in.js 경량 JavaScript 세분화 모듈 로딩 및 종속성 관리 솔루션_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:04:321280검색
RequireJs, YUI Loader, LabJs, jQuery를 기반으로 한 RunJs와 같은 외국 것들도 있고, 국내에는 Taobao의 SeaJs, Douban의 DoJs 등도 있습니다. 이것들은 아주 뛰어난 모듈 로더들입니다. 하지만 이 기사에서는 새로운 오픈 소스 경량 "멀티 스레드" 비동기 모듈 로더 In.js를 소개할 것입니다. 이 기간 동안 In의 개발은 Do의 아이디어와 사용 습관 중 일부를 끌어냈습니다. @kejun의 양해에 감사드립니다. In.js는 압축 후 크기가 4.77k에 불과해 크기가 작을 뿐만 아니라 사용하기도 매우 쉽습니다.
장점:
온디맨드 로딩
비차단 로딩
종속성 관리
세부적인 모듈 관리
사용 방법은?
A. In.js를 소개합니다
페이지 상단에 in.js를 소개하세요. 주의해야 할 두 가지 매개변수가 있습니다.
autoload: in.js를 로드할 때 기본 핵심 라이브러리를 로드할지 여부 - {선택적 매개변수 - true|false}
core: 기본 코어 라이브러리 경로 – {선택적 매개변수 – url}
core가 동시에 설정되고 autoload=true인 경우 In.js가 도입될 때 core가 페이지에 로드됩니다.
B. 각 모듈의 주소와 종속성을 선언합니다. In.add(name,{config})
In.add('mod-a',{path:'mods/a.js',type:'js',charset:'utf-8'})
In.add('mod-b',{path:'mods/b.js',type:'js',charset:'utf-8',rely:['mod-b-css']}) ;
In.add('mod-b-css',{path:'mods/b.css',type:'css',charset:'utf-8',rely:['mod-a'] } );
위 코드는 세 모듈의 종속성과 모듈의 주소를 선언하고 이를 대기열에 추가합니다(페이지에 로드되지 않고 대기열에 추가될 뿐입니다). .
C. Load queue In(queue)
var 데모=In('mod-b',function() {
//무언가 수행
},function() {
//무언가
return false;
} );
mod-b 모듈을 로드하고, 로드한 후 functionA와 functionB를 실행합니다. in.js를 도입할 때 autoload=true가 설정되었다고 가정하면 대기열의 로드 순서는 다음과 같습니다. >1 jquery .min.js >>> mod-a >>> mod-b-css >>> mod-b >>> ; functionB( )
모든 대기열이 로드된 후 데모에는 각 함수의 반환 값을 저장하는 배열이 할당됩니다.
1 데모={returns:[undefine,false],complete:true}
D. domReady 이후 In.ready(queue)를 로드합니다.
//뭔가
})
jquery.min.js >>> {domReady} >>> mod-b-css >>> ()
In.ready()와 In()의 차이점은 두 가지 점에 있습니다.
In.ready()의 대기열은 In.ready()에 반환 값이 없는 후에만 실행됩니다. E. 모니터 변수가 변경되고, 값이 변경됩니다. 실행 콜백 In.watch(object,property,function(prop,old,new) {})
In이 로드하는 큐는 모두 비동기식이며 논블로킹 로딩이므로, 때로는 특별한 요구 사항(예: 대기열 함수의 반환 값에 의존하는 후속 작업)의 경우 후속 작업을 수행하기 전에 대기열 실행이 완료되었는지 확인해야 합니다. 이 경우 In.watch()를 이용하여 return.complete 변수를 모니터링하고, return.complete==true일 때 콜백 함수를 실행하면 됩니다. 코드는 다음과 같습니다.
//do Something
return 123;
})
In.watch(model,'complete',function(prop,old,new) {
if(model[prop]==true) {
console.log(model.returns [0]);//print 123
In.unwatch(model,prop);//model.complete의 watch 이벤트를 삭제합니다
}
}); 🎜>
In의 매력은 위의 것 이상입니다. 또한 In()을 사용하여 선언되지 않은 모듈을 로드하는 등의 지능형 프롬프트도 여러 대규모 프로젝트에서 확인되었습니다. 모듈 이름을 확인하라는 메시지가 표시됩니다. 더 많은 프런트엔드 친구들이 In에 관심을 갖고, In을 사용하고, In의 후속 개발에 투자하기를 진심으로 바랍니다.
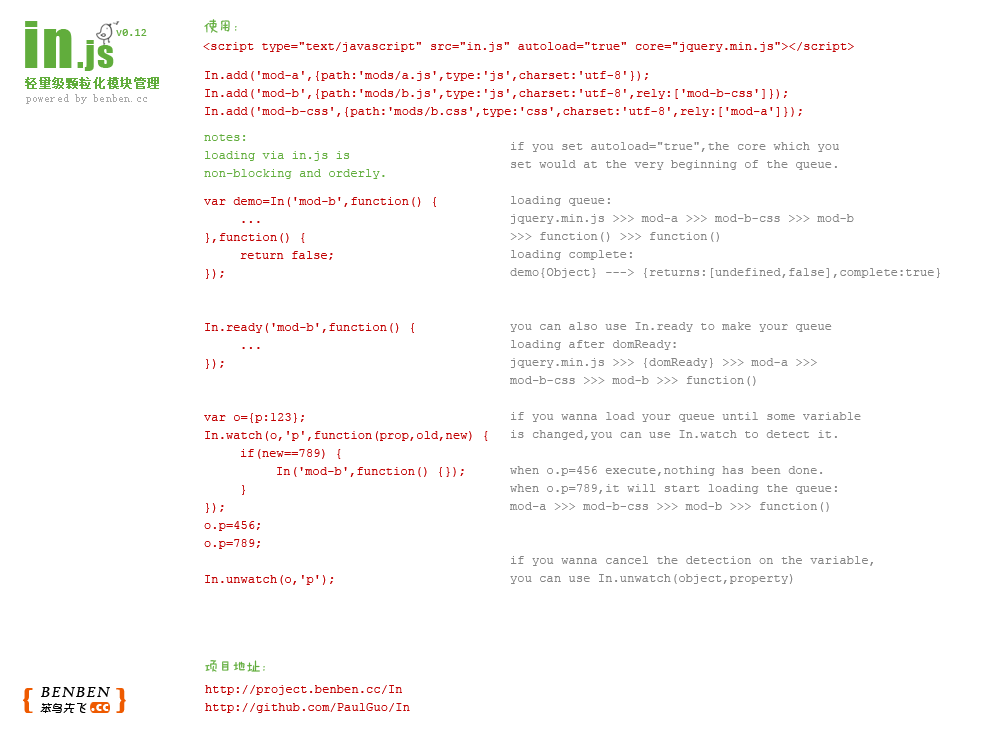
아래 사진은 In.js 사용 앨범의 영문 버전입니다:

다운로드는 어디서 하나요?
In.js는 오픈소스 프로젝트로 아래 주소에서 소스코드를 확인하거나 다운로드하여 사용할 수 있습니다.
In.js를 사용하여 Javascript 모듈을 세부적으로 관리하고 로드하세요
http://project.benben.cc/In
http://github.com/PaulGuo/In
작가소개
저자: 구오카이

