jquery를 사용하여 사용자 정의 스타일 슬라이더 구현 code_jquery
- WBOY원래의
- 2016-05-16 18:07:251136검색
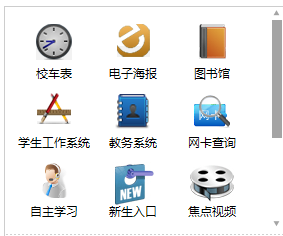
얼마 전 우리 학생 온라인 홈페이지가 개편되었는데 공간적 제약으로 인해 원래 계획했던 많은 도구들을 좁은 공간에 배치하게 되었는데 구체적인 효과는 다음과 같습니다. 🎜>

달성해야 할 효과는 이러한 도구 중 최대 9개를 동시에 표시 영역에 표시할 수 있다는 것입니다(여기서 총 도구 항목 수가 9보다 크다고 가정하고 9 미만인 경우 , 향후 9개로 확장될 예정), 상단 및 하단 버튼을 클릭하면 보이는 영역에서 도구 영역을 위아래로 이동할 수 있습니다.
그런데 이렇게 하고 나서 운영 직원이 조언을 해줬습니다. 슬라이더를 움직여 툴바를 위아래로 슬라이드할 수 있으면 사용자 경험이 더 좋아질 것입니다. 하지만 말은 간단하지만 조금 번거롭습니다. 할.
처음부터 시작해 보겠습니다. 내 생각은 다음과 같습니다.
- 전체 영역은 두 개로 나누어져 있는데, 하나는 도구 영역(class="toolBox")이고 다른 하나는 슬라이드 바 영역(class="slideBar")입니다.
- 도구 영역(class="toolBox")은 모든 도구를 저장하는 큰 스트립(class="innerToolBox")이 있습니다. 나머지 부분은 다음과 같습니다. 표시되지 않음(매우 중요함))이며 외부 도구 영역(class="toolBox")을 기준으로 절대 위치가 지정되므로 처음에는 top=0이므로 각 슬라이드의 상단 값만 변경하면 됩니다.
- 오른쪽 슬라이드바 영역(class="slideBar")에는 위쪽 버튼(class="upBtn"), 아래쪽 버튼(class="downBtn"), 슬라이드바 상자(class="barBox")의 세 가지가 있습니다. ") . 슬라이더 상자(class="barBox")는 내부에 슬라이더가 있는(class="innerBar") 슬라이더를 저장하는 "상자"일 뿐입니다. 도구 모음과 유사하게 슬라이드 바(class="innerBar")는 슬라이드 바 상자(class="barBox")를 기준으로 절대 위치에 있습니다. 슬라이드 바의 상단 값(class="innerBar")만 변경하면 됩니다. ) 슬라이딩을 달성합니다. 그리고 왼쪽의 도구 모음과 동시에 슬라이드됩니다. 그러면 슬라이더의 높이는 고정되어 있습니까? 물론 높이는 왼쪽에 있는 도구의 행 수에 따라 결정됩니다. 이는 js로 구현되어야 합니다(나중에 언급됩니다).
코드를 복사하세요 코드는 다음과 같습니다.
