이 기사에서는 모든 구성 요소 개체가 DOM과 같은 이벤트 관리를 지원할 수 있도록 하는 jquery 팁을 소개합니다. 즉, 이벤트 전달, 이벤트 리스너 추가 또는 삭제 외에도 이벤트 버블링을 지원하고 이벤트 기본 동작을 방지할 수도 있습니다. . 등. jquery의 도움으로 이 방법을 사용하여 일반 객체의 이벤트를 관리하는 것은 DOM 객체의 이벤트를 관리하는 것과 똑같습니다. 비록 결국 이 작은 트릭의 구체적인 내용을 보면 그것이 사실인지 아닌지를 느낄 수도 있습니다. 하지만 일반적인 게시-구독 모델의 구현을 DOM과 같은 이벤트 메커니즘으로 변경할 수 있다면 개발된 구성 요소는 확실히 더 큰 유연성과 확장성을 갖게 될 것이라고 생각합니다. 이 방법(인사이트)이 너무 얕아서 활용가치가 꽤 높은 것 같아서 공유해봅니다.
이 기술을 정식으로 소개하기에 앞서 앞서 고려했던 방법인 게시-구독 모델에 대해 먼저 이야기하여 이 모델이 해결할 수 있는 문제와 기존 문제점을 살펴보아야 합니다.
1. 발행-구독 모델
책을 포함한 많은 블로그에서는 JavaScript가 구성 요소에 대한 맞춤 이벤트를 구현하려면 게시-구독 모델을 사용할 수 있다고 말합니다. 처음에는 그렇게 믿었기 때문에 jquery의 $.Callbacks를 사용하여 블로그를 작성했습니다.
define(function(require, exports, module) {
var $ = require('jquery');
var Class = require('./class');
function isFunc(f) {
return Object.prototype.toString.apply(f) === '[object Function]';
}
/**
* 这个基类可以让普通的类具备事件驱动的能力
* 提供类似jq的on off trigger方法,不考虑one方法,也不考虑命名空间
* 举例:
* var e = new EventBase();
* e.on('load', function(){
* console.log('loaded');
* });
* e.trigger('load');//loaded
* e.off('load');
*/
var EventBase = Class({
instanceMembers: {
init: function () {
this.events = {};
//把$.Callbacks的flag设置成一个实例属性,以便子类可以覆盖
this.CALLBACKS_FLAG = 'unique';
},
on: function (type, callback) {
type = $.trim(type);
//如果type或者callback参数无效则不处理
if (!(type && isFunc(callback))) return;
var event = this.events[type];
if (!event) {
//定义一个新的jq队列,且该队列不能添加重复的回调
event = this.events[type] = $.Callbacks(this.CALLBACKS_FLAG);
}
//把callback添加到这个队列中,这个队列可以通过type来访问
event.add(callback);
},
off: function (type, callback) {
type = $.trim(type);
if (!type) return;
var event = this.events[type];
if (!event) return;
if (isFunc(callback)) {
//如果同时传递type跟callback,则将callback从type对应的队列中移除
event.remove(callback);
} else {
//否则就移除整个type对应的队列
delete this.events[type];
}
},
trigger: function () {
var args = [].slice.apply(arguments),
type = args[0];//第一个参数转为type
type = $.trim(type);
if (!type) return;
var event = this.events[type];
if (!event) return;
//用剩下的参数来触发type对应的回调
//同时把回调的上下文设置成当前实例
event.fireWith(this, args.slice(1));
}
}
});
return EventBase;
});
("자바스크립트 상속 구현 상세 설명"에서 소개한 seajs와 상속 라이브러리인 class.js 기준)
모든 구성 요소가 이 EventBase를 상속하는 한 메시지 구독, 게시 및 구독 취소 기능을 완료하기 위해 제공하는 on off 트리거 메서드(예: 아래에서 구현하려는 FileUploadBaseView)를 상속할 수 있습니다.
