원본 번역글입니다. 원래 주소.
우리는 종종 iframe을 사용하여 타사 콘텐츠, 광고 또는 플러그인을 로드합니다. Iframe은 메인 페이지와 병렬로 로드될 수 있고 메인 페이지를 차단하지 않기 때문에 사용됩니다. 물론, iframe 사용에는 장단점이 있습니다. Steve Souders는 자신의 블로그에서 이에 대해 다음과 같이 설명합니다. Iframes를 아껴서 사용:
- iframe은 메인 페이지의 onload 이벤트를 차단합니다.
- 메인 페이지와 iframe은 동일한 연결 풀을 공유합니다
메인 페이지의 온로드를 차단하는 것은 이 두 가지 문제 중 성능에 가장 영향을 미치는 측면입니다. 일반적으로 우리는 온로드 시간이 가능한 한 빨리 실행되기를 원합니다. 한편으로는 사용자가 이를 경험했으며 더 중요한 것은 Google이 웹사이트의 로딩 속도를 평가한다는 것입니다. 사용자는 IE 및 FF에서 Google 툴바를 사용할 수 있습니다. 시간 시간.
그럼 페이지 성능을 향상시키기 위해 메인 페이지의 onload 이벤트를 차단하지 않고 iframe을 로드하려면 어떻게 해야 할까요?
이 기사에서는 iframe을 로드하는 네 가지 방법, 즉 일반 iframe, 온로드 후 iframe 로드, setTimeout() iframe 및 비동기 로딩 iframe에 대해 설명합니다. 저는 IE8 타임라인을 사용하여 각 메소드의 로딩 결과를 표시합니다. 동적 비동기 로딩 방식이 최고의 성능을 가지고 있기 때문에 더욱 주의를 기울일 것을 권합니다. 게다가 Friendly iframe(친절한 iframe) 기술도 있습니다. iframe 로딩 기술이라고 볼 수는 없지만, 차단 없이 로딩되기 때문에 iframe을 사용해야 합니다.
일반 방법으로 iframe 로드
이것은 브라우저 호환성 문제가 없는 잘 알려진 일반 로딩 방법입니다.
메서드는 각 브라우저에서 다음과 같이 작동합니다.
기본 페이지가 온로드되기 전에 iframe이 로드됩니다.
iframe은 기본 페이지의 모든 iframe 콘텐츠가 로드된 후
iframe의 온로드를 트리거합니다. iframe의 onload가 트리거된 후에 page onload가 트리거되므로 iframe이 메인 페이지의 로딩을 차단합니다.
iframe이 로딩 중일 때 브라우저는 무언가를 로딩 중이며 사용 중인 상태임을 나타냅니다.
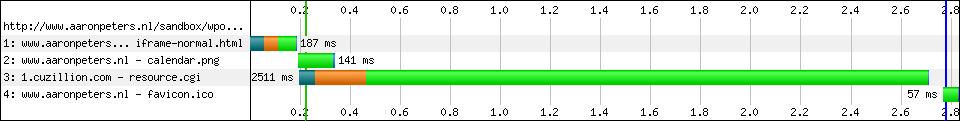
다음은 데모 페이지입니다. 타임라인을 보면 iframe이 메인 페이지 로딩을 차단하고 있음을 알 수 있습니다.

onload 후 iframe 로드
iframe에 일부 콘텐츠를 로드하고 싶지만 해당 콘텐츠가 페이지에 그다지 중요하지 않은 경우. 또는 콘텐츠가 사용자에게 즉시 표시될 필요는 없지만 트리거하려면 클릭해야 합니다. 그런 다음 기본 페이지가 로드된 후 iframe 로드를 고려할 수 있습니다.
这种加载方法也是没有浏览器的兼容性问题的:
iframe会在主页面onload之后开始加载
主页面的onload事件触发与iframe无关,所以iframe不会阻塞加载
当iframe加载的时候,浏览器会标识正在加载
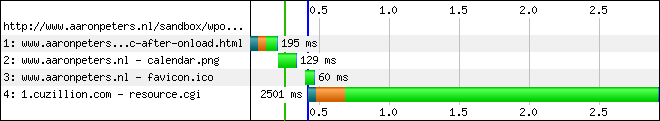
这是是一个测试页面,时间线图如下