css代码如下:
/***큰 상자***/
#smallTools
{
background:url(../images10/smallBarBg.gif) 반복-x 왼쪽 하단;
위치:상대적;
높이:227px;
오버플로:숨김;
}
/***왼쪽 및 오른쪽 레이아웃***/
#smallTools .toolBox /***왼쪽의 도구 상자 영역***/
{
높이:207px;
여백 상단:10px;
플로트:왼쪽;
폭:237px;
왼쪽 여백:10px;
오버플로:숨김;
위치:상대적;
}
#smallTools .slideBar /***오른쪽 슬라이더 영역***/
{
높이:227px;
플로트:오른쪽;
폭:11px;
}
/***왼쪽 프레임 요소의 특정 스타일***/
.innerToolBox
{
위치:절대;
왼쪽:0px;
상단:0px;
}
#smallTools ul
{
높이:69px;
}
#smallTools ul li
{
float:left;
너비:79px;
높이:69px;
텍스트 정렬:가운데;
}
#smallTools ul li a
{
display:block;
너비:79px;
높이:22px;
패딩 상단:47px;
색상:#000;
}
/***다음은 도구 항목별 배경 설정입니다***/
#smallTools ul li.tool1
{
background:url(../images/tool1.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool2
{
background:url(../images/tool2.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool3
{
배경:url(../images/tool3.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool4
{
배경:url(. ./images/tool4.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool5
{
background:url(../images/tool5.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool6
{
background:url(../images/tool6.gif) 반복 없음 센터 7px
}
#smallTools ul li .tool7
{
배경:url(../images/tool7.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool8
{
배경:url (../images/tool8.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool9
{
background:url(../images/tool9.gif) no- 반복 중심 7px
}
/***오른쪽 슬라이더의 특정 스타일***/
.slideBar .upBtn /***슬라이드 버튼 위로***/
{
display:block;
줄 높이:0px;
너비:9px;
높이:7px;
배경:url(../images/up_btn.png) 반복 없음 왼쪽 상단;
여백 상단:2px;
패딩:0px;
}
.slideBar .upBtn:hover
{
border:1px solid #000000;
}
.slideBar .downBtn /***아래로 스와이프 버튼***/
{
display:block;
줄 높이:0px;
너비:9px;
높이:7px;
배경:url(../images/down_btn.png) 반복 없음 왼쪽 상단;
여백:0px;
패딩:0px;
}
.slideBar .downBtn:hover
{
border:1px solid #000000;
}
#smallTools .barBox
{
높이:196px;
여백:4px 0px;
폭:11px;
위치:상대적;
}
.innerBar
{
위치:절대;
폭:10px;
배경:#a4a4a4;
커서:s-크기 조정;
상단:0px;
}
接下来就是给它添加脚本代码了。为了方便, 这它建立个对象,大致成员变weight如下:
css代码如下:
复代码 代码如下:
/***큰 상자***/
#smallTools
{
background:url(../images10/smallBarBg.gif) 반복-x 왼쪽 하단;
위치:상대적;
높이:227px;
오버플로:숨김;
}
/***왼쪽 및 오른쪽 레이아웃***/
#smallTools .toolBox /***왼쪽의 도구 상자 영역***/
{
높이:207px;
여백 상단:10px;
플로트:왼쪽;
폭:237px;
왼쪽 여백:10px;
오버플로:숨김;
위치:상대적;
}
#smallTools .slideBar /***오른쪽 슬라이더 영역***/
{
높이:227px;
플로트:오른쪽;
폭:11px;
}
/***왼쪽 프레임 요소의 특정 스타일***/
.innerToolBox
{
위치:절대;
왼쪽:0px;
상단:0px;
}
#smallTools ul
{
높이:69px;
}
#smallTools ul li
{
float:left;
너비:79px;
높이:69px;
텍스트 정렬:가운데;
}
#smallTools ul li a
{
display:block;
너비:79px;
높이:22px;
패딩 상단:47px;
색상:#000;
}
/***다음은 도구 항목별 배경 설정입니다***/