define(function(require, exports, module) {
var $ = require('jquery');
var Class = require('./class');
var EventBase = require('./eventBase');
var DEFAULTS = {
data: [], //要展示的数据列表,列表元素必须是object类型的,如[{url: 'xxx.png'},{url: 'yyyy.png'}]
sizeLimit: 0, //用来限制BaseView中的展示的元素个数,为0表示不限制
readonly: false, //用来控制BaseView中的元素是否允许增加和删除
onBeforeRender: $.noop, //对应beforeRender事件,在render方法调用前触发
onRender: $.noop, //对应render事件,在render方法调用后触发
onBeforeAppend: $.noop, //对应beforeAppend事件,在append方法调用前触发
onAppend: $.noop, //对应append事件,在append方法调用后触发
onBeforeRemove: $.noop, //对应beforeRemove事件,在remove方法调用前触发
onRemove: $.noop //对应remove事件,在remove方法调用后触发
};
/**
* 数据解析,给每个元素的添加一个唯一标识_uuid,方便查找
*/
function resolveData(ctx, data){
var time = new Date().getTime();
return $.map(data, function(d){
d._uuid = '_uuid' + time + Math.floor(Math.random() * 100000);
});
}
var FileUploadBaseView = Class({
instanceMembers: {
init: function (options) {
this.base();
this.options = this.getOptions(options);
},
getOptions: function(options) {
return $.extend({}, DEFAULTS, options);
},
render: function(){
},
append: function(data){
},
remove: function(prop){
}
},
extend: EventBase
});
return FileUploadBaseView;
});
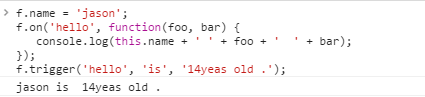
실제 통화 테스트는 다음과 같습니다.
테스트에서는 FileUploadBaseView 객체 f가 인스턴스화되었고 해당 name 속성이 설정되었습니다. 마지막으로 트리거 메소드를 통해 hello 리스너가 추가되었으며 두 개의 매개변수가 추가되었습니다. , 리스너 내부에서는 리스너의 함수 매개변수를 통해 트리거가 전달한 데이터에 액세스하는 것 외에도 이를 통해 f 객체에 액세스할 수도 있습니다.
현재 결과로 보면 이 방법은 괜찮아 보이는데 FileUploadBaseView를 계속 구현하려고 하다가 문제가 발생했습니다. 이 구성 요소를 디자인할 때 가지고 있던 구독 관련 옵션을 살펴보세요.
내 원래 설계는 다음과 같습니다. 이러한 구독은 쌍으로 정의되고 한 쌍의 구독은 특정 인스턴스 메서드에 해당합니다. 예를 들어 before를 사용하는 구독은 해당 인스턴스 메서드(렌더링)가 호출되기 전에 트리거되고 before가 없는 구독은 해당 인스턴스 메서드(render)가 호출되기 전에 트리거됩니다. 해당 구독은 해당 인스턴스 메서드(render)가 호출된 후에 트리거되며, before가 있는 구독이 false를 반환하는 경우에도 해당 인스턴스가 트리거됩니다. 메소드 및 후속 구독은 실행되지 않습니다. 마지막 디자인 요구 사항은 구성 요소의 인스턴스 메서드를 호출하기 전에 몇 가지 특별한 이유로 인해 현재 인스턴스 메서드에 대한 호출을 취소해야 할 수 있다는 점을 고려하는 것입니다. 예를 들어, 제거 메서드가 호출되면 일부 데이터를 제거할 수 없습니다. , 확인을 수행하기 전에 구독할 수 있도록 하고, 삭제할 수 있으면 true를 반환하고, 삭제할 수 없으면 false를 반환한 다음, 다음 접근 방식과 유사하게 인스턴스 메서드에서 before 구독을 트리거한 후 판단을 추가합니다.
그러나 이 접근 방식은 순수 콜백 함수 모드에서만 구현할 수 있습니다. 게시-구독 모드에서는 콜백 함수가 하나의 함수 참조에만 관련되고 게시-구독 모드에서는 작동하지 않습니다. 동일한 메시지가 여러 개 있을 수 있습니다. 이 접근 방식을 게시-구독에 적용하면 this.trigger('beforeRender')가 호출될 때 beforeRender와 관련된 모든 구독이 한 번 호출됩니다. 그런 다음 어떤 구독의 반환 값이 정확합니까? 아마도 큐에 있는 마지막 구독의 반환 값을 기준으로 사용할 수 있다고 말할 것입니다. 대부분의 경우에는 괜찮을 수 있지만 "큐의 마지막 구독 반환 값을 판단 기준"에 EventBase를 사용하게 되면 큰 리스크가 따르게 되는데, 즉 외부에서 사용하는 경우에는 구독 순서를 명확하게 관리해야 하며, 검증 등 특수 로직과 관련된 구독은 맨 마지막에 배치해야 합니다. , 문법이나 컴파일과 관련이 없고 코딩 순서에 대한 요구 사항이 있는 이러한 종류의 개발 방법은 소프트웨어에 상대적으로 큰 보안 위험을 가져올 것입니다. 언제, 어떤 시나리오에서든 구독 순서를 제어할 수 있다고 누가 보장할 수 있습니까? 회사에서는 물론, 글을 쓰는 데 이런 제한이 있다는 걸 모르는 신입사원도 있을 수 있어요.
