1. 애플리케이션 표시
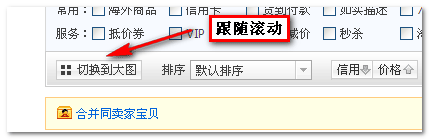
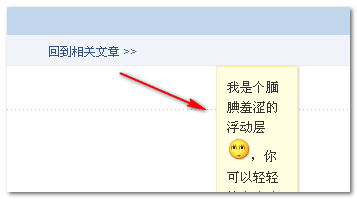
레이어의 스마트 플로팅 효과에 대해 몇 년 전에 해외 일부 개인 웹 사이트의 세로 탐색에서 본 적이 있는데, 지금은 일부 국내에도 있는 것 같습니다. 이 효과는 Taobao 검색 결과 페이지의 수평 막대 정렬과 같이 자주 나타납니다. 기본 상태에서는 다음과 같이 스크롤 막대가 페이지와 함께 스크롤됩니다.
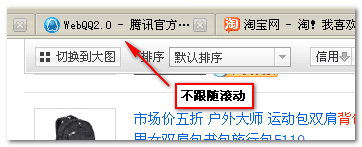
페이지가 아래로 스크롤되면서 가로 막대가 브라우저 상단 가장자리에 닿으면 다음 그림과 같이 가로 막대가 독립되어 스크롤 막대와 함께 스크롤되지 않습니다. 
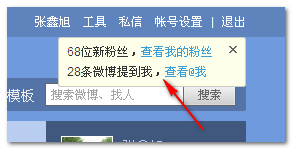
Sina Weibo에서도 유사한 효과를 볼 수 있습니다: 
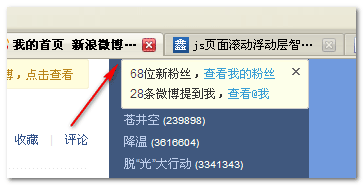
페이지가 스크롤되고 새 동적 프롬프트가 브라우저 창에서 사라지기 시작하면 아래 그림과 같이 브라우저 창의 상단 가장자리에 떠 있습니다. 
이 효과를 구현하는 원리는 실제로 매우 간단하며, 이번 글에서는 그 구현을 보여드리겠습니다. 
기본 상태는 기본 상태로, 위치 지정이 절대적이든 정적이든 괜찮습니다. . 핵심은 브라우저가 스크롤되고 객체(부동될 레이어)가 브라우저 인터페이스 뷰포트에서 제거되어야 할 때 해당 위치 속성을 수정하여 창의 위쪽 가장자리에 부동하고 표시되도록 한다는 것입니다. IE6 및 기타 브라우저에서 플로팅 레이어의 위치를 원활하고 고정할 수 있는 최상의 위치 속성이 고정되어 있습니다. IE6 이전 버전은 고정 속성을 지원하지 않으므로 한발 물러나 대신 절대 속성을 사용하면 부작용이 발생합니다. - 스크롤이 원활하지 않습니다. 그러나 이에 대해 할 수 있는 일은 아무것도 없습니다.
이제 핵심은 현재 레이어가 브라우저 창의 위쪽 가장자리에 닿아 있는지 어떻게 확인하는가입니다. 플로팅 레이어가 브라우저 창의 상단 가장자리에 닿을 때 페이지의 수직 오프셋 값은 실제로 페이지의 스크롤 높이와 동일하므로 이를 사용해 판단하는 것이 좋습니다. 페이지의 요소와 페이지 사이의 거리를 구하는 방법은 무엇입니까? 순수 js 코드로 이 값을 얻는 것은 여전히 까다롭습니다. 다행스럽게도 JavaScript 라이브러리는 이러한 작업을 해결하는 데 도움이 되므로 실제로 작업은 jQuery 라이브러리와 MooTools 라이브러리에서 매우 원활하게 이루어집니다.
3. jQuery 하의 레이어 스마트 플로팅
메소드 코드는 다음과 같습니다.
코드 복사
var scrolls = $(this).scrollTop();
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.css({
position: "fixed",
top: 0
}); 🎜>} else {
element.css({
top: 스크롤
})
}
}else {
element.css({
위치: "절대 ",
top: top
});
}
});
};
return $(this).each(function() {
position($ (this));
};
호출은 매우 간단합니다. 예를 들면 다음과 같습니다.
$( "#float").smartFloat( ; 더 이상 스크롤 막대를 따르지 않습니다.
여기를 클릭하세요: jQuery 아래 레이어의 스마트 플로팅 데모
데모 페이지를 열면 오른쪽에 떠 있는 레이어가 표시됩니다. 페이지를 스크롤하여 효과를 관찰하세요.
4. MooTools 아래 레이어의 스마트 플로팅
jQuery 구현과 유사하게 이 메서드도 MooTools 라이브러리에 패키지되어 있습니다.

코드 복사
코드는 다음과 같습니다.
var $smartFloat = function(elements) {
var position = function(element) {
var top = element.getPosition().y, pos = element.getStyle("position") ;
window.addEvent("scroll", function() {
var scrolls = this.getScroll().y;
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.setStyles({
위치: "고정",
상위: 0
})
} else {
element.setStyles({
상위: 스크롤
});
}
}else {
element.setStyles({
위치: "절대",
상단: 상단
})
});
};
if ($type(elements) === "array") {
return elements.each(function(items) {
position(items);
})
} else if ($type(elements) === "요소") {
위치(요소)
}
사용 방법도 매우 간단합니다. 코드 한 줄만 사용하면 됩니다. 예를 들어 id가 float인 태그를 사용하면 코드는 다음과 같습니다.
$smartFloat($("float"))
여기를 클릭할 수 있습니다. :MooTools 아래 레이어의 스마트 플로팅 데모
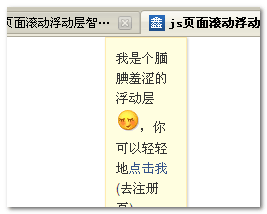
데모 페이지의 스크롤 막대를 스크롤하세요. "부끄러워하는" 플로팅 레이어가 브라우저 가장자리에 "접촉"하면 더 이상 작동하지 않습니다. 아래와 같이 스크롤 막대를 따라갑니다.
Zhang Xinxu

 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.







