JScript 파일:
//MSIE Firefox 확인
var ie=false,moz=false;
(function()
{//브라우저 확인
var userAgent=navigator.userAgent;
if(userAgent.indexOf("MSIE")!=-1)
ie=true;
else if(userAgent.indexOf("Firefox")!=-1 )
moz=true;
})();
//ID로 객체 가져오기
function $E_ID(idString)
{
return document.getElementById(idString);
}
//이름으로 개체 가져오기
function $Es_Tag(tagName)
{
return document.getElementsByTagName(tagName)
}
//절대값 가져오기 객체의 위치 obj .offsetparent
function $GetInfo(o)
{
var to=new Object()
to.left=to.right=to.top=to.bottom= 0;
var twidth=o.offsetWidth;
while(o)
{
to.left =o.offsetLeft; =o.offsetTop;
o=o.offsetParent;
to.right=to.left twidth;
to.bottom=to.top theight; >}
//객체를 마우스로 클릭하면 이벤트가 확인됩니다.
function $hitTest(obj,event)
{
obj=$GetInfo(obj)
var x= event.clientX;
var y= event.clientY;
if((x>=obj.left&&x=obj.top&&y return true;
else
return false;
}
function Drag(event)
{
this.dragged=false; this.tdiv=null;
this .fixLeft=0;
this.lastX=event.clientX;
드래그 .mm=null;
this.dragStart=function(event)
{
this.ao=ie?event.srcElement:(moz?event.target:null)
if(ie)
document.body.onselectstart=function ()
{
return false
}
if(moz&&this.ao.nodeType==3)
this.ao=this.ao. parentNode
if(this.ao .tagName=="TD"||this.ao.tagName=="TR")
this.ao=this.ao.offsetParent.parentNode
else
return;
if(this .ao.className!="dragdiv")
return
this.tdiv=$E_ID("tmpdiv")
this.tdiv.style.visibility ="visible";
this.tdiv.style.filter="alpha(opacity=70)";
if(ie)
this.tdiv.filters.alpha.opacity=70; this.tdiv.style.opacity=0.7;
this.tdiv.style.zIndex=100;
this.tdiv.innerHTML=this.ao.innerHTML
this.tdiv.style.width=this .ao.offsetWidth "px";
this.tdiv.style.height=this.ao.offsetHeight "px"
this.tdiv.style.top=$GetInfo(this.ao).top "px ";
this.tdiv.style .left=$GetInfo(this.ao).left "px";
this.fixTop=parseInt($GetInfo(this.tdiv).top);
this .fixLeft=parseInt($GetInfo(this.tdiv).left);
this.dragged=true;
}
this.onDrag=function(event)
{
if(( !this.dragged)||this.ao ==null)return;
var tX=event.clientX;
var tY=event.clientY
this.tdiv.style.left=parseInt(this .fixLeft tX-this.lastX-document.body.scrollLeft) "px";
this.tdiv.style.top=parseInt(this.fixTop tY-this.lastY-document.body.scrollTop) "px";
for(var m=0; m{
var rootCells=$E_ID("root").rows[m].cells ;
for(var i=0 ;i
if($hitTest(rootCells[i],event))
{
if(rootCells[ i].hasChildNodes())
{
for(var j=0;j
if($hitTest(rootCells[i] .childNodes[j],event))
