在开发项目中经常碰到二级目录形式。比如文章模块、产品模块,很多应多都基于两级分类形式。而普通的解决排序方案,不管是一级分类,还是多级分类,都是由管理员在后台手动编辑同级分类排序的值来设置排序,根据该值的大小决定显示的顺序。这样的操作方式比较烦琐。jQuery有对于排序采用拖拽方式来实现排序,从用户层面,这样的操作非常直观,操作简便。曾经在一个项目中,产品分类采用的是两级分类,显示如下图所示:
在排序问题上,决定使用jQuery的拖拽插件来实现:拖拽一级分类时,对一级分类进行排序;拖拽某一级分类下面的子分类时,对该子分类进行拖拽排序。
拖拽一级分类名称前台的“+”号图标,对一级分类进行拖拽排序。
拖拽某一级分类下的二级分类名称前的“-”号图标,对该分类下的二级分类进行拖拽排序;
下面是实现上述功能的数据库结构及程序代码
数据库结构复制代码 代码如下:
CREATE TABLE IF NOT EXISTS `product_classify` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`parentId` int(10) unsigned NOT NULL,
`name` varchar(50) DEFAULT NULL,
`sort` int(10) unsigned NOT NULL DEFAULT '0',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=27 DEFAULT CHARSET=utf8;
导入数据
复制代码 代码如下:
INSERT INTO `product_classify` (`id`, `parentId`, `name`, `sort`) VALUES
(1, 0, '魔术道具', 1),
(2, 1, '近景魔术', 2),
(3, 1, '舞台魔术', 1),
(4, 1, '刘谦魔术', 3),
(5, 0, '千术道具', 2),
(6, 5, '麻将牌九系列', 3),
(7, 5, '扑克系列', 1),
(8, 5, '色子系列', 5),
(9, 5, '变牌器系列', 4),
(10, 5, '高科技系列', 2);
样式代码
复制代码 代码如下:
ul,li{ margin:0px;padding:0px;}
.left_nav{margin:0px 10px 0 10px;padding-top:5px;font-size:14px;line-height:30px;}
.left_nav li{list-style-type:none;}
.nav{width:280px;list-style-type:none;text-align:left;}
.nav li span{margin:0 0px 0 10px;font-size:12px;}
/*==================二级目录===================*/
.nav li ul{list-style:none;text-align:left;margin-top:4px;}
.nav li ul li{ text-indent:25px;border:none;/*二级目录的背景色*/ margin:-7px 0 0 0;_margin:0px 0 8px 0;}
.navv li span{margin:0 0px 0 10px;font-size:12px;}
.f{vertical-align: middle;width:16px;height:16px;}
.nav div{display:none;}
-->
载入js文件及代码
复制代码 代码如下:
<script><BR>$(document).ready(function(){<BR> $("#mm").sortable({<BR> opacity: 0.5,<BR> cursor:'move',<BR> revert:true,<BR> handle:'.f',<BR> placeholder:'ui-move',<BR> update:function(){<BR> serial=$(this).sortable("serialize");<BR> $("#return").load("myRun/sort.php?"+serial);<BR> }<BR> });<BR> $("#mm div").sortable({<BR> opacity: 0.5,<BR> cursor:'move',<BR> revert:true,<BR> handle:'.t',<BR> placeholder:'ui-move',<BR> update:function(){<BR> serial=$(this).sortable("serialize");<BR> $("#return").load("myRun/sort.php?"