 Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM
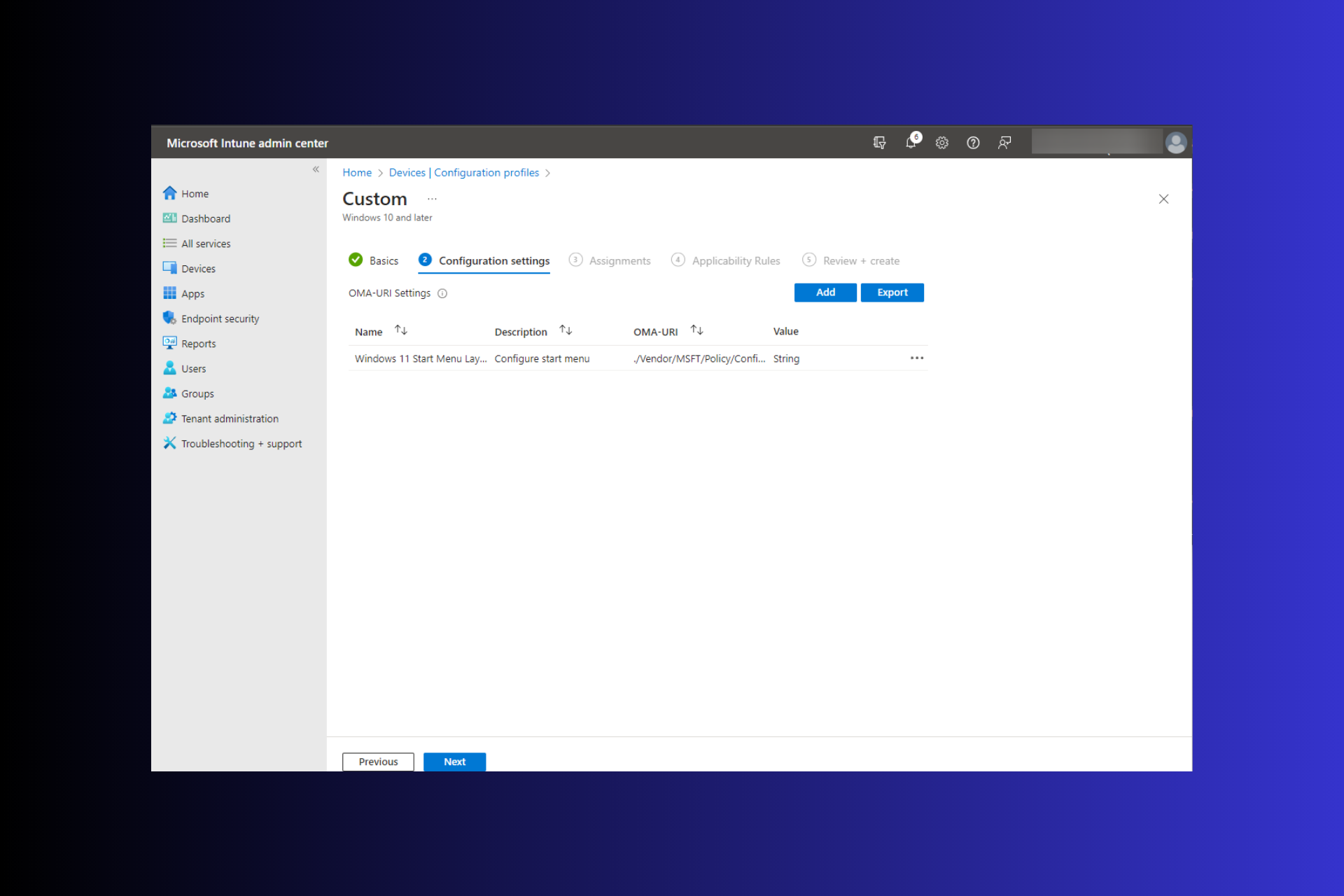
Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM在Windows11中,“开始”菜单经过重新设计,并具有一组简化的应用,这些应用排列在页面网格中,这与它的前身不同,后者在“开始”菜单上有文件夹、应用和组。您可以自定义“开始”菜单布局,并将其导入并导出到其他Windows设备,以根据您的喜好对其进行个性化设置。在本指南中,我们将讨论在Windows11上导入开始布局以自定义默认布局的分步说明。什么是Windows11中的Import-StartLayout?导入开始布局是Windows10和更早版本中使用的cmdlet,用于将“开始”菜单的自定
 如何在Windows 11的右键单击菜单中默认“显示更多选项”Jul 10, 2023 pm 12:33 PM
如何在Windows 11的右键单击菜单中默认“显示更多选项”Jul 10, 2023 pm 12:33 PM我们用户从来不想要的最烦人的更改之一是在右键单击上下文菜单中包含“显示更多选项”。但是,您可以删除它并取回Windows11中的经典上下文菜单。不再需要多次单击并在上下文菜单中查找这些ZIP快捷方式。按照本指南返回Windows11上成熟的右键单击上下文菜单。修复1–手动调整CLSID这是我们列表中唯一的手动方法。您将在注册表编辑器中调整特定键或值以解决此问题。注意–像这样的注册表编辑非常安全,并且可以正常工作。因此,在系统上尝试此操作之前,您应该创建注册表备份。步骤1–尝试
 如何在iPhone上编辑消息Dec 18, 2023 pm 02:13 PM
如何在iPhone上编辑消息Dec 18, 2023 pm 02:13 PMiPhone上的原生“信息”应用可让您轻松编辑已发送的文本。这样,您可以纠正您的错误、标点符号,甚至是自动更正可能已应用于您的文本的错误短语/单词。在这篇文章中,我们将了解如何在iPhone上编辑消息。如何在iPhone上编辑消息必需:运行iOS16或更高版本的iPhone。您只能在“消息”应用程序上编辑iMessage文本,并且只能在发送原始文本后的15分钟内编辑。不支持非iMessage信息文本,因此无法检索或编辑它们。在iPhone上启动消息应用程序。在“信息”中,选择要从中编辑消息的对话
 纯CSS实现带阴影效果的菜单导航栏的实现步骤Oct 16, 2023 am 08:27 AM
纯CSS实现带阴影效果的菜单导航栏的实现步骤Oct 16, 2023 am 08:27 AM纯CSS实现带阴影效果的菜单导航栏的实现步骤,需要具体代码示例在网页设计中,菜单导航栏是一个非常常见的元素。通过给菜单导航栏添加阴影效果,不仅可以增加其美观度,还可以提升用户体验。在本文中,我们将使用纯CSS来实现一个带阴影效果的菜单导航栏,并提供具体的代码示例供参考。实现步骤如下:创建HTML结构首先,我们需要创建一个基本的HTML结构来容纳菜单导航栏。以
