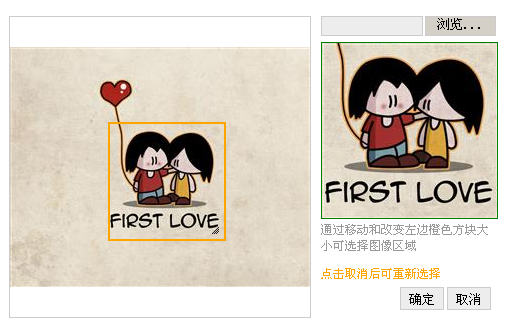
먼저 렌더링을 살펴보세요(FF 아래):

다음은 전체 아이디어입니다.
1. ajaxFileUpload.js를 사용하여 이미지를 비동기적으로 업로드합니다. 말할 필요도 없이 이것은 매우 간단합니다.
2. div 드래그에는 jquery-ui를 사용합니다. 이에 대해 할 말이 많지 않습니다.
3. 업로드된 이미지 처리.
편집 컨테이너는 300*300입니다. 이미지가 300*300 내에 없으면 여기에서 maxHeight=300 및 maxWidth=300의 썸네일을 생성하여 편집 컨테이너의 배경을 설정합니다. 원본 파일이 123.jpg라면 여기서 생성되는 파일은 123.jpg.view.jpg입니다. 물론 123.jpg.view.jpg 파일이 생성되지 않을 수도 있습니다!
반환된 데이터는 { result:" result ",size:" size ",msg:"" msg "",w:" ww ",h:" hh "}"입니다.
결과는 1 또는 0입니다. , 테이블 업로드 성공 여부
size는 스케일링 비율, 기본값은 1, 썸네일 있을 경우 축소배수, 원본의 3/4로 줄이면 크기는 0.75
msg 결과=1이면 msg는 파일 주소, 결과=0이면 msg는 오류 메시지
w, h는 원본 이미지의 너비와 높이, 썸네일이 있는 경우 너비와 높이입니다. 4. 이미지 영역
아바타를 선택합니다. 대상 크기는 175*175이며, 편집 중에 대상 아바타가 이동해야 합니다. 배경 위치에 따라 달라지지만 선택 항목의 크기에 따라 달라지기도 합니다.
아무튼 어떻게 해야 할지 몰라서 실제 사진을 사용하기로 했습니다. 그런데 사진은 어디서 나오는 걸까요? 다들 사진 인증 코드를 잘 알고 계실 텐데요. 이렇게 해서 실제 사진을 얻을 수 있습니다. (물론 과정 중에도 요청할 수 있습니다.) 더 동적이지만 ㅎㅎ...) 즉, 중지할 때 서버는 표시된 이미지를 요청해야 하며 요청 데이터에는 위에서 얻은 0.75의 크기와 위치 및 크기가 포함되어야 합니다.
서버에 도착하면 선택 항목의 위치(x, y)와 크기(w, h)가 이때 썸네일용임을 알 수 있으며, 크기는 다음과 같습니다. 약어는 크기별로 복원해야 합니다. x, y, w, h를 크기별로 나누어서 결과 위치와 크기가 원본 이미지와 일치하도록 하세요. , @#으로 돌아가세요! 와, 아직 여기로 돌아갈 수 없어요!
커팅 후 목표 사이즈(175*175)에 맞는지 알 수 없기 때문이죠! 유저님께 돌려드리고 싶은 마음이 아직 남아서 최종 포장을 하고, 큰 것은 압축하고, 작은 것은 확대해서 175*175로 다 만들어서 돌려보내야 하므로 저희 아바타를 보실 수 있습니다.
페이지에서 선택 ~
5. 저장 확인
여기서는 이미지 영역을 선택할 때 이미지를 생성하여 페이지에 출력하는 방식이 훨씬 간단합니다. 다음은 또 다른 정리 작업입니다.
최종 123.jpg는 쓸모가 없으며 123.jpg.view.jpg도 쓸모가 없습니다. 123.jpg.view.jpg .jpg를 사용하여 132.jpg에서 추출했습니다!
6. 전체 함수는 html에 배치되어 있으며,
js:
function OnAvatarUploaded(file) {
$("#img").attr( "src", file "?n=" Math.random()); //캐싱 방지
}
html:
************************
일반적인 아이디어와 단계는 여기까지입니다. 플래시만큼 강력하지는 않지만 일반 아바타를 업로드하는 데에는 충분합니다. 아바타 썸네일을 생성하는 방법도 매우 간단합니다. 소스 코드는 아래에 첨부되어 있으니 살펴보시면 아실 것입니다. .
핸들러의 코드가 좀 지저분해서 정리가 안됐네요 죄송합니다!
AvaterUpload_jb51.rar
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전