{
rootCells[i].insertBefore(this.ao,rootCells[i].childNodes[j])
break
}
}
if(j==rootCells [i].childNodes.length)
{
rootCells[i].appendChild(this.ao);break
}
break; >}
else
{
rootCells[i].appendChild(this.ao)
break
}
}
}
}
}
this.dragEnd=function()
{
if(this.dragged)
{
this.dragged=false
Drag.mm=this.repos(150,15 ,this);
this.ao =null;
}
if(ie)document.body.onselectstart=function(){return true}
}
this.repos=function( aa,ab,obj)
{
if(ie)var f=obj.tdiv.filters.alpha.opacity
else if(moz)var f=obj.tdiv.style.opacity*100 ;
var kf=f/ab ;
var tl=parseInt($GetInfo(obj.tdiv).left)
var tt=parseInt($GetInfo(obj.tdiv).top); 🎜>var kl=(tl-$GetInfo (obj.ao).left)/ab;
var kt=(tt-$GetInfo(obj.ao).top)/ab
return setInterval(function) (){
if(ab{
clearInterval(Drag.mm)
obj.tdiv.style.visibility="hidden"
obj.tdiv.style. zIndex="";
반환;
tl-=kl;
f-=kf; tdiv.style.left=parseInt(tl) "px";
obj.tdiv.style.top=parseInt(tt) "px"
if(ie)obj.tdiv.filters.alpha.opacity= f;
else if(moz) obj.tdiv.style.opacity=f/100;
},aa/ab )
}
}
var tDrag=null; >function init(event)
{
// Alert(event.target.innerHTML);
tDrag=new Drag(event);
tDrag.dragStart(event)
} 🎜>function move(event)
{
if(tDrag!=null)tDrag.onDrag(event)
}
function end()
{
if(tDrag! =null){
tDrag.dragEnd()
tDrag=null
}
}
Asp.net文件:
| | DIV1 点击即可开始拖动! 테이블> |
|
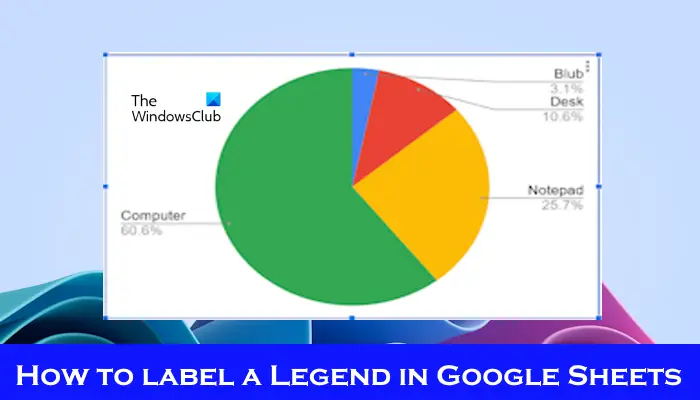
 如何在Google Sheet中为图例添加标签Feb 19, 2024 am 11:03 AM
如何在Google Sheet中为图例添加标签Feb 19, 2024 am 11:03 AM本文将演示如何在GoogleSheet中为图例添加标签,这些标签侧重于单个事物,提供名称或标识。图例解释了事物的系统或组,为您提供相关的上下文信息。如何在GoogleSheet中为图例添加标签有时候,在使用图表时,我们想要让图表更易于理解。通过添加恰当的标签和图例,可以实现这一目的。接下来,我们将介绍如何在Google表格中为图例添加标签,让您的数据更加清晰明了。创建图表编辑图例标签的文本我们开始吧。1]创建图表要标记图例,首先,我们必须创建一个图表:首先,在GoogleSheets的列或行中输
 Google Pixel 9 and Pixel 9 Pro rumoured to gain Creative Assistant AI upon releaseJun 22, 2024 am 10:50 AM
Google Pixel 9 and Pixel 9 Pro rumoured to gain Creative Assistant AI upon releaseJun 22, 2024 am 10:50 AMCurrently, four new Pixel smartphones are anticipated to land this autumn. To recap, the series is rumoured to feature thePixel 9 and Pixel 9 Pro at launch. However, the Pixel 9 Pro will be a rival to the iPhone 16 Pro rather than a Pixel 8 Pro (curr
 Google app beta APK teardown reveals new extensions coming to Gemini AI assistantJul 30, 2024 pm 01:06 PM