+serial);<BR> }<BR> });<BR> $(".f").toggle(function(){<BR> if($(this).attr("src")=='images/plus.gif'){<BR> $("#mm").find(".f").attr("src","images/plus.gif");//将全部大类前面的图标改为加号<BR> $("#mm").find("div").hide();//隐藏子类<BR> $('div',$(this).parents('.nav:first')).show();//显示当前点击大类的子类<BR> $(this).attr("src","images/nofollow.gif");//将当前点击的大类前面的加号图标更改为减号图标<BR> }else{<BR> $(this).attr("src","images/plus.gif");<BR> $('div',$(this).parents('.nav:first')).hide();//$($(this).parents('div:first')+'.odd2').hide();<BR> }<BR> },function(){<BR> if($(this).attr("src")=='images/plus.gif'){<BR> $("#mm").find(".f").attr("src","images/plus.gif");<BR> $("#mm").find("div").hide();<BR> $('div',$(this).parents('.nav:first')).show();<BR> $(this).attr("src","images/nofollow.gif");<BR> }else{<BR> $(this).attr("src","images/plus.gif");<BR> $('div',$(this).parents('.nav:first')).hide();//$($(this).parents('div:first')+'.odd2').hide();<BR> }<BR> });<BR> //$('.odd2','table:first').hide();//初始化 隐藏主题分类 <--改动:在css中把子类display:none。这样可以直接显示第一个。以前的效果是全部展开,然后在全部隐藏,然后在显示第一个。不太好看。<BR> $('#mm ul:first div').show();//显示第一个主题分类列表<BR> $('#mm ul:first .f').attr("src","images/nofollow.gif");//改变图片为“-”状<BR>});<BR></script>
显示代码
复制代码 代码如下:
//通过where条件来过滤子类,仅显示分类(一级)
$sql='select a.id,a.parentId,a.name,a.sort,count(b.id) as count from product_classify as a';
$sql.=' left join product_classify as b on b.parentId=a.id where a.parentId=0';
$sql.=' group by a.id order by a.sort';
$query=mysql_query($sql);
if(mysql_num_rows($query)){
while($arr=mysql_fetch_array($query)){
echo '";
}
}else{
echo '
}
?>
排序操作sort.php
复制代码 代码如下:
include("../conn.php");
$menu=$_GET['menu'];
switch(strtolower($menu[0])){
case 'productclassify':
$table='product_classify';
break;
}
for($i=1;$i
mysql_query($sql);
}
?>
实例下载
二级目录拖拽排序的实现及演示源码下载
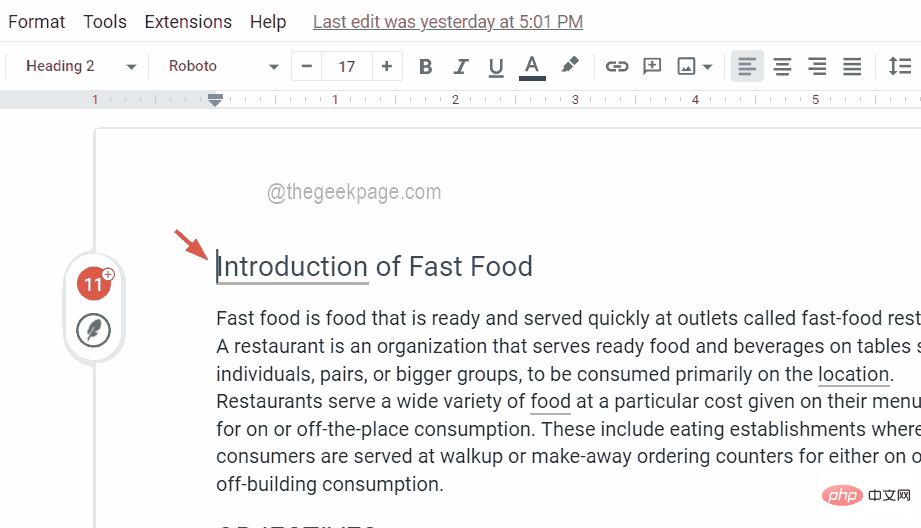
 如何在 Google Docs 中插入目录Apr 13, 2023 pm 08:16 PM
如何在 Google Docs 中插入目录Apr 13, 2023 pm 08:16 PM无论是文章、论文还是教程,任何文档的主要亮点都是标题,当然还有目录。它描述了文档的大纲结构,以便用户可以到达他们期待从文档中读取的位置和内容。将目录添加到大多数文档中以使它们看起来更专业也是一种最佳实践。如今,一切都在网上进行,人们使用谷歌文档来创建大多数文档。许多用户仍然不确定如何在 google 文档中插入或添加目录。因此,我们提出了这篇文章来解释如何在谷歌文档中创建或插入目录。如何在 Google Docs 中插入目录第 1 步:点击此处访问 Google Docs 在线版。第 2 步:如
