자바스크립트 돋보기 확대 및 창 크기_javascript 스킬
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:06:581738검색
자바스크립트 돋보기의 경우 배율 계산은 필수입니다.
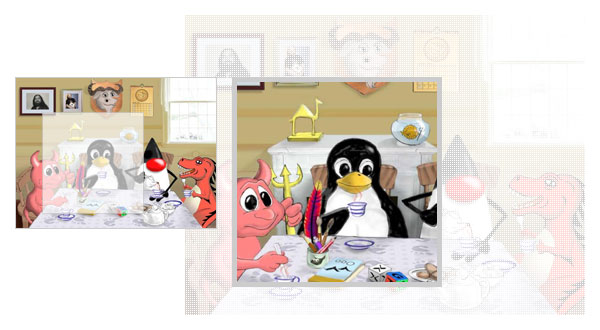
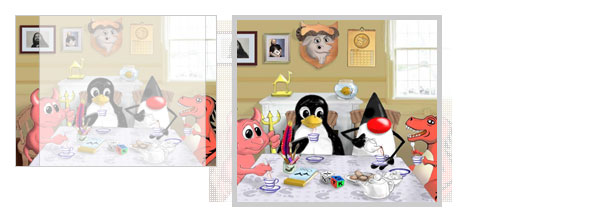
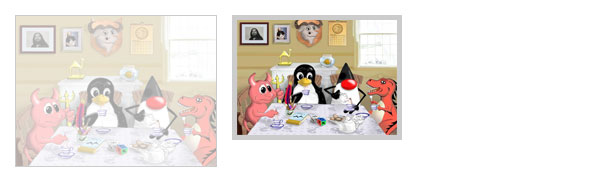
완전한 돋보기 구조에는 원본 이미지, 썸네일, 렌즈, 창 등 총 4개의 개체가 있습니다. 썸네일 오버레이 위치는 실제로 창에 원본 이미지의 일부 표시이므로
배율 = 원본 이미지/썸네일 = 창/렌즈

원본 이미지가 일반적으로 썸네일보다 작지 않기 때문에 배율은 일반적으로 1보다 크거나 같습니다. 배율이 1보다 작으면 배율이 1로 설정됩니다.
썸네일과 원본 이미지의 크기는 불변이므로
코드 복사 코드는 다음과 같습니다. 다음과 같습니다:
/**
* 돋보기의 배율을 구합니다
* @param 엄지 썸네일 객체
* @param glass lens 객체
* @return 돋보기의 배율을 반환합니다
*/
function getMultiple(thumb, glass) {
var multiple = {
horizontal:0,
vertical: 0
};
var ThumbSize = getSize(thumb);
var imageSize = getImageSize(image);
multiple.horizontal = imageSize.width / ThumbSize.width; 🎜>if(multiple.horizontal <= 1) {
multiple.horizontal = 1;
}
multiple.vertical = imageSize.height / ThumbSize.height
if(multiple .vertical <= 1) {
multiple .vertical = 1;
}
return multiple
}
렌즈 = 썸네일 x 창/원본 이미지 = 썸네일 /배율
코드 복사 코드는 다음과 같습니다.
/**
* 렌즈 스타일 로드
* @param viewportSize 창 크기
* @param 다중 배율
* @param 유리 렌즈 개체
* /
function loadGlassStyle(viewportSize, multiple, glass) {
glass.style.width = round(viewportSize.width / multiple.horizontal) 'px'
glass.style.height = round(viewportSize. 높이 / 다중.세로) 'px'
}
* 렌즈 스타일 로드
* @param viewportSize 창 크기
* @param 다중 배율
* @param 유리 렌즈 개체
* /
function loadGlassStyle(viewportSize, multiple, glass) {
glass.style.width = round(viewportSize.width / multiple.horizontal) 'px'
glass.style.height = round(viewportSize. 높이 / 다중.세로) 'px'
}
정의된 창의 너비나 높이가 원본 이미지보다 작은 경우 어떻게 표시해야 하나요?
창의 크기를 원본 이미지가 240x180이라고 가정하고 원본 크기로 설정해야 합니다. 창 크기는 200x200입니다. 이때 렌즈 크기는 여전히 보기 창에 비례해야 합니다.
