
$('a').bind( '클릭' ,function(){alert('간지러워요!')})


.bind()
가장 간단한 바인딩 방법입니다. JQuery는 문서를 스캔하여 모든 $('a') 요소를 찾고 경고 기능을 각 요소의 클릭 이벤트에 바인딩합니다.
.live()
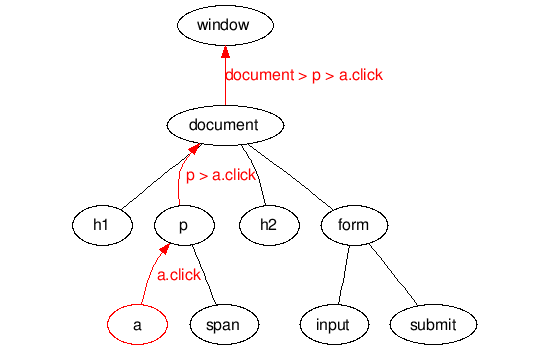
JQuery는 경고 함수를 $(document) 요소에 바인딩하고 'click'과 'a'를 다음과 같이 사용합니다. 매개변수 . 이벤트가 문서 노드까지 버블링될 때마다 이벤트가 클릭 이벤트인지 확인하고 이벤트의 대상 요소가 'a' CSS 선택기와 일치하는지 확인합니다.
라이브 메소드는 다음과 같이 문서 대신 특정 요소(또는 "컨텍스트")에 바인딩될 수도 있습니다.
.delegate()
JQuery는 문서를 스캔하여 $를 찾습니다. ('#container'), 클릭 이벤트와 'a' CSS 선택기를 매개변수로 사용하여 경고 함수를 $('#container')에 바인딩합니다. 이벤트가 $('#container')까지 버블링될 때마다 이벤트가 클릭 이벤트인지, 이벤트의 대상 요소가 CSS 선택기와 일치하는지 확인합니다. 두 검사 결과가 모두 true이면 함수를 실행합니다.
이 프로세스는 .live()와 유사하지만 문서가 아닌 특정 요소에 핸들러를 바인딩한다는 점을 알 수 있습니다. 능숙한 JS 사용자는 $('a').live() == $(document).delegate('a') 라고 결론을 내릴 수도 있습니다. 그렇죠?
.delegate()가 .live()보다 나은 이유
여러 가지 이유로 사람들은 일반적으로 라이브 메서드 대신 jQuery의 대리자 메서드를 선호합니다. 다음 예를 고려하십시오.
또는
$(document).delegate('a', 'click', function() { blah() })
후자는 전자를 스캔해야 하기 때문에 실제로 전자보다 빠릅니다. 전체 문서는 모든 $('a') 요소를 찾아 jQuery 객체로 저장합니다. live 함수는 나중에 판단하기 위해 'a'를 문자열 매개변수로 전달하기만 하면 되지만 $() 함수는 연결된 메서드가 .live()가 될 것임을 "알지" 못합니다.
반면에 대리자 메서드는 $(document) 요소만 찾아서 저장하면 됩니다.
이 문제를 해결하는 한 가지 방법은 $(document).ready() 외부에서 라이브 바운드를 호출하여 즉시 실행되도록 하는 것입니다. 이러한 방식으로 DOM이 채워지기 전에 실행되므로 요소가 발견되지 않거나 jQuery 객체가 생성됩니다.
$('a').bind('click',function(e){
e.preventDefault()
e.stopPropagation()}
)
그러나 live 또는 대리자 메서드를 사용할 때 핸들러 함수는 실제로 핸들러가 바인딩된 요소에 이벤트가 버블링될 때까지 기다려야 합니다. 이 시점에서는 .bind()의 다른 핸들러 함수가 이미 실행되었습니다.
