예
슬라이딩 효과를 사용하여
요소 표시 및 숨기기 간 전환:
$(".btn1").click(function(){
$("p").slideToggle();
});
정의 및 사용법
slideToggle() 메소드는 슬라이딩 효과(높이 변경)를 사용하여 요소의 표시 상태를 전환합니다.
선택한 요소가 표시되면 숨기고, 선택한 요소가 숨겨져 있으면 표시합니다.
구문
$(selector).slideToggle(speed,callback) 매개변수 설명
speed 선택사항. 요소가 숨겨진 상태에서 표시되는 상태로(또는 그 반대로) 얼마나 빨리 이동하는지 지정합니다. 기본값은 "보통"입니다.
가능한 값:
밀리초(예: 1500)
"slow"
"normal"
"fast"
속도를 설정하는 경우 요소 전환 과정에서 높이가 점차적으로 변경됩니다(이로 인해 슬라이딩 효과가 생성됩니다).
콜백은 선택 사항입니다. 토글 기능이 실행된 후 실행될 기능입니다.
콜백에 대해 자세히 알아보려면 jQuery 콜백 장을 방문하세요.
이 매개변수는 속도 매개변수를 설정하지 않으면 설정할 수 없습니다.
팁 및 참고 사항
팁: 요소가 이미 숨겨져 있는 경우 콜백 함수를 지정하지 않는 한 효과는 아무런 변화도 일으키지 않습니다.
 Win11输入法悬浮窗隐藏设置Dec 30, 2023 pm 11:24 PM
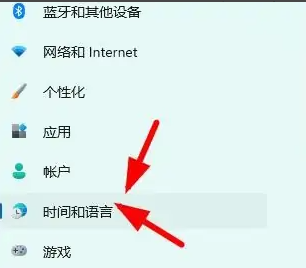
Win11输入法悬浮窗隐藏设置Dec 30, 2023 pm 11:24 PM有些小伙伴对于win11的输入法悬浮窗功能非常不习惯,使用起来总是怪怪的,因此想要关闭这个悬浮窗功能,现在就给大家介绍一下win11系统下关闭悬浮窗的正确操作方法,一起跟着操作吧。win11隐藏输入法悬浮窗1、打开电脑的设置键,然后选择“时间和语言“,进入之后再点击”输入“2、在“高级键盘设置”里找到“切换输入法”,然后把“桌面语言栏”前的勾点上,再进入“语言栏选项”3、打开后,我们点击这里的“隐藏“就可以把语言悬浮窗给关掉了。
 如何隐藏Windows 11任务栏图标?Jan 06, 2024 am 08:38 AM
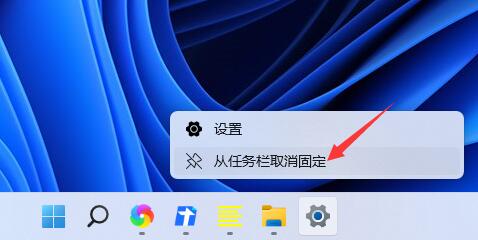
如何隐藏Windows 11任务栏图标?Jan 06, 2024 am 08:38 AM在win11系统中,如果我们觉得任务栏中的图标麻烦,可以选择将它隐藏到任务栏角溢出界面中,不过下方打开的应用任务栏中的图标是不可以隐藏的,下面就跟着小编来看一下具体的情况吧。win11任务栏图标怎么隐藏:一、居中图标1、首先,如果我们要隐藏下方任务栏中的图标,可以右键选中,点击“从任务栏取消固定”2、但是如果我们打开了这个应用,并且正在使用它,那就是无法隐藏的。二、右下角图标1、如果要隐藏右下角的应用图标,首先打开系统设置。2、然后点击左侧边栏的“个性化”,如图所示。3、接着点击进入右侧的任务栏
 不拉黑不删除怎么隐藏微信好友?不拉黑不删除隐藏微信好友的方法Mar 13, 2024 pm 07:19 PM
不拉黑不删除怎么隐藏微信好友?不拉黑不删除隐藏微信好友的方法Mar 13, 2024 pm 07:19 PM不拉黑不删除怎么隐藏微信好友?不少的用户们想隐藏一些好友不知道要怎么去操作,下面就让本站来为用户们来仔细的介绍一下不拉黑不删除隐藏微信好友的方法吧。 不拉黑不删除隐藏微信好友的方法 方法一: 1、首先打开微信软件,在微信页面找到通讯录,点击”我的“。 2、然后我们进入到设置页面。 3、找到”隐私“选项,点击进去。 4、接着点击”不让他看“。 5、进入到不让她看页面,点击”+“勾选需要隐藏的好友
