js_javascript 기술의 실행 환경과 범위에 대해 이야기해 보세요.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:07:081353검색
최근 인터뷰에서 스코프 체인에 대한 이해를 묻는 질문을 받았는데, 제 대답이 별로 좋지 않다고 느꼈습니다. 오늘은 js의 스코프 체인에 대해 이야기하겠습니다.
먼저 js의 실행 환경에 대해 이야기해보겠습니다. 소위 실행 환경(환경이라고도 함)은 JavaScript에서 가장 중요한 개념입니다. 실행 환경은 함수가 액세스할 수 있는 변수나 기타 데이터를 정의하여 각각의 동작을 결정합니다. 각 실행 환경에는 그에 관련된 변수 객체가 있으며, 환경에서 정의된 모든 변수와 함수는 이 객체에 저장됩니다.
이제 실행 환경을 이해했으니 스코프 체인이 무엇인지 살펴보겠습니다. 각 함수에는 고유한 실행 환경이 있으며, 실행 환경에서 코드가 실행되면 변수 개체의 범위 체인이 생성됩니다. 범위 체인은 실행 환경이 액세스할 수 있는 모든 변수 및 함수에 대한 순서화된 액세스를 보장합니다. 범위 체인의 프런트 엔드는 항상 현재 실행 중인 코드가 있는 환경의 변수 개체입니다. 환경이 함수인 경우 해당 변수 개체는 함수의 활성 개체입니다. 범위 체인의 다음 변수 개체는 포함하는(외부) 환경에서 나오고, 다음 변수 개체는 다음 포함 환경에서 나옵니다. 이는 전역 실행 환경으로 계속됩니다. 전역 실행 환경의 변수 개체는 항상 범위의 마지막 개체입니다.
아래 예를 참조하세요.
var scope="global";
function foo(){
console.log(scope);
}
foo();
이 예에서 foo() 함수의 범위 체인에는 두 개의 개체가 포함되어 있습니다. 하나는 자체 개체이고 다른 하나는 전역 환경의 변수 개체입니다. 이 범위 체인에서 범위를 찾을 수 있으므로 함수 내에서 범위에 액세스할 수 있습니다.
예제 보기:
var color = "blue";
function changeColor(){
var anoterColor = "red";
function swapColor(){
var tempColor = anoterColor;
anoterColor = color;
color = tempColor;
console.log(color);
}
swapColor();
}
changeColor();
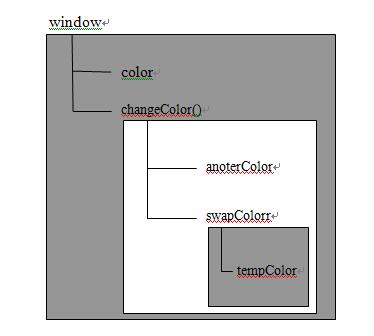
이 예제에는 전역 환경, 로컬 환경(changeColor()), 로컬 환경(swapColor())의 세 가지 실행 환경이 있습니다. 이 예에서 범위 체인이 어떻게 보이는지 살펴보겠습니다.

그림의 직사각형은 특정 실행 환경을 나타냅니다. tempColor 변수는 swapColor() 환경에서만 접근이 가능하고, 로컬 환경이나 ChangeColor() 글로벌 환경에서는 접근이 불가능하다는 것을 알 수 있습니다. 따라서 내부 환경은 스코프 체인을 통해 모든 외부 환경에 접근할 수 있지만, 외부 환경은 내부 환경의 어떤 변수나 함수에도 접근할 수 없다는 결론을 내릴 수 있습니다. 각 환경은 범위 체인을 검색하여 변수 및 함수 이름을 쿼리할 수 있지만 어떤 환경도 범위를 검색하여 다른 실행 환경으로 들어갈 수 없습니다.
범위에 관해 제가 또 말씀드리고 싶은 점은 js에는 블록 수준 범위가 없다는 것입니다
js에는 블록 수준 범위가 없다고 말하는 이유는 무엇입니까? 다음 코드를 살펴보겠습니다.
if(true){
var color = "blue";
}
alert(color); //"blue"
왜 if 문이 실행된 후에 색상이 파괴되나요? ㅎㅎ C, C++, Java에서는 색상이 당연히 소멸되지만, JavaScript에서는 if 문의 변수 선언이 현재 실행 환경(이 경우 전역 환경)에 변수를 추가하게 됩니다. 특히 다음과 같은 for 문으로 작업할 때 이 차이점을 염두에 두세요.
for(var i = 0;i< 10; i++){
doSomething(i);
}
alert(i); //10
기억하세요: JavaScript에서 for 문으로 생성된 변수 i는 for 루프 실행이 끝난 후에도 루프 외부의 실행 환경에 계속 존재합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.

