파일, FileReader 및 Ajax 파일 업로드 예제 분석(php)_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:07:132180검색
파일 FileReader는 무엇을 할 수 있나요?
Ajax 파일 업로드 예시
FileReader 객체는 Base64로 인코딩된 파일(readAsDataURL), 바이너리 문자열(readAsBinaryString), 텍스트(readAsText) 등을 모두 비동기적으로 읽을 수 있습니다.
그런데 FileReader와 Ajax를 사용하면 이메일 첨부 파일을 드래그 앤 드롭하여 업로드할 수 있습니다.
파일 객체
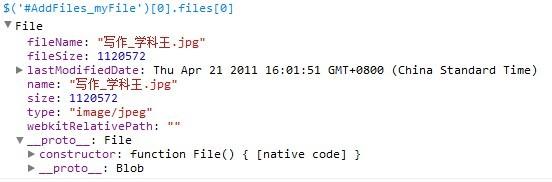
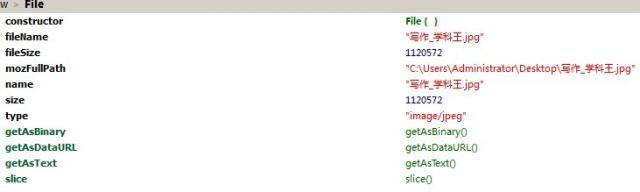
파일 객체는 input[type=file].files 배열과 드래그 이벤트 event.dataTransfer.files에서 얻을 수 있습니다.
첫 번째 사진은 Chrome의 File 개체이고, 두 번째 사진은 Firefox의 File 개체입니다. Firefox에는 몇 가지 방법이 더 있습니다. 여기서 데이터 읽기 방법은 동기식입니다.


FileReader 객체
파일 데이터를 읽는 데 사용되며 비동기적입니다. 다음은 간단한 코드입니다(위의 방법으로 파일 객체를 얻습니다)
Ajax 파일 업로드 예시
FileReader 객체는 Base64로 인코딩된 파일(readAsDataURL), 바이너리 문자열(readAsBinaryString), 텍스트(readAsText) 등을 모두 비동기적으로 읽을 수 있습니다.
그런데 FileReader와 Ajax를 사용하면 이메일 첨부 파일을 드래그 앤 드롭하여 업로드할 수 있습니다.
파일 객체
파일 객체는 input[type=file].files 배열과 드래그 이벤트 event.dataTransfer.files에서 얻을 수 있습니다.
첫 번째 사진은 Chrome의 File 개체이고, 두 번째 사진은 Firefox의 File 개체입니다. Firefox에는 몇 가지 방법이 더 있습니다. 여기서 데이터 읽기 방법은 동기식입니다.


FileReader 객체
파일 데이터를 읽는 데 사용되며 비동기적입니다. 다음은 간단한 코드입니다(위의 방법으로 파일 객체를 얻습니다)
코드 복사 코드는 다음과 같습니다. 🎜>
var fileReader = new FileReader();
fileReader.onloadend = function(){
console.log(this.readyState) // 이번에는 2
console이어야 합니다. .log(this.result); 읽기 완료 콜백 함수, 데이터는 결과에 저장됩니다
}
fileReader.readAsBinaryString(file);//비동기적으로 바이너리 데이터 읽기 시작
//fileReader.readAsDataURL (file); //Base64 읽기
//fileReader.readAsText(file);//텍스트 정보 읽기
다음의 간단한 예를 실행할 수 있습니다(유효) chrome 및 Firefox) fileReader.onloadend = function(){
console.log(this.readyState) // 이번에는 2
console이어야 합니다. .log(this.result); 읽기 완료 콜백 함수, 데이터는 결과에 저장됩니다
}
fileReader.readAsBinaryString(file);//비동기적으로 바이너리 데이터 읽기 시작
//fileReader.readAsDataURL (file); //Base64 읽기
//fileReader.readAsText(file);//텍스트 정보 읽기
코드 복사 코드는 다음과 같습니다.
html5 File and FileReader
如何实现异步文件上传
有了File FileReader 对象的支持,异步文件上传将变得简单。会把form提交到iframe来实现)
1:取得File对象
2:读取2进对数据
3:模拟HTTP请求,把数据发送去(这里文常比较麻烦)
forefox下XMLHttpRequest를 사용하여 sendAsBinary 메소드를 사용합니다.发送数据;
4:完美实现
遇到的问题
目前仅有 firefox 可以正确上传文件。(Chrome也可以采google.gears上传)
对于从firefox와 chrome下读取到的文件数据好image不一样(不道是否是调试工具的原因)
Chrome以及其他高级浏览器没有 sendAsBinary 방법 叽能使用방법은 다음과 같습니다.无法正确上传。(经过测试普communication本文件可以正确上传)
如果你有兴趣?
下载这个PHP环境的测试程序,研究下如何实现其他浏览器的文件上传
(把图片拖拽到这里)利用 FileReader 获取文件 base64 编码
如何实现异步文件上传
有了File FileReader 对象的支持,异步文件上传将变得简单。会把form提交到iframe来实现)
1:取得File对象
2:读取2进对数据
3:模拟HTTP请求,把数据发送去(这里文常比较麻烦)
forefox下XMLHttpRequest를 사용하여 sendAsBinary 메소드를 사용합니다.发送数据;
4:完美实现
遇到的问题
目前仅有 firefox 可以正确上传文件。(Chrome也可以采google.gears上传)
对于从firefox와 chrome下读取到的文件数据好image不一样(不道是否是调试工具的原因)
Chrome以及其他高级浏览器没有 sendAsBinary 방법 叽能使用방법은 다음과 같습니다.无法正确上传。(经过测试普communication本文件可以正确上传)
如果你有兴趣?
下载这个PHP环境的测试程序,研究下如何实现其他浏览器的文件上传
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