이 문제를 해결하는 완벽한 방법은 메시지를 객체로 캡슐화하여 전달되는 것입니다. 이 메시지를 게시한 후 로직을 차단해야 한다고 생각하는 모든 구독 중에서 PreventDefault() 메소드를 호출하면 됩니다. 메시지를 외부에 게시한 후 메시지의 isDefaultPrevented() 메서드를 호출하여 판단하세요.
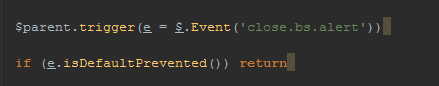
이 접근 방식은 jquery를 사용하여 DOM 개체의 이벤트를 관리하는 것과 동일합니다. 예를 들어 대부분의 부트스트랩 구성 요소와 이전 블로그에서 작성한 구성 요소는 이 방법을 사용하여 부트스트랩 구성 요소와 같은 추가 판단 논리를 추가합니다. close 메소드가 실행될 때 다음과 같은 판단을 내립니다.
按照这个思路去改造EventBase是一个解决问题的方法,但是jquery的一个小技巧,能够让我们把整个普通对象的事件管理变得更加简单,下面就让我们来瞧一瞧它的庐山真面目。
2. jquery小技巧模式
1)技巧一
如果在定义组件的时候,这个组件是跟DOM对象有关联的,比如下面这种形式:
那么我们可以完全给这个组件添加on off trigger one这几个常用事件管理的方法,然后将这些方法代理到$element的相应方法上:
通过代理,当调用组件的on方法时,其实调用的是$element的on方法,这样的话这种类型的组件就能支持完美的事件管理了。
2)技巧二
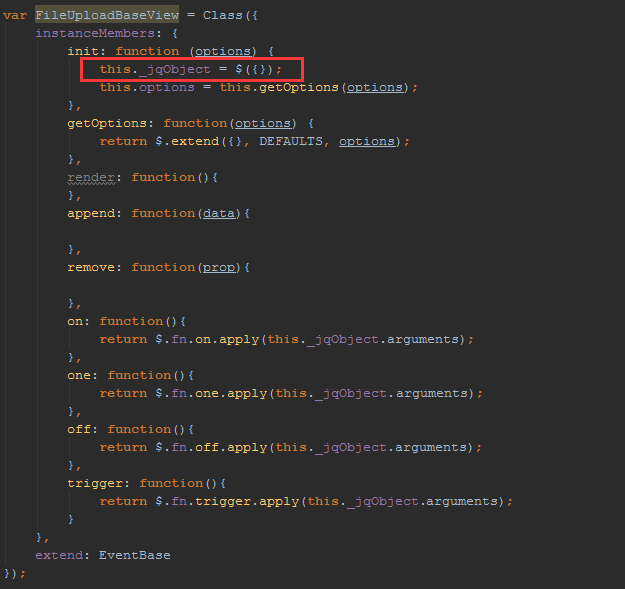
第一个技巧只能适用于跟DOM有关联的组件,对于那些跟DOM完全没有关联的组件该怎么添加像前面这样完美的事件管理机制呢?其实方法也很简单,只是我自己以前真的是没这么用过,所以这一次用起来才会觉得特别新鲜:
看截图中框起来的部分,只要给jquery的构造函数传递一个空对象,它就会返回一个完美支持事件管理的jquery对象。而且除了事件管理的功能外,由于它是一个jquery对象。所以jquery原型上的所有方法它都能调用,将来要是需要借用jquery其它的跟DOM无关的方法,说不定也能参考这个小技巧来实现。
3. 完美的事件管理实现
考虑到第2部分介绍的2种方式里面有重复的逻辑代码,如果把它们结合起来的话,就可以适用所有的开发组件的场景,也就能达到本文标题和开篇提到的让任意对象支持事件管理功能的目标了,所以最后结合前面两个技巧,把EventBase改造如下(是不是够简单):
define(function(require, exports, module) {
var $ = require('jquery');
var Class = require('./class');
/**
* 这个基类可以让普通的类具备jquery对象的事件管理能力
*/
var EventBase = Class({
instanceMembers: {
init: function (_jqObject) {
this._jqObject = _jqObject && _jqObject instanceof $ && _jqObject || $({});
},
on: function(){
return $.fn.on.apply(this._jqObject, arguments);
},
one: function(){
return $.fn.one.apply(this._jqObject, arguments);
},
off: function(){
return $.fn.off.apply(this._jqObject, arguments);
},
trigger: function(){
return $.fn.trigger.apply(this._jqObject, arguments);
}
}
});
return EventBase;
});
实际调用测试如下
1)模拟跟DOM关联的组件
测试代码一:
define(function(require, exports, module) {
var $ = require('jquery');
var Class = require('mod/class');
var EventBase = require('mod/eventBase');
var Demo = window.demo = Class({
instanceMembers: {
init: function (element,options) {
this.$element = $(element);
this.base(this.$element);
//添加监听
this.on('beforeRender', $.proxy(options.onBeforeRender, this));
this.on('render', $.proxy(options.onRender, this));
},
render: function () {
//触发beforeRender事件
var e = $.Event('beforeRender');
this.trigger(e);
if(e.isDefaultPrevented())return;
//主要逻辑代码
console.log('render complete!');
//触发render事件
this.trigger('render');
}
},
extend: EventBase
});
var demo = new Demo('#demo', {
onBeforeRender: function(e) {
