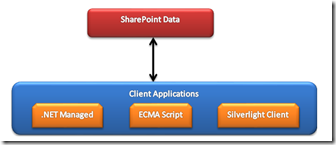
所谓的客户端对象模型就是调用了背后的WCF服务来提供数据,为了减轻数据的访问量数据包使用JSON,我们还可以看到对象模型的设计也加入了诸多对于减轻数据访问量的考量。技术上没有什么新意,你要愿意,在SharePoint2007里面也可以实现类似的功能,当然在使用上方便了我们不少

三种使用客户端模型的.NET托管、ECMA脚本,SilverLightClient.
本文讲阐述如何使用.NET托管代码来访问SharePoint对象模型。
ECMAScript Client OM需要注意的几个点
- ECMAScript仅能够在SharePoint站点里面使用,不能够在其他的Asp.NET站点里使用ECMAScript来访问SharePoint站点资源,也不能够跨SharePoint站点访问资源;
- JQuery和ECMAScript使用起来不会有冲突;
- 为了安全的更新内容,在使用ECMAScript的画面里添加
- 在随后你将会看到的代码里为了减轻加载的数据量,可以指定需要加载的内容,例如client.Context.load(this.web,'Title','Id','Created'), 这里的属性值名称使用和CAML一样的体系,对大小写敏感;
- 为确保你的代码执行在SP.JS加载完之后再被调用,可以使用ExecuteOrDelayUntilScriptLoaded(myjsFunction, “sp.js”)。
我们看看SharePoint OM和客户端OM的一个简单的匹配关系:
| 服务器端OM | 客户端OM |
| SPContext | ClientContext |
| SPSite | Site |
| SPWeb | Web |
| SPList | List |
| SPListItem | ListItem |
| SPField | Field |
최종 효과를 보세요. 다음 그림은 주로 목록의 생성, 쿼리 및 관리를 설계하는 예비 계획입니다. 중요한 파일이 있으면 점차적으로 업로드됩니다. 앞으로 추가됩니다.
내부 링크는 UI Javascript 인터페이스를 호출하여 SharePoint2010 스타일 팝업 창을 생성합니다. 팝업 창의 배경 페이지는 SitePage 문서 라이브러리에 있는 경우에만 적용됩니다. WebPart 페이지가 열려 있지 않으면 "ID가 "Ribbon.Read"인 리본 탭이 이 페이지에 사용할 수 없거나 존재하지 않습니다." 오류가 보고됩니다.
(이 페이지는 앞으로는 사용하지 않을 예정이며, 리본 사용법에 대한 설명만 남깁니다.)
목록 만들기:
먼저 Designer를 통해 다음 두 스크립트 링크를 추가합니다.
- 서버측 URL은 ClientContext에서 사용할 수 없습니다.
- LINQ는 지원되지 않습니다.
- 기본적으로 ECMAScript OM은 비동기식입니다
시연 결과는 다음과 같습니다.
텍스트 상자에 목록 이름을 입력한 후 "목록 만들기" 버튼을 클릭하면 목록이 생성된 후 오른쪽 상단에 "목록 test1이 생성되었습니다"라는 메시지가 표시됩니다. 목록 유형.
소스코드는 다음과 같습니다.
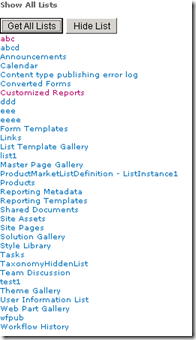
모든 목록 가져오기:
마찬가지로 먼저 효과를 살펴보세요. 현재 사이트 아래의 모든 목록을 읽고 해당 하이퍼링크 속성을 설정하려면 "목록 숨기기" 버튼을 클릭하세요(실제로는 목록 숨기기). a Div)
코드는 매우 간단하며 getEnumerator() 및 moveNexst(), get_current()와 같은 JavaScript 함수를 사용하면 컬렉션을 탐색하는 좋은 방법을 제공합니다.