 PHP Fatal error: Call to undefined function ldap_bind()的解决方法Jun 22, 2023 pm 11:37 PM
PHP Fatal error: Call to undefined function ldap_bind()的解决方法Jun 22, 2023 pm 11:37 PM在使用PHP开发Web应用程序时,我们经常需要使用LDAP身份验证来保护应用程序的访问。然而,在有些情况下,当我们尝试使用PHP的LDAP功能来实现身份验证时,可能会遇到以下错误消息:"PHPFatalerror:Calltoundefinedfunctionldap_bind()"。这种错误消息通常会在应用程序调用ldap_bind()函数
 linux bind是什么Mar 25, 2023 am 09:39 AM
linux bind是什么Mar 25, 2023 am 09:39 AMlinux bind是一个用于显示或设置键盘按键与其相关功能的命令,可以利用bind命令了解有哪些按键组合与其功能,也可以自行指定要用哪些按键组合;其使用语法是“bind [-dlv][-f <...>][-m <...>][-q <...>]”。
 如何修复0x87dd0019 Xbox登录错误Mar 22, 2024 pm 02:30 PM
如何修复0x87dd0019 Xbox登录错误Mar 22, 2024 pm 02:30 PM本文将指导您修复0x87dd0019Xbox登录错误,该错误会在您尝试连接到XboxLive或登录XboxOne时出现连接超时问题。Xbox上的错误代码0x87e00019是什么?在Xbox主机上安装或更新游戏时,如果你遇到错误代码0x87e00019,这表示你的Xbox硬盘驱动器可能已经存储空间不足或接近满。为了解决这个问题,你需要释放一些存储空间。同时,还应该检查XboxLive服务的状态,因为这个错误可能是由于Xbox服务器问题导致的。如何修复0x87dd0019Xbox登录错误使用这些建
 win10无法登录xbox live怎么办?win10无法登录xbox live解决方法Feb 15, 2024 am 11:51 AM
win10无法登录xbox live怎么办?win10无法登录xbox live解决方法Feb 15, 2024 am 11:51 AMxbox是微软自带的网络服务中心,不少的用户们在玩耍的时候发现自己的win10电脑无法登录xboxlive,那么这要怎么办?下面就让本站来为用户们来仔细的介绍一下win10无法登录xboxlive解决方法吧。win10无法登录xboxlive解决方法1、“win+R”快捷键开启运行窗口,输入“services.msc”,回车打开。2、进入“服务”窗口界面后,找到右侧中的“xboxlive身份验证管理器”双击打开
 下载Xbox内容时出现错误0x87e107d1Feb 22, 2024 am 09:50 AM
下载Xbox内容时出现错误0x87e107d1Feb 22, 2024 am 09:50 AM当您在控制台上下载Xbox内容时遇到错误代码0x87e107d1时,可能需要一些步骤来解决此问题。通常,此错误会出现在用户试图下载内容到Xbox游戏机时。接下来,我们将探讨一些方法来修复这个问题,确保您能顺利下载所需的内容。修复下载Xbox内容时出现的错误0x87e107d1如果下载Xbox内容时出现错误0x87e107d1,请使用以下修复程序来解决该问题。检查XboxLive服务状态检查您的互联网连接关闭再打开您的Xbox游戏机尝试重新下载内容删除和添加您的个人资料我们开始吧。1]检查Xbox
 JS中的bind的实现以及使用Feb 24, 2024 pm 01:33 PM
JS中的bind的实现以及使用Feb 24, 2024 pm 01:33 PMJS中的bind的实现以及使用在JavaScript中,bind是一个非常有用的函数方法。它可以创建一个新的函数,同时确保这个函数在调用时,具有特定的this值,并且可以传递指定的参数。bind方法的定义如下:functionbind(fn,obj,...args){returnfunction(...args2){return
![Xbox Party Chat音频中断或无法工作[修复]](https://img.php.cn/upload/article/000/887/227/170831271833006.jpg) Xbox Party Chat音频中断或无法工作[修复]Feb 19, 2024 am 11:18 AM
Xbox Party Chat音频中断或无法工作[修复]Feb 19, 2024 am 11:18 AM如果你在使用XboxParty时遇到聊天音频被切断或无法工作的问题,可能是由于互联网连接不稳定或XboxLive服务出现故障等原因造成的。本文将帮助你解决这些问题,确保你能顺利进行XboxParty游戏聊天。修复Xbox聚会聊天音频切断或不工作使用以下修复程序修复XboxPartyChat音频中断或无法工作的问题:检查XboxLive服务状态检查您的互联网连接关闭后再打开Xbox游戏机检查您的NAT类型离开并重新加入党出厂重置您的Xbox主机我们开始吧。1]检查XboxLive服务状态在继续排查
 Does premiere mean live?Apr 04, 2025 am 12:07 AM
Does premiere mean live?Apr 04, 2025 am 12:07 AM"Premiere"和"live"在视频制作中的含义不同:"premiere"指首次发布或首映,而"live"指实时直播。1."Premiere"是预先录制内容的首次展示。2.在AdobePremierePro中设置首映涉及剪辑、编辑和渲染,然后安排首映时间。3.使用Python脚本可以调度视频首映。4.关键步骤包括导出设置、时间同步和预览测试。5.挑战包括性能问题、时间管理和平台兼容性。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

드림위버 CS6
시각적 웹 개발 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