#smallTools ul li.tool1
{
background:url(../images/tool1.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool2
{
background:url(../images/tool2.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool3
{
배경:url(../images/tool3.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool4
{
배경:url(. ./images/tool4.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool5
{
background:url(../images/tool5.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool6
{
background:url(../images/tool6.gif) 반복 없음 센터 7px
}
#smallTools ul li .tool7
{
배경:url(../images/tool7.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool8
{
배경:url (../images/tool8.gif) 반복 없음 센터 7px
}
#smallTools ul li.tool9
{
background:url(../images/tool9.gif) no- 반복 중심 7px
}
/***오른쪽 슬라이더의 특정 스타일***/
.slideBar .upBtn /***슬라이드 버튼 위로***/
{
display:block;
줄 높이:0px;
너비:9px;
높이:7px;
배경:url(../images/up_btn.png) 반복 없음 왼쪽 상단;
여백 상단:2px;
패딩:0px;
}
.slideBar .upBtn:hover
{
border:1px solid #000000;
}
.slideBar .downBtn /***아래로 스와이프 버튼***/
{
display:block;
줄 높이:0px;
너비:9px;
높이:7px;
배경:url(../images/down_btn.png) 반복 없음 왼쪽 상단;
여백:0px;
패딩:0px;
}
.slideBar .downBtn:hover
{
border:1px solid #000000;
}
#smallTools .barBox
{
높이:196px;
여백:4px 0px;
폭:11px;
위치:상대적;
}
.innerBar
{
위치:절대;
폭:10px;
배경:#a4a4a4;
커서:s-크기 조정;
상단:0px;
}
接下来就是给它添加脚本代码了。为了方便, 这它建立个对象,大致成员变weight如下:
复主代码 代码如下:
$( function()
{
/***객체 메소드, 일부 멤버 변수 할당
변수: elem: 위아래로 이동할 도구 모음 영역 이름(요소 이름, ID, 클래스의 조합)
perHight: 이동할 각 그리드의 길이 a time
slideN: 도구 모음에 있는 도구 행 수
showN: 표시되는 도구 행 수(여기서는 3)
speed: 한 번 이동하는 데 걸리는 밀리초 수
index: 가시 영역의 첫 번째 행
barElem 인덱스: 슬라이더 이름(요소 이름, ID 및 클래스의 조합)
***/
function toolBar(elem,perHeight,slideN,showN,speed,index,barElem)
{ …}
toolBar.prototype=
{
/***슬라이더 막대 높이 설정
높이 계산 공식: 슬라이더 막대에 설정할 수 있는 최대 높이 *표시되는 도구 행 수/도구 모음에 있는 도구의 총 행 수
***/
initBar:function()
{…},
/***툴바 슬라이딩 기능, to는 슬라이딩할 인덱스로, 상하 버튼을 클릭하거나 슬라이드바를 움직일 때 이 기능이 실행됩니다** */
slide:function(to)
{… },
/***슬라이드 바 슬라이딩 기능, to는 슬라이딩할 인덱스로, 이 기능은 위, 아래 버튼을 클릭할 때 실행되며 슬라이드 기능과 동기적으로 구현됩니다***/
barSlide:function(to)
{… **이 함수는 위쪽 및 아래쪽 버튼에 대한 클릭 이벤트를 추가합니다
upelem: 위쪽 버튼 이름(요소 이름, ID 및 클래스 조합)
downelem: 아래쪽 버튼 이름(요소 이름 조합) 이름, 아이디, 클래스)
***/
clickTab:function(upelem,downelem)
{…},
/***슬라이드 바를 드래그하는 기능은 드래그 후 도구 상자도 그에 따라 이동합니다.
elem : 이동해야 할 요소의 이름(요소명, id, 클래스의 조합)
handle : 해당 요소를 이동하기 위해 드래그해야 하는 핸들 요소의 이름(요소의 조합) 요소 이름, ID 및 클래스)
uplev: 드래그된 요소의 가장 높은 지점(여기서는 0)
downlev: 드래그된 요소의 가장 낮은 지점(여기서는 196)
***/
drag:function(elem,handle,uplev ,downlev )
{…}
}
/***객체의 인스턴스화 및 관련 함수 호출은 다음과 같습니다***/
})
전체 js 코드는 다음과 같습니다.
