이 글의 예시는 참고용으로 드롭다운 트리 효과를 구현하는 Extjs를 공유합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text8</title>
<link rel="stylesheet" type="text/css" href="../../../ext-4.2.1/resources/css/ext-all.css" >
<script type="text/javascript" src="../../../ext-4.2.1/bootstrap.js"></script>
</head>
<body>
<script>
Ext.define('TreeComboBox',{
extend : 'Ext.form.field.ComboBox',
store : {
fields:[],
data:[[]]
},
width:300,
editable : false,
allowBlank:false,
multiSelect : true,
listConfig : {
resizable:false,
minWidth:150,
maxWidth:250,
},
_idValue : null,
_txtValue : null,
callback : Ext.emptyFn,
treeObj : null,
initComponent : function(){
this.treeObj=new Ext.tree.Panel({
border : false,
autoScroll : true,
rootVisible: false,
renderTo:this.treeRenderId,
root: {
text: 'root',draggable: false,expanded: true,
children:[
{
text:'一级节点',expanded: true, checked:false ,
children:[
{ text:'二级节点1',leaf:true,checked:false},
{ text:'二级节点2',leaf:true,checked:false}
]
} ,
{
text:'一级节点',expanded: true, checked:false ,
children:[
{ text:'二级节点1',leaf:true,checked:false},
{ text:'二级节点2',leaf:true,checked:false}
]
}
]
} ,
listeners:{
checkchange:function(node,state){
if(node.hasChildNodes()){
for(var i=0;i<node.childNodes.length;i++){
node.childNodes[i].set('checked',state);
}
}
}
}
});
this.treeRenderId = Ext.id();
this.tpl = "<tpl><div id='"+this.treeRenderId+"'></div></tpl>";
this.callParent(arguments);
this.on({
'expand' : function(){
if(!this.treeObj.rendered&&this.treeObj&&!this.readOnly){
Ext.defer(function(){
this.treeObj.render(this.treeRenderId);
},100,this);
}
}
});
this.treeObj.on('itemclick',function(view,rec){
/* var roonodes = this.treeObj.getRootNode().childNodes; //获取主节点
var childnodes = node.childNodes; //获取zi节点
if (roonodes.getView().getSelectionCount()==1) {
for(var i=0;i<childnodes.length;i++){
this.setValue(this._txtValue = rec.get('text'));
}
}*/
if(rec){
//node.getUI().checkbox.indeterminate = true; //半选中状态
this.setValue(this._txtValue = rec.get('text'));
//this.collapse();//关闭tree
}
},this);
},
});
//实例化下拉树
var xltree1=new TreeComboBox({
fieldLabel : '下拉树1',
name:'xltree1111',
allowBlank:true
});
var xltree2=new TreeComboBox({
fieldLabel : '下拉树2',
name:'xltree2222',
allowBlank:true
});
Ext.create('Ext.form.Panel', {
renderTo: Ext.getBody(),
width: 500,
bodyPadding: 10,
title: 'TreeComboBox',
items: [xltree1, xltree2]
});
</script>
</body>
</html>
질문: 체크박스가 선택되면 선택한 모든 항목을 콤보박스에 추가하는 방법은 무엇입니까?
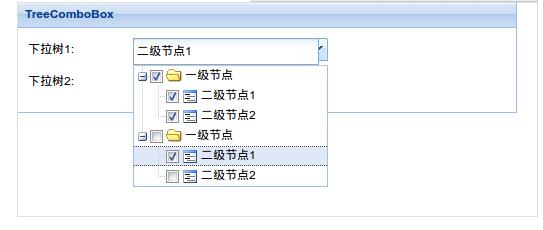
효과:

또 다른 내용은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>tabpanel</title>
<link rel="stylesheet" type="text/css" href="../../../ext-4.2.1/resources/css/ext-all.css" >
<script type="text/javascript" src="../../../ext-4.2.1/bootstrap.js"></script>
</head>
<body>
<script>
Ext.onReady(function(){
Ext.create('Ext.window.Window',{
id: 'docaddId',
title: 'Preferences',
buttonAlign: 'center',
width:500,
layout:'fit',
//height:400,
resizable:false,
items:
Ext.create('Ext.tab.Panel', {
//renderTo: Ext.getBody(),
items: [{
title: 'A',
items:[
//Process and associated workstation下拉选框
{
xtype:'container',
fieldLabel:'Workstation',
items:[{
xtype:"combobox",
name : 'Process and associated workstation',
fieldLabel : 'Workstation',
id:'aaa',
layout:'fit',
width:480,
editable : false,
allowBlank : false,
multiSelect : true,
store : {
fields : ['workstationId', 'workstationName'],
data : [
{'workstationId':'0',workstationName:'workstation01'},
{'workstationId':'1',workstationName:'workstation02'},
{'workstationId':'2',workstationName:'workstation03'},
{'workstationId':'3',workstationName:'workstation04'}
]
},
listConfig : {
itemTpl : Ext.create('Ext.XTemplate','<input type=checkbox>{[values.workstationName]}'),
onItemSelect : function(record) {
var node = this.getNode(record);
if (node) {
Ext.fly(node).addCls(this.selectedItemCls);
var checkboxs = node.getElementsByTagName("input");
if (checkboxs != null)
var checkbox = checkboxs[0];
checkbox.checked = true;
}
},
listeners : {
itemclick : function(view, record, item, index, e, eOpts) {
var isSelected = view.isSelected(item);
var checkboxs = item.getElementsByTagName("input");
if (checkboxs != null) {
var checkbox = checkboxs[0];
if (!isSelected) {
checkbox.checked = true;
} else {
checkbox.checked = false;
}
}
}
}
},
queryMode : 'remote',
displayField : 'workstationName',
valueField : 'workstationIda',
}
]
}]
}, {
title: 'B'
}, {
title: 'C'
}, {
title: 'D'
}]
})
}).show();
});
</script>
</body>
</html>
효과:

이상은 이 글의 전체 내용입니다. 자바스크립트를 공부하시는 모든 분들께 도움이 되었으면 좋겠습니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






