사용자가 스크롤바를 좋아하지 않아서 탭 전환을 만들었습니다. 사용자가 페이지 새로고침을 좋아하지 않아서 ajax를 사용해야 했습니다. 지난 몇 년간 거의 모든 웹 개발자가 ajax를 조금이라도 안다는 사실을 자랑스러워했습니다. 그러나 Ajax를 사용하는 것만으로는 충분하지 않습니다. 왜냐하면 기술은 사람들에게 도움이 되고 남용될 수 없기 때문입니다. 단순히 텍스트 상자를 확인하기 위해 비동기식 요청을 할 수는 없습니다. 사용자 정보를 업데이트하기 위해 ajax를 사용하는 사람도 있었습니다. 업데이트 중에 ajax가 먼저 멈춰 있었다가 다시 게시되는 현상이 발생했다고 생각하시나요? 이런 사람도 꽤 있습니다. Ajax를 사용하여 업데이트한 다음 위치를 찾는 사람도 있습니다. 그 사람의 Ajax가 무슨 의미가 있나요? 그것은 순전히 그가 그런 것이 있다는 것을 알고 있다는 것을 보여주기 위한 것이었습니다.
Ajax 얘기가 나와서 말인데, 도메인 간 문제에 대해 이야기해야 합니다. 다른 도메인 이름으로 파일을 비동기적으로 요청하면 액세스 보안 문제가 발생합니다. 인터넷에는 대부분 기만적인 솔루션이 있습니다. 그러나 여전히 실현 가능한 두 가지 방법이 있습니다. 예를 들어 aa.com 아래 bb.com의 cc.ashx에 비동기적으로 액세스하려는 경우:
1. aa.com 아래에 dd.ashx 파일을 생성한 다음 ajax를 사용하여 dd.ashx 파일에 액세스할 수 있습니다. 이때 dd.ashx는 도메인 간 문제가 없기 때문에 bb.com 아래의 cc.ashx에 액세스합니다. 비동기적으로 액세스하는 것은 여전히 aa.com과 동일한 도메인에 있는 dd.ashx 파일이기 때문입니다. dd.ashx가 bb.com에 액세스하는 방법에 대해서는 자세히 설명하지 않겠습니다. 도둑 프로그램을 검색해도 원리는 비슷합니다.
2. jsonp가 반환되면 이 방법이 현재 더 인기가 있습니다. 왜냐하면 첫 번째 방법에는 요청이 하나 더 필요하고 이로 인해 필연적으로 속도에 영향을 미치기 때문입니다. 나는 jsonp라는 이름이 전혀 좋지 않다고 생각합니다. 나는 그것을 "json 콜백"이라고 부르는 것을 선호합니다. 그 원칙은 , 이런 식으로 외부 JS 파일에 대한 도메인 간 참조가 없다는 것을 알고 계셨습니까? jsonp는 서버 측에서 json 객체를 반환하고 관련 작업을 수행하기 위해 클라이언트에서 콜백을 수행합니다. 이 물건은 더 많이 들을수록 점점 더 명확해지고 있나요? 더 이상 오해하지 않으시고 직접 검색해 보세요.
그래서 json은 전체 js 학습에서 매우 중요합니다(이 주제는 약간 어렵습니다). 일반적으로 ajax는 json을 반환하므로 dojo에서는 json이 또 다른 필요가 있습니다. 다음 코드에서:
var jsons= [{},{}];
jsons[0].url="http://www.jb51.net"
jsons[0].text="스크립트 홈"
jsons[ 1].url="http://www.lovewebgames.com";
jsons[1].text="내 웹사이트"
var list=document.getElementById("list")
dojo.forEach(jsons,function(onejson){
var li=document.createElement("li");
li.innerHTML=dojo.string.substitute("${text}",onejson});,);
list.appendChild(li);
한 문장씩 설명하자면, 하지 마세요. 크기가 작기 때문에 무시하세요. 먼저 두 개의 json 개체가 포함된 배열 개체 json을 선언하고 해당 URL과 텍스트에 각각 값을 할당했습니다. 당신도 쉽게 이해할 수 있도록 다음과 같이 작성할 수 있습니다:
var jsons=[{url:"http://www.jb51.net",text:"Script Home"},{url :"http://www.lovewebgames .com/",text:"My website"}];
그런 다음 이 배열을 탐색합니다. 여기서는 두 개의 매개변수가 있는 dojo의 forEach 메소드를 사용합니다. 두 번째는 통과된 각 항목인 매개변수를 갖는 함수 핸들(핸들 또는 대리자라고 부를 수 있음)입니다. 마지막으로 문자열 템플릿을 사용하여 json에서 속성 값을 가져왔습니다. ${url}은 onjson.url, ${text}=onejson.text 값을 가져오는 것과 같습니다. 예를 보려면 여기를 클릭하세요.
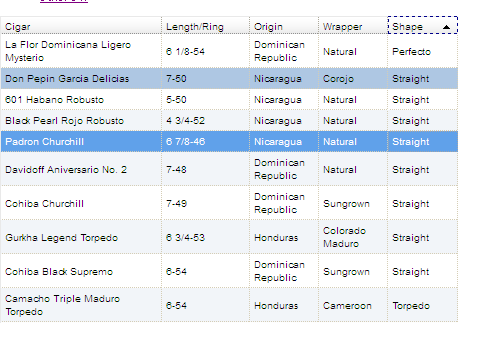
이제 일반적으로 사용되는 목록 바인딩을 만들어 보겠습니다. 여기에는 행 스타일 대체, 드래그 가능한 열 너비 및 선택적 정렬과 같은 몇 가지 일반적인 기능이 포함되어 있습니다. 표준 기본 테이블은 다음과 같습니다.

> ;
<script> <BR>dojo.require("dojo.parser") <BR>dojo.require("dojo.data.ItemFileReadStore") <BR>dojox.grid. DataGrid" ); <BR></script>
여기에 tundraGrid.css 스타일이 추가되어 테이블의 모양을 제어합니다. ItemFileReadStore 파일은 데이터 소스를 저장하는 데 사용됩니다. 호출은 다음과 같습니다.
| 시가 | 길이/링 | Origin | Wrapper | Shape |
|---|
첫 번째 줄에서는 확장 속성 jsId="wishStore"를 사용하여 div에 데이터 소스를 저장한 다음 테이블의 매장을 위 데이터에 연결합니다. 소스 및 마지막으로 각 열에 확장된 속성 필드를 사용하여 표시할 필드를 바인딩합니다. 바인딩이 성공하더라도 DataGrid에는 clientSort(정렬), autoHeight(자동 너비) 등을 포함한 몇 가지 다른 속성이 있습니다. 자세한 내용은 공식 홈페이지를 참조하세요. 소개
http://dojotoolkit.org/reference-guide/dojox/grid/DataGrid.html
오늘은 콘텐츠가 너무 많아서 내용이 너무 많을 수 있습니다. 약간 피상적이지만 이제 막 시작했다면 시간을 투자하는 것이 더 좋습니다. 구체적인 예시를 보려면 여기를 클릭하여
을 확인하세요.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

WebStorm Mac 버전
유용한 JavaScript 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.