 배율이 1보다 작은 경우 어떻게 표시해야 합니까?
배율이 1보다 작은 경우 어떻게 표시해야 합니까?
 다음 코드는 창 크기를 가져오는 데 사용됩니다.
다음 코드는 창 크기를 가져오는 데 사용됩니다.
코드를 복사하세요 코드는 다음과 같습니다.
/*** 반환 창 크기
* @param 다중 확대
* @param 이미지 원본 이미지 개체
* @return 창 크기
*/
getViewportSize: function(multiple, image) {
var 차원 = {
너비:0,
높이:0
}
// 배율이 1보다 작거나 뷰포트가 원본 이미지보다 넓은 경우 너비는 원본 이미지와 동일하게 설정되고, 그렇지 않으면 너비를 설정합니다.
if( multiple.horizontal <= 1 || config.viewportSize[0] > ; image.width) {
dimension.width = image.width
} else {
dimension.width = config.viewportSize[ 0];
}
// 배율이 1보다 작거나 뷰포트가 원본 이미지보다 높으면 높이는 원본 이미지와 일치하도록 설정되고, 그렇지 않으면 높이를
if(multiple.vertical <= 1 || config.viewportSize[1] > image.height) {
dimension.height = image.height
} else {
dimension.height = config.viewportSize[1];
}
크기 반환
}
이전 섹션 "자바스크립트 돋보기 - 움직이는 렌즈"에서 썸네일에 렌즈의 움직임 효과를 구현하고 연습문제를 남겼습니다. "렌즈에 프레임이 있는 경우 프레임이 썸네일에 영향을 미치지 않도록 하는 방법 렌즈 움직임의 정확도는?"
렌즈가 프레임에 의해 오프셋되는 것을 방지하기 위해 렌즈 객체에 대해 프레임 너비와 동일한 음수 마진 값을 설정하여 오프셋을 제거할 수 있습니다.
이 섹션에는 DEMO가 없지만 다음 강의에 매우 유용합니다. 중요, 정상 및 비정상 조건에서의 비율 변환을 명확히 해주세요.
수업 후 질문도 남겨주세요. 이것은 반올림 방법입니다. 이 기능을 직접 구현하려면 어떻게 해야 할까요? (힌트: 라인 앨리어싱 처리 방법은 컴퓨터 그래픽을 참조하세요.)
* @param 다중 확대
* @param 이미지 원본 이미지 개체
* @return 창 크기
*/
getViewportSize: function(multiple, image) {
var 차원 = {
너비:0,
높이:0
}
// 배율이 1보다 작거나 뷰포트가 원본 이미지보다 넓은 경우 너비는 원본 이미지와 동일하게 설정되고, 그렇지 않으면 너비를 설정합니다.
if( multiple.horizontal <= 1 || config.viewportSize[0] > ; image.width) {
dimension.width = image.width
} else {
dimension.width = config.viewportSize[ 0];
}
// 배율이 1보다 작거나 뷰포트가 원본 이미지보다 높으면 높이는 원본 이미지와 일치하도록 설정되고, 그렇지 않으면 높이를
if(multiple.vertical <= 1 || config.viewportSize[1] > image.height) {
dimension.height = image.height
} else {
dimension.height = config.viewportSize[1];
}
크기 반환
}
이전 섹션 "자바스크립트 돋보기 - 움직이는 렌즈"에서 썸네일에 렌즈의 움직임 효과를 구현하고 연습문제를 남겼습니다. "렌즈에 프레임이 있는 경우 프레임이 썸네일에 영향을 미치지 않도록 하는 방법 렌즈 움직임의 정확도는?"
렌즈가 프레임에 의해 오프셋되는 것을 방지하기 위해 렌즈 객체에 대해 프레임 너비와 동일한 음수 마진 값을 설정하여 오프셋을 제거할 수 있습니다.
이 섹션에는 DEMO가 없지만 다음 강의에 매우 유용합니다. 중요, 정상 및 비정상 조건에서의 비율 변환을 명확히 해주세요.
수업 후 질문도 남겨주세요. 이것은 반올림 방법입니다. 이 기능을 직접 구현하려면 어떻게 해야 할까요? (힌트: 라인 앨리어싱 처리 방법은 컴퓨터 그래픽을 참조하세요.)
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

