jquery_jquery를 기반으로 한 다채로운 백분율 동적 진행률 표시줄 투표 효과 표시 효과 구현 코드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:02:541856검색
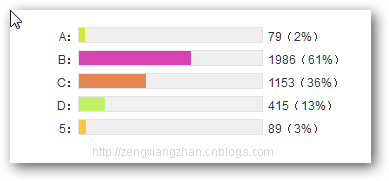
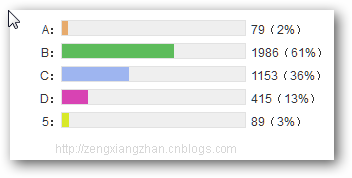
아름답고 역동적이며 친근하게 선택된 무작위 색상과 투표율 표시 효과를 만들어보세요



HTML 구조:
코드 복사 코드는 다음과 같습니다.
-
A:
;span>
79(2%) /div>B:< ;/h4> ;
1986(61%)C:
1153(36%)
D:
< em class= vright
415(13%)5:
class=" Litem">
< 스팬 클래스= vnum>89 (3%)
jquery 코드:코드 복사 코드는 다음과 같습니다.
var Vote = {};
Vote.ListShow = (function() {
var b, c, g, j;
function a(k) {
b = k.id;
g = k.percent ;
j = k.width;
styleData = h();
bindItems = d()
}
function d() {
var o = []; >m = $(".vote-item-wrap");
for (var n = 0, k = m.length; n o.push(m[n] .children[1]);
}
return o
}
function h() {
var o = []
var n = ["#5dbc5b", " #6c81b6", "#9eb5f0", "#a5cbd6", "#aee7f8", "#c2f263", "#d843b3", "#d8e929", "#e58652", "#e7ab6d", "#ee335f", " #fbe096", "#ffc535"];
var q = n.slice();
for (var p = 0, l = g.length; p var k = Math.floor(Math.random() * q.length);
o.push(q[k])
q.splice(k, 1); == 0) {
q = n.slice()
}
}
return o
}
function f(l, k) {
$(l. children[0]).css("배경 색상", k.color)
$(l.children[1]).css({'배경 색상': k.color,'width': ' 0px'});
$(l.children[2]).css("배경색", k.color)
}
function i() {
var n = [ ];
var l = [];
for (var m = 0, k = g.length; m < 케이; m ) {
f(bindItems[m], {color: styleData[m]});
n.push(bindItems[m].children[1]);
l.push(Math.round(g[m] * j))
}
e(n, 0, l, c)
}
함수 e(p, o, l, n) {
for (var r = 0, q = g.length; r $(p[r]).animate({너비: l[r]} ,"느린");
}
}
return {init: a,go: i}
})();
调사용 방법:复主代码 代码如下:Vote.ListShow.init({id: 'appVoteBox',
퍼센트: [
0.02, 0.61, 0.36, 0.13, 0.03],
너비: 183 - 2
});
Vote.ListShow.go(); 样式:body {
font: 12px/1.5 arial,宋体;
}
html, 본문 {
색상: #333333;
}
li.vl-item {
float: 왼쪽;
너비: 100%;
}
.app-vote ul, .app-vote ol, .app-vote li, .app-vote dl, .app-vote dt, .app-vote dd, .app-vote form, . app-vote p, .app-vote h1, .app-vote h2, .app-vote h3 {
마진: 0;
패딩: 0;
}
.app-vote em {
글꼴 스타일: 일반;
}
.app-vote ul, .app-vote ol {
list-style: none 외부 none;
}
.vote-box-list {
float: 왼쪽;
너비: 586px;
}
#appVote .vote-action {
margin-top: 30px;
너비: 60px;
}
.vote-box-list li {
list-style: none 외부 없음;
}
.vote-box-list li .vote-item-wrap {
padding: 5px 0;
}
.vote-box-list li.over {
배경색: #FFE57F;
}
.vote-box-list li h4 {
글꼴 크기: 1em;
글꼴 두께: 보통;
오버플로: 숨김;
텍스트 정렬: 오른쪽;
너비: 260px;
word-wrap: break-word;
}
.vote-box-list li .litem {
배경: 없음 반복 스크롤 0 0 #EFEFEF;
테두리: 1px 실선 #E2E2E2;
높이: 14px;
너비: 183px;
}
.vote-box-list li p, .vote-box-list li h4 {
float: left;
여백: 0;
패딩: 0;
}
.vote-box-list li p input {
float: left;
여백: 0;
}
.vote-box-list li em, .vote-box-list lispan {
float: left;
높이: 14px;
오버플로: 숨김;
}
.vote-box-list li .vleft, .vote-box-list li .right {
너비: 2px;
}
.vnum {
텍스트 들여쓰기: 5px;
너비: 90px;
}
ul.vote-ctrl-act-sep {
여백: 5px 0;
오버플로: 숨김;
}
ul.vote-ctrl-act-sep li {
border-bottom: 중간 없음;
테두리 오른쪽: 1px 솔리드 #000000;
플로트: 그렇죠;
여백 오른쪽: -1px;
패딩: 0 10px;
}
#appVoteAddForm dt {
clear: 왼쪽;
텍스트 정렬: 오른쪽;
너비: 150px;
}
#appVoteAddForm .txt {
너비: 400px;
}
#appVoteAddForm .vote {
높이: 300px;
너비: 400px;
}
#appVoteAddForm .tip {
색상: #6B6B6B;
}
#appVoteAddForm .back_block {
여백: 6px 0;
너비: 550px;
}
#text_vote_area p.m {
색상: #355E9D;
}
#text_vote_area p.t {
색상: #999999;
}
完毕!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

