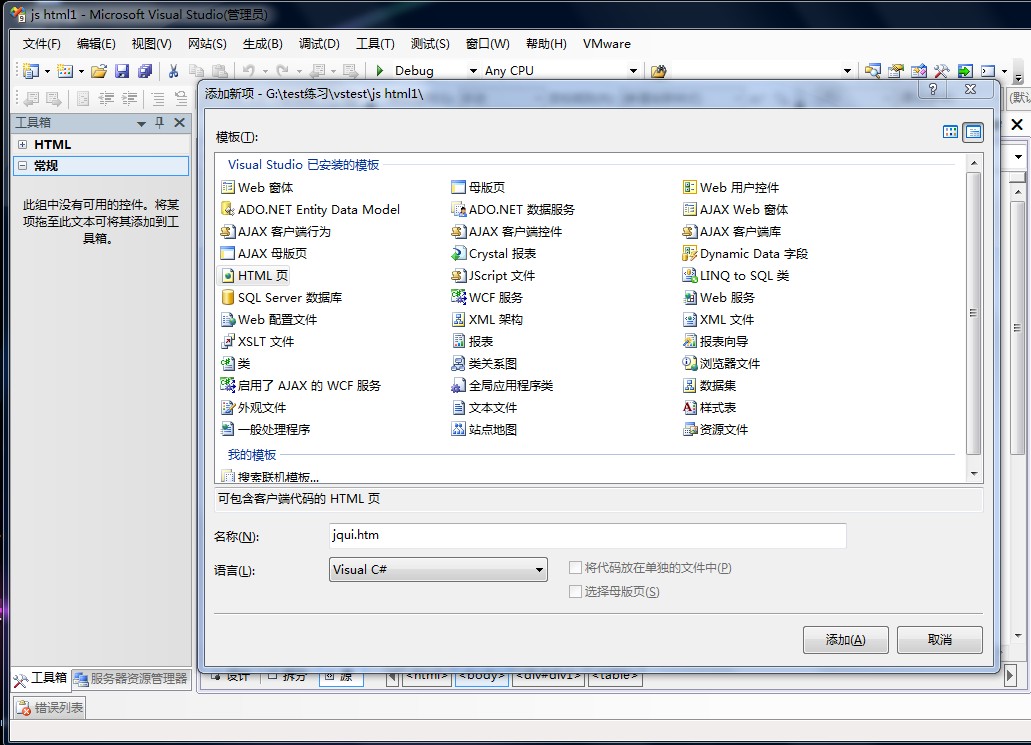
저는 vs2008을 사용하여 웹 페이지를 만드는 데 익숙하므로 먼저 빈 페이지를 추가하겠습니다

가장 간단한 방법입니다. . . 먼저 본문에
를 삽입하세요.| 사용자 이름 | < ;input type="text" style="width:100px" /> |
| 비밀번호 | < "text" style="width:100px" /> |
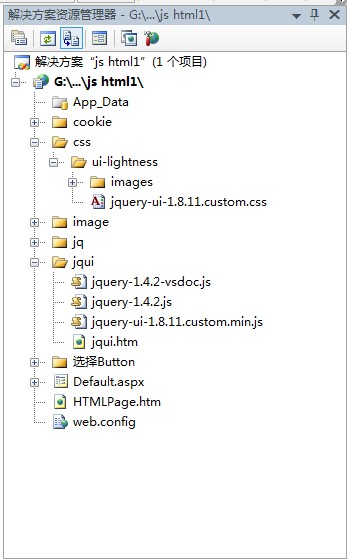
이때 다운로드한 것들의 압축을 풀고 jquery1.4.2 폴더에 jquery-1.4.2.js를 넣고 jquery-ui-1.8.11.custom 폴더에 js 폴더를 넣어야 합니다 jquery-ui-1.8 .11.custom.min.js, 이 두 개를
디렉토리에 복사하세요.


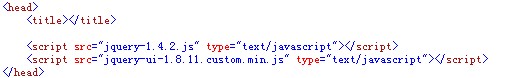
다음에 활용하겠습니다
🎜>
| 사용자 이름 |
| 비밀번호 | < ;td>