 抖音短视频怎么隐藏作品 隐藏个人视频作品的方法Mar 12, 2024 pm 12:49 PM
抖音短视频怎么隐藏作品 隐藏个人视频作品的方法Mar 12, 2024 pm 12:49 PM抖音短视频app软件内提供的短视频作品非常多,随心所欲想看就看,而且都是永久免费提供的,不同类型的视频直播频道都是开放的,所有的视频内容都是原创的,带给大家最满意的观看方式。输入账号在线登录,各种精彩万分的短视频推送,都是根据大家日常看的,精准推荐,还能进入直播间与主播互动聊天,让你的心情更加愉悦。个人上传的作品也能隐藏起来,非常简单一键设置,刷到哪里看到哪,上下滑动无数网友的实时评论抢先看,还能分享日常的生活动态,现在小编在线详细为抖音短视频用户们推送隐藏个人视频作品的方法。首先打开抖音短
 小米14如何隐藏灵动岛?Mar 18, 2024 pm 03:40 PM
小米14如何隐藏灵动岛?Mar 18, 2024 pm 03:40 PM除了令人惊叹的硬件配置和出色的功能,小米14还隐藏着一个让人着迷的地方—灵动岛。在这里,用户可以尽情享受个性化定制以及创意无限的手机体验。不过不是所有人都喜欢这个功能的,那么,小米14如何隐藏灵动岛呢?让我们一起了解一下吧。小米14如何隐藏灵动岛?1.打开小米14手机的设置应用。2.滚动找到“特色功能”选项并点击进入。3.在特色功能页面中找到“隐藏灵动岛”选项并打开它。4.确认开启隐藏灵动岛后,返回到桌面即可看到灵动岛已被隐藏。
 steam隐藏游戏在哪Feb 24, 2024 am 11:37 AM
steam隐藏游戏在哪Feb 24, 2024 am 11:37 AMsteam中可以隐藏一些不想被看到的游戏,那么隐藏游戏在哪呢?玩家们能够在查看里点击隐藏的游戏,就能够在里面发现自己隐藏的游戏内容,这篇steam隐藏游戏位置介绍就能够告诉大家具体的方法,下面就是详细的介绍,赶紧来看看吧!《steam使用教程》steam隐藏游戏在哪答:在查看里点击隐藏的游戏具体方法:1、首先点击软件里的查看,点击隐藏的游戏。2、点击之后,在左边的菜单里就能够看到隐藏的游戏。怎么隐藏游戏:1、首先点击自己的游戏库。2、选择一个游戏,右击选择管理。3、选择隐藏此游戏。
 如何使用PHP处理表单中的条件显示和隐藏Aug 10, 2023 pm 02:07 PM
如何使用PHP处理表单中的条件显示和隐藏Aug 10, 2023 pm 02:07 PM如何使用PHP处理表单中的条件显示和隐藏在开发网页应用程序时,我们经常会遇到根据用户输入或其他条件来动态显示或隐藏表单元素的需求。使用PHP来处理这种条件显示和隐藏可以实现灵活的表单控制,提供更好的用户体验。在本文中,我们将深入介绍如何使用PHP来处理表单中的条件显示和隐藏。使用PHP来处理表单中的条件显示和隐藏的基本原理是根据用户输入或其他条件来判断是否显
 如何隐藏Win11系统下的英文键盘Jan 03, 2024 pm 09:45 PM
如何隐藏Win11系统下的英文键盘Jan 03, 2024 pm 09:45 PM一些朋友不需要使用英文键盘,只需要使用中文键盘,这时候就会觉得英文键盘非常麻烦,想要隐藏它,不过我们无法隐藏它,但是可以直接删除英文输入法,下面就跟着小编一起来看一下吧。win11怎么隐藏英文键盘1、英文键盘是无法隐藏的,但是我们可以直接在输入法中将它删除。2、首先通过开始菜单进入“设置”3、然后在其中选择“Time&Language”4、接着进入其中的“语言&区域”,然后点击下方的“Addakeyboard”,就可以添加键盘快捷键了。5、接着点击我们想要的输入法,再点击左下角箭头将它移到


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