 如何从 Windows 11 中的右键单击上下文菜单中删除“在 Windows 终端中打开”选项Apr 13, 2023 pm 06:28 PM
如何从 Windows 11 中的右键单击上下文菜单中删除“在 Windows 终端中打开”选项Apr 13, 2023 pm 06:28 PM默认情况下,Windows 11 右键单击上下文菜单有一个名为Open in Windows Terminal的选项。这是一个非常有用的功能,允许用户在特定位置打开 Windows 终端。例如,如果您右键单击一个文件夹并选择“在 Windows 终端中打开”选项,则 Windows 终端将启动并将该特定位置设置为其当前工作目录。尽管这是一个了不起的功能,但并不是每个人都发现此功能的用途。一些用户可能只是不希望在他们的右键单击上下文菜单中使用此选项,并且希望将其删除以整理他们的右键单击上下文菜
 如何禁用 Windows 11 的“显示更多选项”菜单Apr 13, 2023 pm 08:10 PM
如何禁用 Windows 11 的“显示更多选项”菜单Apr 13, 2023 pm 08:10 PM越来越多的人正在体验新的和改进的微软操作系统,但似乎他们中的一些人仍然更喜欢老式的设计。毫无疑问,新的上下文菜单为 Windows 11 带来了令人印象深刻的一致性。如果我们考虑 Windows 10,每个应用程序都有自己的上下文菜单元素这一事实给某些人造成了严重的混乱。从Windows 11 透明任务栏到圆角,这款操作系统堪称杰作。在这件事上,全球用户有兴趣了解如何快速禁用 Windows 11 Show More Options 菜单。这个过程非常简单,所以如果您在同一条船上,请确保您完全查
 如何在Windows 11中通过5个简单步骤拒绝广告Apr 22, 2023 pm 07:16 PM
如何在Windows 11中通过5个简单步骤拒绝广告Apr 22, 2023 pm 07:16 PM我们都知道广告有时会很烦人。广告如何在最不受欢迎的时候弹出;他们如何将您引导至不需要的平台;最糟糕的是,已知某些广告会构成恶意软件威胁。因此,如果您一直想知道如何摆脱不断的Windows11广告但不知道如何,这是您一直在等待的帮助。在本文中为什么我在Windows11中会收到广告?尽管迫切需要摆脱Windows11广告,但我们认为值得了解触发这些广告的原因以及您获得它们的原因:从最近的Windows更新中添加的功能-新闻和兴趣等功能可能会使在不发送通知的情况下难以使用你的电脑。此
 纯CSS实现菜单导航栏的悬浮效果的实现步骤Oct 19, 2023 am 10:13 AM
纯CSS实现菜单导航栏的悬浮效果的实现步骤Oct 19, 2023 am 10:13 AM纯CSS实现菜单导航栏的悬浮效果的实现步骤随着Web设计的不断进步,用户对于网站的需求也越来越高。为了提供更好的用户体验,悬浮效果在网站设计中得到了广泛应用。本文将介绍如何使用纯CSS来实现菜单导航栏的悬浮效果,以提升网站的可用性和美观性。创建基本菜单结构首先,我们需要在HTML文档中创建菜单的基本结构。以下是一个简单的示例:<navclass=&q


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.