 使用java的File.isDirectory()函数判断文件是否存在且为目录类型Jul 24, 2023 pm 06:57 PM
使用java的File.isDirectory()函数判断文件是否存在且为目录类型Jul 24, 2023 pm 06:57 PM使用java的File.isDirectory()函数判断文件是否存在且为目录类型在Java编程中,经常会遇到需要判断一个文件是否存在且为目录类型的情况。Java提供了File类来操作文件和目录,其中的isDirectory()函数可以帮助我们判断一个文件是否是目录类型。File.isDirectory()函数是File类中的一个方法,其作用是判断当前Fil
 PHP中的glob()函数用于查找文件或目录Nov 18, 2023 pm 06:17 PM
PHP中的glob()函数用于查找文件或目录Nov 18, 2023 pm 06:17 PMPHP中的glob()函数用于查找文件或目录,是一种强大的文件操作函数。它可以根据指定的模式匹配,返回文件或目录的路径。glob()函数的语法如下:glob(pattern,flags)其中,pattern表示要匹配的模式字符串,可以是一个通配符表达式,如*.txt(匹配以.txt结尾的文件),或者是具体的文件路径。flags是一个可选参数,用于控制函数
 PHP函数介绍—rename(): 重命名文件或目录Jul 25, 2023 pm 12:10 PM
PHP函数介绍—rename(): 重命名文件或目录Jul 25, 2023 pm 12:10 PMPHP函数介绍—rename():重命名文件或目录介绍:在PHP中,rename()函数用于重命名文件或目录。它提供了一种简单的方法来更改文件或目录的名称。无论是单个文件还是整个目录,都可以使用这个函数进行重命名操作。通过指定源文件或目录的名称以及目标名称,可以轻松地完成重命名过程。语法:boolrename(string$source,str
 蓝牙扬声器或耳机在Windows 11/10上持续发出哔声Feb 19, 2024 am 11:10 AM
蓝牙扬声器或耳机在Windows 11/10上持续发出哔声Feb 19, 2024 am 11:10 AM如果您的Windows11/10计算机上的蓝牙扬声器或耳机发出持续的嘟嘟声,这可能会破坏您的音乐享受。在本文中,您将找到解决这个问题的方法,以便消除这种令人恼火的情况。蓝牙扬声器或耳机在Windows11/10上持续发出哔声如果您的蓝牙耳机或扬声器在Windows11/10上持续发出哔声,请使用以下建议来解决问题。初步步骤运行音频故障诊断程序更新蓝牙设备的固件重新安装所需的驱动程序重置您的蓝牙设备您的设备可能有故障下面,我们已经详细解释了所有这些修复。1]初步步骤首先,执行一些准备步骤。如果这些
 linux怎么查看目录是否为空Mar 20, 2023 am 10:17 AM
linux怎么查看目录是否为空Mar 20, 2023 am 10:17 AMlinux查看目录是否为空的方法:1、进入linux终端;2、通过执行“res=`ls -A $dir` if [ -z $res ];then echo "$dir ..."else echo "$dir ..."fi”方法判断目录是否为空即可。
 使用path/filepath.Split函数将路径拆分为目录和文件名两部分Jul 25, 2023 pm 05:57 PM
使用path/filepath.Split函数将路径拆分为目录和文件名两部分Jul 25, 2023 pm 05:57 PM使用path/filepath.Split函数将路径拆分为目录和文件名两部分在开发程序或处理文件时,经常需要将路径拆分为目录和文件名两部分进行操作。在Go语言中,可以使用path/filepath包中的Split函数来实现这一功能。本文将介绍Split函数的用法,并给出代码示例。Split函数的定义如下:funcSplit(pathstring)(di
 目录怎么自动生成 自动生成目录格式怎么设置Feb 22, 2024 pm 03:30 PM
目录怎么自动生成 自动生成目录格式怎么设置Feb 22, 2024 pm 03:30 PM在word中挑选目录的款式,操作完成就可以自动生成了。解析1进到电脑的word,点一下引入。2进去后,点一下文件目录。3接着挑选文件目录的款式。4操作完成,就可以看到文件目录自动生成了。补充:总结/注意事项文章的目录自动生成,其中包括一级标题、二级标题和三级标题,通常不超过三级标题。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Dreamweaver Mac版
시각적 웹 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구




 $arr[name]($arr[count])";
$arr[name]($arr[count])"; $arr2[name]
$arr2[name]