这种方法比普通方法有什么好处呢?load事件会马上触发,有两个好处:
其他等待主页面onload事件的代码可以尽早执行
Google Toolbar计算你页面加载的时间会大大减少
但是,当iframe加载的时候,还是会看到浏览器的忙碌状态,相对于普通加载方法,用户看到忙碌状态的时间更长。还有就是用户还没等到页面完全加载完的时候就已经离开了。有些情况下这是个问题,比如广告。
setTimeout()来加载iframe
这种方法的目的是不阻塞onload事件。
Steve Souders(又是他?)有一个这种方法的测试页面(http://stevesouders.com/efws/iframe-onload-nonblocking.php)。他写道:“src通过setTimeout动态的设置,这种方法可以再所有的浏览器中避免阻塞”。
<script> <BR>function setIframeSrc() { <BR>var s = "path/to/file"; <BR>var iframe1 = document.getElementById('iframe1'); <BR>if ( - 1 == navigator.userAgent.indexOf("MSIE")) { <BR>iframe1.src = s; <BR>} else { <BR>iframe1.location = s; <BR>} <BR>} <BR>setTimeout(setIframeSrc, 5); <BR></script>
在除了IE8以外的所有浏览器中会有如下表现:
iframe会在主页面onload之前开始加载
iframe的onload事件会在iframe的内容都加载完毕之后触发
iframe不会阻塞主页面的onload事件(IE8除外)
为什么不会阻塞主页面的onload呢(IE8除外)?因为setTimeout()
当iframe加载的时候,浏览器会显示忙碌状态
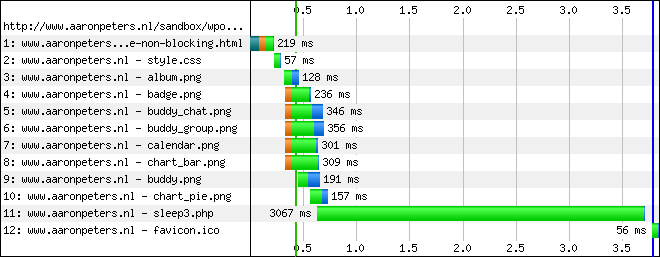
下面是时间线图

因为IE8的问题,这种技术就不适合很多网站了。如果有超过10%的用户使用IE8,十分之一的用户体验就会差。你会说那也只是比普通加载差一点点,其实普通加载性能上也不差。onload事件对于10%的用户来说都更长。。。。额,你自己考虑吧。但是最好在看了下面这个很赞的异步加载方法之后再决定吧。
我在参加Velocity 2010的时候,Meebo的两个工程师(@marcuswestin and Martin Hunt)做了一个关于他们的Meebo Bar的演讲。他们使用iframe来加载一些插件,并且真正做到了无阻塞加载。对于有的开发者来说,他们的做法还比较新鲜。很赞,超级赞。但是一些原因导致这种技术没有得到相应的关注,我希望这篇blog能把它发扬光大。
<script> <BR>(function(d) { <BR>var iframe = d.body.appendChild(d.createElement('iframe')), <BR>doc = iframe.contentWindow.document; <BR>// style the iframe with some CSS <BR>iframe.style.cssText = "position:absolute;width:200px;height:100px;left:0px;"; <BR>doc.open().write('<body onload="' + 'var d = document;d.getElementsByTagName(\'head\')[0].' + 'appendChild(d.createElement(\'script\')).src' + '=\'\/path\/to\/file\'">'); <BR>doc.close(); //iframe onload event happens <BR>})(document); <BR></script>
神奇的地方就在:这个iframe一开始没有内容,所以onload会立即触发。然后你创建一个script元素,用他来加载内容、广告、插件什么的,然后再把这个script添加到HEAD中去,这样iframe内容的加载就不会阻塞主页面的onload!你应该看看他在个浏览器中的表现:
iframe会在主页面onload之前开始加载
iframe的onload会立即触发,因为iframe的内容一开始为空
主页面的onload不会被阻塞
为什么这个iframe不会阻塞主页面的onload?因为
如果你不在iframe使用onload监听,那么iframe的加载就会阻塞主页面的onload
当iframe加载的时候,浏览器终于不显示忙碌状态了(非常好)
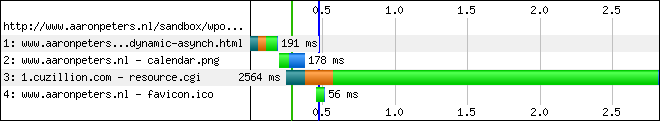
我的测试页给出下面的时间线:

