jQuery 12번 읽기: 이벤트 코어 삭제 method_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:04:11985검색

.remove는 이전 기사에서 언급한 .add와 정반대입니다. 그리고 .add의 처리 코드와 일대일 대응이 있습니다. 즉, 제거를 위한 해당 삭제 방법만큼 .add에 이벤트를 추가하는 방법도 많습니다.
.remove는 elem, 유형, 핸들러, pos의 네 가지 매개변수를 정의합니다. 말 그대로 네 가지 매개변수의 의미는 매우 명확합니다
요소는 HTMLElement
입니다.types는 String 형식이고, 이벤트 이름은 'click', 'mouseover mouseout' 등입니다.
handler는 함수형, 이벤트 콜백 함수
pos는 Number 유형이며 배열 위치를 지정합니다.
그러나 .remove 내부는 그렇게 간단하지 않습니다. 예를 들어
1, 핸들러는 때때로 부울 유형 false를 전달하는데, 이 경우 핸들러는 다른 함수에 할당됩니다(여기서의 처리는 . 추가하다).
코드 복사 코드는 다음과 같습니다.
if ( handler === false ) {
handler = returnFalse;
}
2. 유형이 객체인 경우도 있습니다. 이 경우 실제 핸들러는 유형입니다.
코드 복사 코드는 다음과 같습니다.
// 여기서 유형은 실제로 이벤트 개체입니다.
if ( 유형 && 유형. 유형 ) {
handler = type.handler;
types = type.type
}
우리는 변수 이름을 다음과 같이 지정해야 한다는 것을 알고 있습니다. 의미 있고 이름에 걸맞은 이름을 사용하세요. 이런 의미에서 jQuery에는 이러한 작성 방법이 많이 있습니다. 변수는 종종 여러 의미를 가지며 읽기가 어렵습니다. 예를 들어 여기서의 타입은 String 타입이어야 하는데, 실제로는 typeos도 내부적으로 Object 타입으로 처리됩니다. 이는 JS에서 유형 검사가 부족하기 때문에 발생합니다. 반면에 이 언어는 더욱 유연하며 jQuery는 매우 컴팩트하고 응집력이 있습니다.
더 이상 고민하지 말고 .remove 메소드의 기능을 살펴보겠습니다.
1. elem만 전달되면 elem에 추가된 모든 이벤트가 삭제됩니다. 예를 들어 $('#id').unbind()
2. 유형이 문자열이고 마침표(.)로 시작하는 경우 이 네임스페이스 아래의 이벤트가 삭제됩니다. 예: $('#id').unbind('.name'). 추가된 click.name, mouseover.name 등이 삭제됩니다.
해당 코드는 다음과 같습니다
코드 복사 코드는 다음과 같습니다
//
요소에 대한 모든 이벤트 바인딩 해제 if ( !types || typeoftypes === "string" &&types.charAt(0) === "." ) {
types = types || ";
for ( 이벤트 입력 ) {
jQuery.event.remove( elem, 유형 유형 );
}
return;
}
우리는 for in call에 재귀가 있음을 발견했습니다.
jQuery.event.remove(el, 'click', fn)
을 호출하면 위의 재귀를 거치지 않고 직접 while 루프에 들어갑니다
코드 복사 코드는 다음과 같습니다.
while ( (type = type[ i ]) ) {
.. .
}
일정 삭제의 표준 프로세스입니다. 대략적인 단계는 다음과 같습니다.
1. 이벤트 이름에 네임스페이스가 있는지 확인합니다(점으로 구분). 네임스페이스가 없으면 이벤트 이름 아래의 모든 이벤트를 삭제합니다. 그렇지 않으면 네임스페이스의 이벤트만 삭제됩니다.
2. 이벤트 배열을 가져옵니다(eventType = events[type]). 핸들러가 전달되지 않으면 해당 이벤트 유형의 모든 핸들러가 삭제됩니다.
3. 특별 이벤트 처리(예: 라이브)
4. 마지막으로 elemData를 처리합니다. 이벤트가 빈 개체인 경우 이벤트를 삭제하고 elemData의 속성을 처리합니다. 예를 들어
코드 복사 코드는 다음과 같습니다.
// 다음과 같은 경우 확장을 제거합니다. 더 이상 사용되지 않습니다.
if ( jQuery.isEmptyObject( events ) ) {
var handler = elemData.handle;
if ( handler ) {
handle.elem = null
}
delete elemData.events ;
delete elemData.handle;
if ( jQuery.isEmptyObject( elemData ) ) {
jQuery.removeData(
}
}
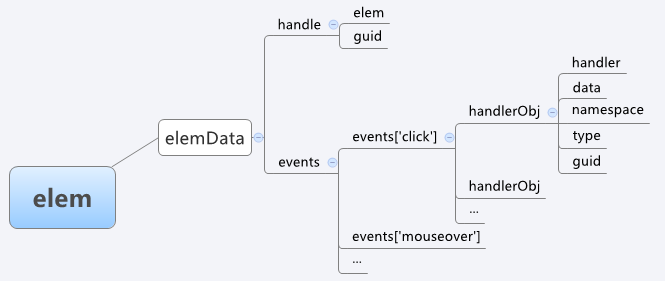
jQuery 이벤트 관리 데이터 구조 다이어그램:

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