$( function()
{
/***객체 메소드, 일부 멤버 변수 할당
변수: elem: 위아래로 이동할 도구 모음 영역 이름(요소 이름, ID, 클래스의 조합)
perHight: 이동할 각 그리드의 길이 a time
slideN: 도구 모음에 있는 도구 행 수
showN: 표시되는 도구 행 수(여기서는 3)
speed: 한 번 이동하는 데 걸리는 밀리초 수
index: 가시 영역의 첫 번째 행
barElem 인덱스: 슬라이더 이름(요소 이름, ID 및 클래스의 조합)
***/
function toolBar(elem,perHeight,slideN,showN,speed,index,barElem)
{ …}
toolBar.prototype=
{
/***슬라이더 막대 높이 설정
높이 계산 공식: 슬라이더 막대에 설정할 수 있는 최대 높이 *표시되는 도구 행 수/도구 모음에 있는 도구의 총 행 수
***/
initBar:function()
{…},
/***툴바 슬라이딩 기능, to는 슬라이딩할 인덱스로, 상하 버튼을 클릭하거나 슬라이드바를 움직일 때 이 기능이 실행됩니다** */
slide:function(to)
{… },
/***슬라이드 바 슬라이딩 기능, to는 슬라이딩할 인덱스로, 이 기능은 위, 아래 버튼을 클릭할 때 실행되며 슬라이드 기능과 동기적으로 구현됩니다***/
barSlide:function(to)
{… **이 함수는 위쪽 및 아래쪽 버튼에 대한 클릭 이벤트를 추가합니다
upelem: 위쪽 버튼 이름(요소 이름, ID 및 클래스 조합)
downelem: 아래쪽 버튼 이름(요소 이름 조합) 이름, 아이디, 클래스)
***/
clickTab:function(upelem,downelem)
{…},
/***슬라이드 바를 드래그하는 기능은 드래그 후 도구 상자도 그에 따라 이동합니다.
elem : 이동해야 할 요소의 이름(요소명, id, 클래스의 조합)
handle : 해당 요소를 이동하기 위해 드래그해야 하는 핸들 요소의 이름(요소의 조합) 요소 이름, ID 및 클래스)
uplev: 드래그된 요소의 가장 높은 지점(여기서는 0)
downlev: 드래그된 요소의 가장 낮은 지점(여기서는 196)
***/
drag:function(elem,handle,uplev ,downlev )
{…}
}
/***객체의 인스턴스화 및 관련 함수 호출은 다음과 같습니다***/
})
코드 복사 코드는 다음과 같습니다.
$(function()
{
function toolBar(elem,perHeight,slideN,showN,speed,index,barElem)
{
this.elem=$(elem) ;
this.perHeight=perHeight;
this.showN=showN;
this.index=index; .barElem=barElem;
}
toolBar.prototype=
{
initBar:function()
{
var tl=$(this.barElem).parent().height ();
$(this.barElem).css({'height':tl*this.showN/this.slideN})
},
slide:function(to)
{
this.elem.animate({'top':-(to*this.perHeight)},this.speed)
},
barSlide:function(to)
{
var tl=$(this.barElem).parent().height();
$(this.barElem).animate({'top':tl*to/this.slideN},this.speed)
},
clickTab:function(upelem,downelem)
{
var _this=this
$(upelem).bind('click',function()
{
if (_this.index>0)
{
_this.index--
_this.slide(_this.index)
_this.barSlide(_this.index)
return false
})
$(downelem).bind('click',function()
{
if(_this.index<_this.slideN-_this.showN)
{
_this.index ;
_this.slide(_this.index);
_this.barSlide(_this.index);
}
false를 반환합니다.
});
},
드래그:function(elem,handle,uplev,downlev)
{
var _this=this;
var tl=$(this.barElem).parent().height();
var C=$(elem);
var dy, 이사;
var T = $(핸들);
T.bind("selectstart", function()
{
return false;
});
T.mousedown(function(e)
{
//dx = e.clientX -parseInt(C.css("left"));
e=e?e:window.event ;
dy = e.clientY - parsInt(C.css("top"))
C.mousemove(move).mouseout(out).css('opacity', 0.8); .mouseup(위)
});
함수 이동(e)
{
e=e?e:window.event;
퇴사 = 거짓;
if((e.clientY - dy)>=uplev&&(e.clientY - dy)<=(downlev-C.height()))
C.css({"top": e. 클라이언트Y - dy});
}
function out(e)
{
e=e?e:window.event;
이사 = 사실;
setTimeout(function(){checkout(e);}, 100);
}
function up(e)
{
e=e?e:window.event;
varadaptTop;
var presTop=parseInt(C.css("top"));
C.unbind("mousemove", move).unbind("mouseout", out).css('opacity', 1);
T.unbind("mouseup", up);
//alert(parseInt(_this.slideN));
if(((presTop/(tl/_this.slideN))-parseInt(presTop/(tl/_this.slideN)))>=0.5)
{