console.log('beforeRender event triggered!');
},
onRender: function(e) {
console.log('render event triggered!');
}
});
demo.render();
});
在这个测试里, 我定义了一个跟DOM关联的Demo组件并继承了EventBase这个事件管理的类,给beforeRender事件和render事件都添加了一个监听,render方法中也有打印信息来模拟真实的逻辑,实例化Demo的时候用到了#demo这个DOM元素,最后的测试结果是:
完全与预期一致。
测试代码二:
define(function(require, exports, module) {
var $ = require('jquery');
var Class = require('mod/class');
var EventBase = require('mod/eventBase');
var Demo = window.demo = Class({
instanceMembers: {
init: function (element,options) {
this.$element = $(element);
this.base(this.$element);
//添加监听
this.on('beforeRender', $.proxy(options.onBeforeRender, this));
this.on('render', $.proxy(options.onRender, this));
},
render: function () {
//触发beforeRender事件
var e = $.Event('beforeRender');
this.trigger(e);
if(e.isDefaultPrevented())return;
//主要逻辑代码
console.log('render complete!');
//触发render事件
this.trigger('render');
}
},
extend: EventBase
});
var demo = new Demo('#demo', {
onBeforeRender: function(e) {
console.log('beforeRender event triggered!');
},
onRender: function(e) {
console.log('render event triggered!');
}
});
demo.on('beforeRender', function(e) {
e.preventDefault();
console.log('beforeRender event triggered 2!');
});
demo.on('beforeRender', function(e) {
console.log('beforeRender event triggered 3!');
});
demo.render();
});
在这个测试了, 我定义了一个跟DOM相关的Demo组件并继承了EventBase这个事件管理的类,给beforeRender事件添加了3个监听,其中一个有加prevetDefault()的调用,而且该回调还不是最后一个,最后的测试结果是:
从结果可以看到,render方法的主要逻辑代码跟后面的render事件都没有执行,所有beforeRender的监听器都执行了,说明e.preventDefault()生效了,而且它没有对beforeRender的事件队列产生影响。
2)模拟跟DOM无关联的普通对象
测试代码一:
define(function(require, exports, module) {
var $ = require('jquery');
var Class = require('mod/class');
var EventBase = require('mod/eventBase');
var Demo = window.demo = Class({
instanceMembers: {
init: function (options) {
this.base();
//添加监听
this.on('beforeRender', $.proxy(options.onBeforeRender, this));
this.on('render', $.proxy(options.onRender, this));
},
render: function () {
//触发beforeRender事件
var e = $.Event('beforeRender');
this.trigger(e);
if(e.isDefaultPrevented())return;
//主要逻辑代码
console.log('render complete!');
//触发render事件
this.trigger('render');
}
},
extend: EventBase
});
var demo = new Demo({
onBeforeRender: function(e) {
console.log('beforeRender event triggered!');
},
onRender: function(e) {
console.log('render event triggered!');
}
});
demo.render();
});
在这个测试里, 我定义了一个跟DOM无关的Demo组件并继承了EventBase这个事件管理的类,给beforeRender事件和render事件都添加了一个监听,render方法中也有打印信息来模拟真实的逻辑,最后的测试结果是:
完全与预期的一致。
测试代码二:
define(function(require, exports, module) {
var $ = require('jquery');
var Class = require('mod/class');
var EventBase = require('mod/eventBase');
var Demo = window.demo = Class({
instanceMembers: {
init: function (options) {
this.base();
//添加监听
this.on('beforeRender', $.proxy(options.onBeforeRender, this));
this.on('render', $.proxy(options.onRender, this));
},
render: function () {
//触发beforeRender事件
var e = $.Event('beforeRender');
this.trigger(e);
if(e.isDefaultPrevented())return;
//主要逻辑代码
console.log('render complete!');
//触发render事件
this.trigger('render');
}
},
extend: EventBase
});
var demo = new Demo({
onBeforeRender: function(e) {
console.log('beforeRender event triggered!');
},
onRender: function(e) {
console.log('render event triggered!');
}
});
demo.on('beforeRender', function(e) {
e.preventDefault();
console.log('beforeRender event triggered 2!');
});
demo.on('beforeRender', function(e) {
console.log('beforeRender event triggered 3!');
});
demo.render();
});
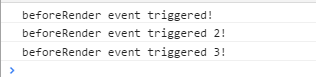
이 테스트에서는 DOM과 관련이 없는 Demo 구성 요소를 정의하고 EventBase 이벤트 관리 클래스를 상속했습니다. beforeRender 이벤트에 리스너 3개를 추가했는데 그 중 하나는 PredictDefault()에 대한 호출과 콜백을 포함합니다. 마지막은 아니고 최종 테스트 결과는 이렇습니다.
결과에서 볼 수 있듯이, render 메서드의 기본 논리 코드와 후속 render 이벤트는 모두 실행되지 않습니다. 이는 e.preventDefault()가 적용되며 영향을 미치지 않음을 나타냅니다. beforeRender 이벤트 큐에 영향을 줍니다.
그래서 두 가지 테스트를 통해 판단하면 수정된 EventBase를 통해 모든 객체가 jquery 이벤트 관리 메커니즘을 지원할 수 있도록 하는 방법을 얻었습니다. 앞으로는 디커플링을 위해 이벤트 메커니즘 사용을 고려할 때 더 이상 필요하지 않습니다. 게시-구독 모델이 먼저 도입되었는데, 이 방법은 상대적으로 더 강력하고 안정적이며 DOM을 조작하기 위해 jquery를 사용하는 일반적인 습관과 더 일치합니다.
4. 기사 요약
설명해야 할 두 가지 사항이 있습니다.
1) jquery를 사용하지 않더라도 1부 끝부분에서 제안한 아이디어를 따르고 1부에서 일반 게시-구독 모델을 변형할 수 있습니다. 다만 jquery를 사용하는 것이 더 간결할 뿐입니다.
2) 마지막으로 jquery의 이벤트 메커니즘은 모든 객체의 이벤트 관리를 구현하는 데 사용됩니다. 한편으로는 프록시 모드가 사용되며 더 중요한 것은 게시-구독 모드가 사용되지만 최종 구현은 다음에 의해 수행됩니다. 게시-구독 구현의 첫 번째 부분이 변형되었습니다.
위 내용은 모든 구성 요소가 DOM과 같은 이벤트 관리를 지원할 수 있도록 하는 jQuery 기술과 관련되어 있습니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...
 JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PM
JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PMJavaScript 프로그래밍에서 JavaScript의 프로토 타입 체인에서 함수 매개 변수를 얻는 방법 프로토 타입 체인의 기능 매개 변수를 이해하고 조작하는 방법은 일반적이고 중요한 작업입니다 ...
 Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PM
Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PMWeChat 애플릿 웹 뷰에서 vue.js를 사용하는 동적 스타일 변위 실패가 vue.js를 사용하는 이유를 분석합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.