1. event.preventDefault(): 이벤트가 발생하는 것을 방지합니다. 예를 들어 링크를 클릭하면 링크된 페이지로 이동합니다. 이 기능을 사용하지 않으려면 이 방법을 사용할 수 있습니다. 예:
바이두
<script> <BR> $(document).read(function(){ <BR> $("a").click(function(event) ){ <BR> event.preventDefault(); //위 링크를 클릭하면 페이지가 변경되지 않습니다. <BR> }) <BR> </script> hide() 메소드는 이름에서 알 수 있듯이 숨겨진 메소드입니다. 위의 예에서 아래에 $(this).hide()를 추가하면 클릭 시 "Baidu" 네 단어가 사라집니다. $(this).hide("slow")를 추가하면 "Baidu"라는 네 단어를 클릭하면 천천히 사라지는 것을 확인할 수 있습니다.
3. 콜백 사용 방법. 콜백은 소위 콜백 함수로, 상위 함수가 실행된 후에만 실행됩니다. 예는 다음과 같습니다.
(1) 콜백 함수에 매개변수가 없는 경우 직접 $.get("dd.html",mycallback)
mycallback(param1,param2);
})
) 메소드는 get() 메소드의 두 번째 매개변수로 전달되어 get() 메소드를 실행합니다.
4. jquery(selector,[context]) 사용법:
1. $('div.foo').click(function(){
$('span',this).addClass( 'bar');
})
HTML 코드는
div class="foo1">Haha3
div 영역 내부를 클릭하세요. foo의 경우 "haha"라는 단어가 더 두꺼워지고 나머지 단어는 동일하게 유지되는 것을 알 수 있습니다. 위의 스크립트 코드는 addClass 작업이 다음과 같은 div의 범위에서만 트리거될 수 있음을 나타내기 때문입니다. 클래스 foo.
2. $(this): 위 스크립트 코드에 $(this).slideUp()을 추가할 수 있는 경우
3. $.post('url.xml', function(data) {
var $child = $(data).find('child');
}) //url.xml을 로드할 때 해당 내용을 data 변수에 저장한 다음 자식 노드의 내용을 data에 저장합니다. . $child
변수를 입력합니다. 4.
/p>
<script> <BR> $("div > p").css("border", "1px solid grey"); <BR> </script>
body> //효과는 두 번째 p가 이 스타일을 채택한다는 것입니다
5. $("input:radio", document.forms[0 ]);
6. $("div", xml.responseXML) ; //xml.responseXML에서 div 찾기
7. $(document.body).css( "Background", "black" ) ;
8. $(myForm.elements).hide()
5. jQuery 사용(html, [ ownerDocument ]):
(1)$("", {
"class": "test",
text: " Click me!",
click: function(){
$(this).toggleClass("test")
} ).appendTo("body");
또는
$("").attr {
"class": "test",
text: "클릭하세요! ",
클릭: function(){
$(this).toggleClass("test");
}
}).appendTo("body");
 介绍u盘启动bios设置方法Jul 13, 2023 pm 09:13 PM
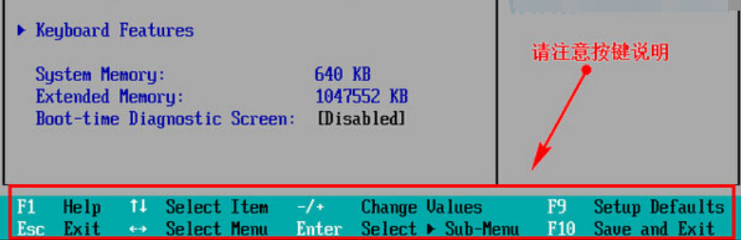
介绍u盘启动bios设置方法Jul 13, 2023 pm 09:13 PM众所周知,如果我们想通过U盘安装系统来安装系统,我们必须首先设置U盘启动。除了通过启动快捷键直接选择U盘启动外,我们还可以设置bios让计算机从u盘启动。如何操作?本文将介绍u盘启动bios的设置方法。让我们看看。1.当我们进入bios界面设置时,我们需要在界面上进行几个重要的操作,因此我们需要了解界面底部的说明:键盘上的方向键移动光标;返回键表示确定;F10表示保存和退出。2.进入bios界面后,将光标移动到boot,然后找到u盘的选项(不同的计算机显示有些不同,通常显示为u盘名称或USB开头