소스 코드:
function getLists( ){
var clientContext = new SP.ClientContext()
var oWebSite = clientContext.get_web()
listCollection = oWebSite.get_lists()
clientContext.load(listCollection); >clientContext.executeQueryAsync(Function.createDelegate(this, this.onGetListsSucceeded), Function.createDelegate(this, this.onGetListsFailed));
}
function onGetListsSucceeded(){
var str = ""; 🎜>var listedEnumerator = listCollection.getEnumerator();
while(listsEnumerator.moveNext()){
var objList = listEnumerator.get_current()
str = "" objList.get_title() "" "
";
}
문서. getElementById(" 목록").innerHTML = str;
}
function onGetListsFailed(sender, args){
alert('요청이 실패했습니다. ' args.get_message() 'n' args.get_stackTrace()) ;
}
CAML 쿼리:
쿼리 방법에는 DueDate별과 제목별 두 가지가 있습니다. 물론 기능을 보다 사용자 친화적으로 설계할 수 있으며 데모에서는 과도한 렌더링이 발생하지 않습니다. 검색을 클릭하여 데이터를 쿼리합니다.
캘린더 컨트롤을 별도의 페이지에 배치하고 다음 코드를 추가합니다.
 컨트롤 표시를 제어하는 섹션을 만들었습니다. 날짜를 입력하는 컨트롤이 나타납니다. 제목을 입력하는 컨트롤이 나타납니다. 원래는 JQuery 방식을 사용하려고 했으나 갑자기 그렇게 되지 않았습니다. JQuery의 Selector를 작성하는 방법이 기억나지 않습니다. 외국에서는 제어를 결합하기 위해 다음 방법을 사용합니다.
컨트롤 표시를 제어하는 섹션을 만들었습니다. 날짜를 입력하는 컨트롤이 나타납니다. 제목을 입력하는 컨트롤이 나타납니다. 원래는 JQuery 방식을 사용하려고 했으나 갑자기 그렇게 되지 않았습니다. JQuery의 Selector를 작성하는 방법이 기억나지 않습니다. 외국에서는 제어를 결합하기 위해 다음 방법을 사용합니다.
var method = $("select[id='selectQueryMethod ']").val();
if(method == 'Title'){
document.getElementById('querybytitle').style.display = "inline";
document.getElementById(' querybyDate').style.display = "none";
}
else{
document.getElementById('querybytitle').style.display = "none"
document.getElementById('querybyDate ').style.display = "인라인";
}
}
CAML 쿼리 자체에 대한 자세한 설명은 많지 않습니다. 관심이 있으시면 제 글(http://www.cnblogs.com/johnsonwong/archive/2011/02/27/1966008.html)을 참고해주세요. )입니다. 이 기사는 CAML 2007 버전에 대한 것입니다. 2010년에는 교차 목록 조인트 쿼리 등 많은 개선이 이루어졌습니다. 해당 2010 버전은 추후 출시될 예정입니다.
주의해야 할 사항은 다음과 같습니다.
필드 쿼리를 사용하고 관련 API 호출에 주의하세요.
ClientContext는 여러 결과 집합에서 작동하지만 Load를 호출해야 합니다. 다른 결과 세트를 로드하려면: clientContext.load(fieldCollection); clientContext.load(listItemCollection)
읽어야 하는 필드 값이 있는 경우 설명이 CAML 쿼리 XML에 표시되어야 합니다. 이 역시 성능상의 이유로
var clientContext = new SP.ClientContext();
var oWebSite = clientContext.get_web()
var list = oWebSite.get_lists().getByTitle( "작업");
fieldCollection = list .get_fields();
var camlQuery = new SP.CamlQuery()
camlQuery.set_viewXml( "
"
"2008-01-1T00:00:00Z"
"
"
"
listItemCollection = list.getItems(camlQuery)
clientContext.load (fieldCollection);
clientContext.load( listItemCollection);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onSearchListSucceeded), Function.createDelegate(this, this.onSearchListFailed))
function onSearchListSucceeded(){
var str = "";
var listItemEnumerator = listItemCollection.getEnumerator();
var fieldsEnumerator = fieldCollection.getEnumerator()
while(listItemEnumerator.moveNext()) {
var oListItem = listItemEnumerator.get_current( );
str = "항목 " oListItem.get_id() ":"
while(fieldsEnumerator.moveNext()){
var oField = fieldsEnumerator.get_current ();
str = oField.get_staticName () "
"
}
str = "
"
document.getElementById ("lists").innerHTML = str;
}
function onSearchListFailed(sender, args){
alert('요청이 실패했습니다. ' args.get_message() 'n' args.get_stackTrace( ));
파일 작업:
안타깝게도 SP.File 개체가 있지만 대부분의 작업은 파일을 업로드할 수 없습니다. SP.File 객체를 얻었습니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전