이 기사의 예에서는 JS 단순 숫자 생성기의 구현 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
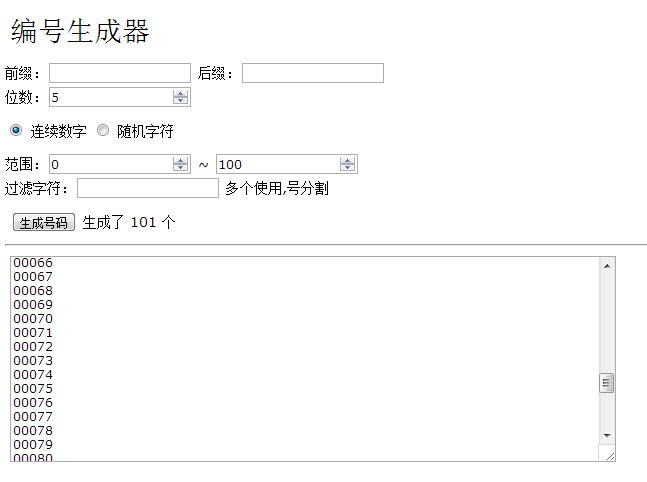
런닝 효과 스크린샷은 다음과 같습니다.

구체적인 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>编号生成器</title>
</head>
<body>
<h1 id="编号生成器">编号生成器</h1>
<div>
前缀:<input id="txtBegin" type="text" value="" /> 后缀:<input id="txtEnd" type="text" value="" />
<br />
位数:<input id="numCount" type="number" value="5" />
</div>
<div style="margin:10px 0;">
<label><input type="radio" name="a1" onclick="fnNum();" checked /> 连续数字</label>
<label><input type="radio" name="a1" onclick="fnPwd();" /> 随机字符</label>
</div>
<div id="divNum">
范围:<input id="numBegin" type="number" value="0" /> ~ <input id="numEnd" type="number" value="100" />
<br />
过滤字符:<input id="txtLimit" type="text" value="" /> 多个使用,号分割
</div>
<div id="divPwd" style="display:none;">
<h3 id="abcdefghijklmnopqrstuvwxyz-ABCDEFGHIJKLMNOPQRSTUVWXYZ">0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ</h3>
包含字符:<input id="txtChar" type="text" value="ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789" style="width:600px;" />
<br />
随机生成个数:<input id="txtCount" type="number" value="100" />
</div>
<input type="button" value="生成号码" onclick="run();" /> <span id="spanResult"></span>
<hr />
<textarea id="txtContent" style="width:600px; height:500px;">
</textarea>
<script>
var boNum = true;
function fnNum()
{
document.getElementById('divNum').style.display = 'block';
document.getElementById('divPwd').style.display = 'none';
boNum = true;
}
function fnPwd()
{
document.getElementById('divNum').style.display = 'none';
document.getElementById('divPwd').style.display = 'block';
boNum = false;
}
function run()
{
var str = '';
var txtCount = parseInt(document.getElementById('txtCount').value);
var txtBegin = document.getElementById('txtBegin').value;
var txtEnd = document.getElementById('txtEnd').value;
var txtChar = document.getElementById('txtChar').value;
var numCount = parseInt(document.getElementById('numCount').value);
var numBegin = parseInt(document.getElementById('numBegin').value);
var numEnd = parseInt(document.getElementById('numEnd').value);
var txtLimit = document.getElementById('txtLimit').value;
var limit = txtLimit.split(',');
if (txtLimit == '')
{
limit = [];
}
var count = 0;
if (!boNum)
{
var list = [];
for (var i=0; i<txtCount; i++)
{
var s = '';
for (var j=0; j<numCount; j++)
{
s += txtChar.charAt(Math.floor(Math.random() * txtChar.length));
}
var bo = false;
for (var ii=0; ii<list.length; ii++)
{
if (list[ii] == s)
{
bo = true;
alert(s);
break;
}
}
if (bo) continue;
str += txtBegin + s + txtEnd + '\r\n';
list.push(s);
count++;
}
}
else
{
for (var i=numBegin; i<numEnd+1; i++)
{
var s = '' + i;
s = (new Array( numCount - s.length + 1 ).join('0')) + s;
var bo = false;
for (var k=0; k<limit.length; k++)
{
if (s.indexOf(limit[k]) != -1)
{
bo = true;
break;
}
}
if (bo) continue;
str += txtBegin + s + txtEnd + '\r\n';
count++;
}
}
document.getElementById('txtContent').value = str;
document.getElementById('spanResult').innerHTML = '生成了 ' + count + ' 个';
}
</script>
</body>
</html>
전체 예제 코드를 보려면 여기를 클릭하세요이 사이트에서 다운로드하세요.
더 많은 JavaScript 관련 콘텐츠에 관심이 있는 독자는 이 사이트의 특별 주제를 확인할 수 있습니다: "JavaScript 전환 효과 및 기술 요약", "JavaScript 검색 알고리즘 기술 요약", "JavaScript 애니메이션 특수효과 및 기법 요약", "JavaScript 오류 및 디버깅 기술 요약", "JavaScript 데이터 구조 및 알고리즘 기법 요약", "JavaScript 순회 알고리즘 및 기법 요약" 및 "JavaScript 수학적 연산 사용법 요약"
이 기사가 JavaScript 프로그래밍에 종사하는 모든 사람에게 도움이 되기를 바랍니다.
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

드림위버 CS6
시각적 웹 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