친숙한 iframe 로딩
- 먼저 iframe을 생성하세요. 그의 src를 동일한 도메인 이름의 정적 HTML 파일로 설정하십시오.
- 이 iframe에서 js 변수 inDapIF=true를 설정하여 광고가 이 iframe에 로드되었음을 광고에 알립니다.
- 이 iframe에서 스크립트 요소를 생성하고 광고의 URL을 src로 추가한 후 일반 광고 코드처럼 로드합니다.
- 광고가 로드되면 광고에 맞게 iframe 크기를 재설정하세요.
- 이 방법에도 브라우저 호환성 문제가 없습니다.
저자: BeiYuu
 iframe为什么加载慢Aug 24, 2023 pm 05:51 PM
iframe为什么加载慢Aug 24, 2023 pm 05:51 PMiframe加载慢的原因主要包括网络延迟、资源加载时间长、加载顺序、缓存机制以及安全策略等。详细介绍:1、网络延迟,当浏览器加载一个包含iframe的网页时,需要发送请求到服务器获取iframe中的内容,若网络延迟较高,那么获取内容的时间就会增加,从而导致iframe加载慢;2、资源加载时间长,资源的大小较大或者服务器响应时间较长时,加载速度会更加明显地变慢;3、加载顺序等等。
 微软:每次访问时 Outlook 错误都会下载“TokenFactoryIframe”文件Apr 19, 2023 am 08:25 AM
微软:每次访问时 Outlook 错误都会下载“TokenFactoryIframe”文件Apr 19, 2023 am 08:25 AM当用户通过Safari浏览器访问电子邮件服务时,微软的Outlook正在macOS上下载一个名为“TokenFactoryIframe”的神秘文件。发现Outlook在每次访问时下载的“TokenFactoryIframe”文件的用户现已广泛报告此问题。Outlook每隔几秒或至少在每次访问Apple平台上的Outlook时都会下载此神秘文件。根据我们的调查结果,这似乎是由发布到Outlook的服务器端更新错误引起的问题,与Safari或macOS无关。微软在一份
 什么技术可以代替iframeAug 24, 2023 pm 01:53 PM
什么技术可以代替iframeAug 24, 2023 pm 01:53 PM可以代替iframe的技术有Ajax、JavaScript库或框架、Web组件技术、前端路由和服务器端渲染等。详细介绍:1、Ajax是一种用于创建动态网页的技术。它可以通过在后台与服务器进行数据交换,实现页面的异步更新,而无需刷新整个页面,使用Ajax可以更加灵活地加载和显示内容,不再需要使用iframe来嵌入其他页面;2、JavaScript库或框架,如React等等。
 Python中iframe是什么意思Aug 25, 2023 pm 03:24 PM
Python中iframe是什么意思Aug 25, 2023 pm 03:24 PMPython中iframe是一种HTML标签,用于在网页中嵌入另一个网页或文档。在Python中,可以使用各种库和框架来处理和操作iframe,其中最常用的是BeautifulSoup库,可以轻松地从一个网页中提取出iframe的内容,并对其进行操作和处理。掌握如何处理和操作iframe对于Web开发和数据抓取都是非常有用的。
 iframe嵌入播放器是什么Aug 25, 2023 pm 02:13 PM
iframe嵌入播放器是什么Aug 25, 2023 pm 02:13 PMiframe嵌入播放器是一种在网页中嵌入视频播放器的技术。嵌入播放器的优点有:1、灵活性,通过使用iframe标签,可以将来自不同来源的视频媒体嵌入到同一个网页中;2、易用性,只需复制并粘贴嵌入代码,即可将播放器添加到网页中;3、可以通过设置参数来控制播放器的外观和行为;4、可以通过使用JavaScript来控制播放器的操作等等。
 ie中的iframe是什么意思Aug 24, 2023 pm 05:42 PM
ie中的iframe是什么意思Aug 24, 2023 pm 05:42 PMIE中的iframe是一种强大的工具,可以用于在网页中嵌入其他网页或文档,实现页面的分割和内容的展示。通过合理的使用和注意事项,可以充分发挥iframe的优势,提升网页的用户体验和功能性。
 什么可以替代iframeAug 24, 2023 pm 01:49 PM
什么可以替代iframeAug 24, 2023 pm 01:49 PM可以替代iframe的有Ajax请求、Web组件、框架和库、跨域通信、使用CSS布局和样式等。详细介绍:1、Ajax请求可以动态加载并显示其他网页或内容,而无需使用iframe,通过使用XMLHttpRequest对象或更现代的fetch API,可以实现异步加载内容,并将其插入到当前网页中的DOM树中,可以避免iframe的安全问题,并且可以更好地控制和操作加载的内容等等。
 iframe禁用是什么意思Aug 25, 2023 pm 02:05 PM
iframe禁用是什么意思Aug 25, 2023 pm 02:05 PMiframe禁用是指在网页中禁止使用iframe标签的功能。由于一些安全和隐私的考虑,有时候需要禁用iframe标签的使用,常见的禁用方法:1、通过设置X-Frame-Options响应头,表示不允许嵌入到任何iframe中;2、使用Content-Security-Policy,控制是否允许嵌入到iframe中;3、使用JavaScript禁用iframe标签等。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

드림위버 CS6
시각적 웹 개발 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

뜨거운 주제
 1371
1371 52
52 37
37 19
19