 windows10怎么连接wifiwindows10连接wifi方式详细介绍Jul 08, 2023 pm 05:13 PM
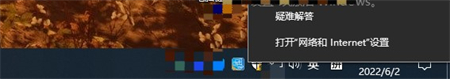
windows10怎么连接wifiwindows10连接wifi方式详细介绍Jul 08, 2023 pm 05:13 PMwindows10怎么连接wifi对比许多用户较为在乎,第一次应用win10的用户针对连接wifi这个问题是非常朦胧的,因而不知怎样连接wifi,实际上windows10连接wifi全过程不会太难,只不过是用户必须了解wifi密码才可以连接,自然也是有不用密码的公共wifi,那麼接下来就给各位产生windows10连接wifi方式详细介绍。windows10怎么连接wifi1、鼠标右键点击任务栏图标右下方的网络图标,在开启的2个项中,挑选打开网络和Internet设定;2、互联网和Interne
 Java实现的网络流量分析方法介绍Jun 18, 2023 pm 09:12 PM
Java实现的网络流量分析方法介绍Jun 18, 2023 pm 09:12 PM随着互联网技术的快速发展和应用的普及,网络安全问题日益凸显。网络管理员需要了解和监控网络中的流量情况,以保持网络的正常运行和安全性。因此,网络流量分析技术成为网络安全领域中不可或缺的一部分。本文将介绍Java实现的网络流量分析方法。网络流量分析的基本思路网络流量分析是指对网络中数据包的流动进行收集、处理和分析,并从中获取有用信息的过程。其基本思路包括以下步骤
 搭建高质量CMS站点的PHP开发方法介绍Jun 21, 2023 pm 05:57 PM
搭建高质量CMS站点的PHP开发方法介绍Jun 21, 2023 pm 05:57 PM在当今互联网时代,网站已经成为了企业开展业务、推广品牌和传播信息的重要渠道,其中,使用CMS系统搭建站点也成为了现代网站建设中的主要技术手段之一。而在CMS系统中,PHP开发技术应用较为广泛,因其具有开发效率高、语言简单易懂、安装部署方便等诸多优点。下面我们就搭建高质量CMS站点的PHP开发方法进行介绍:一、选择合适的框架PHP框架是PHP开发中一个很重要的
 Java语言中的性能优化方法介绍Jun 09, 2023 pm 08:00 PM
Java语言中的性能优化方法介绍Jun 09, 2023 pm 08:00 PM随着计算机技术的不断发展,Java语言已成为最流行的编程语言之一。而随着应用程序变得越来越复杂,优化程序的性能也变得越来越重要。作为一种高级编程语言,Java的设计和实现注重提高程序员的生产率和程序的可读性,但这样可能牺牲程序的执行效率。因此,对于想要提高Java程序的性能的开发人员来说,性能优化是至关重要的。那么,Java程序的性能优化有哪些方法呢?下面是
 幻塔雷克鲑获得方法及地点位置介绍Mar 29, 2024 am 10:06 AM
幻塔雷克鲑获得方法及地点位置介绍Mar 29, 2024 am 10:06 AM雷克鲑是幻塔游戏里面的属于海鲜类的一个材料,材料的寻找比较简单,但是很多的小伙伴不知道具体的雷克鲑位置在哪,小编简单的总结了一下,感兴趣的小伙伴可以和小编一起来看看幻塔雷克鲑获得方法及地点位置介绍。--幻塔雷克鲑获得方法幻塔雷克鲑收集位置介绍位置:克罗恩、沃兰水边(东部交界处3只)方法:在水中采集
 win7任务栏怎么变透明方法介绍Jul 17, 2023 pm 03:25 PM
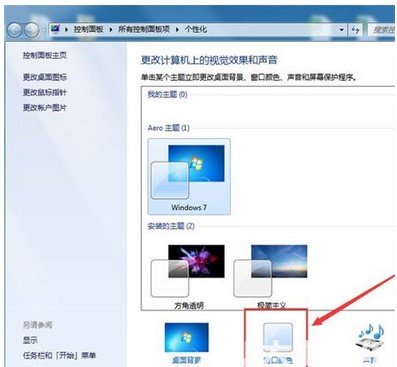
win7任务栏怎么变透明方法介绍Jul 17, 2023 pm 03:25 PMwin7任务栏怎么变透明呢,win7的aero主题相当不错,许多用户都很喜欢这类毛玻璃的感觉,但是有的用户想要把任务栏改为透明的,因而想要了解方法,下面就是win7任务栏怎么变透明方法介绍的内容,用户们可以依据下列的步骤操作就能很简单将任务栏改变成透明的,特别容易哦。win7任务栏怎么变透明1、最先我们在桌面空白处上鼠标右键,然后选择个性化。2、然后选择窗口颜色点击查看,进入如下页面。3、最后我们勾选开启透明修改,随后储存修改就行了,操作完之后任务栏就能变为透明了。以上就是和大家分享的win7任
 Java语言中的数值计算方法介绍Jun 10, 2023 pm 01:09 PM
Java语言中的数值计算方法介绍Jun 10, 2023 pm 01:09 PMJava是一种面向对象的编程语言,它被广泛应用于许多领域,其中包括数值计算。Java提供了许多数值计算方法,这些方法可以用来进行基本的数学操作,例如加、减、乘、除,以及更复杂的操作,例如三角函数、指数函数等。本文将介绍Java语言中的数值计算方法。基本数学运算Java提供了基本的数学运算,包括加、减、乘、除,这些运算可以用于处理整数和浮点数。以下是一些基本的


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