Google app beta APK teardown reveals new extensions coming to Gemini AI assistantJul 30, 2024 pm 01:06 PMGoogle's AI assistant, Gemini, is set to become even more capable, if the APK teardown of the latest update (v15.29.34.29 beta) is to be considered. The tech behemoth's new AI assistant could reportedly get several new extensions. These extensions wi
 优化谷歌浏览器下载速度的技巧与方法Dec 27, 2023 pm 03:42 PM
优化谷歌浏览器下载速度的技巧与方法Dec 27, 2023 pm 03:42 PM在现代社会中,网络已经成为我们获取信息、分享资源和进行日常活动的主要方式。其中,文件下载是我们经常需要进行的操作之一,无论是从个人电脑到移动设备,还是从互联网服务器到本地存储设备。然而,快速稳定的文件下载可能会受到许多因素的影响,包括网络连接速度、服务器响应时间、浏览器性能等。今天,我们将重点讨论如何通过优化谷歌浏览器来提高文件下载速度。谷歌浏览器无法启动更新检查的解决方法1、打开谷歌浏览器,在地址栏输入【Chrome://flags】后按回车,进入到Chrome的实验功能中。 2、在搜索栏中搜
 Google AI announces Gemini 1.5 Pro and Gemma 2 for developersJul 01, 2024 am 07:22 AM
Google AI announces Gemini 1.5 Pro and Gemma 2 for developersJul 01, 2024 am 07:22 AMGoogle AI has started to provide developers with access to extended context windows and cost-saving features, starting with the Gemini 1.5 Pro large language model (LLM). Previously available through a waitlist, the full 2 million token context windo
 Leaked Google Pixel 9 adverts show new AI features including \'Add Me\' camera functionalityJul 30, 2024 am 11:18 AM
Leaked Google Pixel 9 adverts show new AI features including \'Add Me\' camera functionalityJul 30, 2024 am 11:18 AMMore promotional materials relating to the Pixel 9 series have leaked online. For reference, the new leak arrived shortly after 91mobiles shared multiple images that also showcased the Pixel Buds Pro 2 and Pixel Watch 3 or Pixel Watch 3 XL. This time
 顺手训了一个史上超大ViT?Google升级视觉语言模型PaLI:支持100+种语言Apr 12, 2023 am 09:31 AM
顺手训了一个史上超大ViT?Google升级视觉语言模型PaLI:支持100+种语言Apr 12, 2023 am 09:31 AM近几年自然语言处理的进展很大程度上都来自于大规模语言模型,每次发布的新模型都将参数量、训练数据量推向新高,同时也会对现有基准排行进行一次屠榜!比如今年4月,Google发布5400亿参数的语言模型PaLM(Pathways Language Model)在语言和推理类的一系列测评中成功超越人类,尤其是在few-shot小样本学习场景下的优异性能,也让PaLM被认为是下一代语言模型的发展方向。同理,视觉语言模型其实也是大力出奇迹,可以通过提升模型的规模来提升性能。当然了,如果只是多任务的视觉语言模
 如何在 Ubuntu 上安装 Google 字体 22.04 LTSFeb 19, 2024 pm 11:18 PM
如何在 Ubuntu 上安装 Google 字体 22.04 LTSFeb 19, 2024 pm 11:18 PM使用Google字体能够显著增强数字内容的视觉吸引力。透过精心挑选的字体,您可以为信息设定特定的氛围,提升文本的易读性,为观众带来更具吸引力的阅读体验。通过GoogleFonts,您可以轻松地探索各种字体风格,找到与您的设计理念完美契合的字体。在Ubuntu上安装GoogleFonts22.04LTSJammyJellyfish在开始安装之前,请务必确保您的Ubuntu22.04系统是最新的。保持系统更新不仅可确保您拥有最新功能和安全补丁,还有助于避免新软件安装时可能出现的兼容性问题。sudoa


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

뜨거운 주제
 1374
1374 52
52 39
39 19
19