_this.index=parseInt(presTop /(tl/_this.slideN)) 1;
}
else
{
_this.index=parseInt(presTop/(tl/_this.slideN));
}
adaptTop=_this.index*(tl/_this.slideN);
_this.slide(_this.index);
C.css({"top":adaptTop});
}
함수 체크아웃(e)
{
e=e?e:window.event;
이사 && 위로(e);
}
}
}
var slength=$("#smallTools .innerToolBox ul").length;
var stBox=new toolBar("#smallTools .innerToolBox",69,slength,3,700,0,"#smallTools .innerBar");
stBox.initBar();
stBox.clickTab("#smallTools .upBtn","#smallTools .downBtn");
stBox.drag("#smallTools .innerBar","#smallTools .innerBar",0,196);
})
水平有限,如有错误,敬请批评指正。
$(function()
{
function toolBar(elem,perHeight,slideN,showN,speed,index,barElem)
{
this.elem=$(elem) ;
this.perHeight=perHeight;
this.showN=showN;
this.index=index; .barElem=barElem;
}
toolBar.prototype=
{
initBar:function()
{
var tl=$(this.barElem).parent().height ();
$(this.barElem).css({'height':tl*this.showN/this.slideN})
},
slide:function(to)
{
this.elem.animate({'top':-(to*this.perHeight)},this.speed)
},
barSlide:function(to)
{
var tl=$(this.barElem).parent().height();
$(this.barElem).animate({'top':tl*to/this.slideN},this.speed)
},
clickTab:function(upelem,downelem)
{
var _this=this
$(upelem).bind('click',function()
{
if (_this.index>0)
{
_this.index--
_this.slide(_this.index)
_this.barSlide(_this.index)
return false
})
$(downelem).bind('click',function()
{
if(_this.index<_this.slideN-_this.showN)
{
_this.index ;
_this.slide(_this.index);
_this.barSlide(_this.index);
}
false를 반환합니다.
});
},
드래그:function(elem,handle,uplev,downlev)
{
var _this=this;
var tl=$(this.barElem).parent().height();
var C=$(elem);
var dy, 이사;
var T = $(핸들);
T.bind("selectstart", function()
{
return false;
});
T.mousedown(function(e)
{
//dx = e.clientX -parseInt(C.css("left"));
e=e?e:window.event ;
dy = e.clientY - parsInt(C.css("top"))
C.mousemove(move).mouseout(out).css('opacity', 0.8); .mouseup(위)
});
함수 이동(e)
{
e=e?e:window.event;
퇴사 = 거짓;
if((e.clientY - dy)>=uplev&&(e.clientY - dy)<=(downlev-C.height()))
C.css({"top": e. 클라이언트Y - dy});
}
function out(e)
{
e=e?e:window.event;
이사 = 사실;
setTimeout(function(){checkout(e);}, 100);
}
function up(e)
{
e=e?e:window.event;
varadaptTop;
var presTop=parseInt(C.css("top"));
C.unbind("mousemove", move).unbind("mouseout", out).css('opacity', 1);
T.unbind("mouseup", up);
//alert(parseInt(_this.slideN));
if(((presTop/(tl/_this.slideN))-parseInt(presTop/(tl/_this.slideN)))>=0.5)
{
_this.index=parseInt(presTop /(tl/_this.slideN)) 1;
}
else
{
_this.index=parseInt(presTop/(tl/_this.slideN));
}
adaptTop=_this.index*(tl/_this.slideN);
_this.slide(_this.index);
C.css({"top":adaptTop});
}
함수 체크아웃(e)
{
e=e?e:window.event;
이사 && 위로(e);
}
}
}
var slength=$("#smallTools .innerToolBox ul").length;
var stBox=new toolBar("#smallTools .innerToolBox",69,slength,3,700,0,"#smallTools .innerBar");
stBox.initBar();
stBox.clickTab("#smallTools .upBtn","#smallTools .downBtn");
stBox.drag("#smallTools .innerBar","#smallTools .innerBar",0,196);
})
水平有限,如有错误,敬请批评指正。
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

