Webkit의 도메인 간 보안 문제 설명_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:02:271166검색
다음은 간단한 테스트 페이지입니다. IE와 Firefox에서 "hello world" 팝업이 표시되지만 Chrome, Safari 및 Opera에서는 응답이 없습니다.
다음은 작은 테스트 코드입니다(상위 페이지와 하위 페이지가 서로 다른 도메인 페이지가 되도록 의도적으로 도메인을 수정함).
1. 상위 페이지 코드:
코드 복사 코드는 다음과 같습니다.
<script> "nunumick.me"; <br>function doTest( ){ <br>alert('hello world') <br>} <br></script> www.nunumick.me/lab/x-domain/ webkit-test.html">
코드 복사 코드는 다음과 같습니다.
<script> <div class="codebody" id="code98221">top.name; <br>}catch(e){ <br>document.domain = 'nunumick.me' <br>top.doTest() <br></script> 위 코드의 목적은 접속을 시도하는 것입니다. 예외가 발생하면 원활한 접속을 위해 도메인을 동적으로 수정하지만, 웹킷 커널 브라우저는 차단할 수 있는 예외를 발생시키지 않고 무례하게 오류를 보고합니다. , 기타 브라우저는 예상대로 실행됩니다.
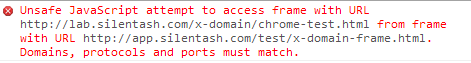
크롬 오류 메시지:
안전성 타당성 판단을 위해 이러한 유형의 Try catch 방법을 사용하는 것은
DOJO

코드는 다음과 같습니다. try{ //iframe의 위치에 액세스할 수 있는지 확인하세요 //권한 거부 오류 없음
var iframeSearch = _getSegment(iframeLoc.href, "?") //좋음, iframe이 동일한 출처입니다(예외 발생 없음)
if(document.title ! = docTitle){
// 기본 창 제목을 iframe 제목과 동기화합니다.
docTitle = this.iframe.document.title = document.title
}
}catch(e){
//권한 거부됨 - 서버에 연결할 수 없습니다.
ifrOffline = true; console.error("dojo.hash: 기록 추가 중 오류가 발생했습니다.
서버에 연결할 수 없습니다.")
다시 예를 들어
FCKeditor
if(document.title ! = docTitle){
// 기본 창 제목을 iframe 제목과 동기화합니다.
docTitle = this.iframe.document.title = document.title
}
}catch(e){
//권한 거부됨 - 서버에 연결할 수 없습니다.
ifrOffline = true; console.error("dojo.hash: 기록 추가 중 오류가 발생했습니다.
서버에 연결할 수 없습니다.")
다시 예를 들어
FCKeditor
코드 복사
코드는 다음과 같습니다. :
시도{ if ( (/fcksource=true/i).test( window.top.location.search ) ) sFile = 'fckeditor.original.html' ; } catch (e) { /* 무시하세요. 아마도
"top"이 다른 도메인에 있는 프레임에 있을 것입니다(보안 오류). >네티즌들의 피드백도 많습니다:
크롬 버그 신고
위 코드는 크롬, 사파리, 오페라에는 적용되지 않습니다. 몇 가지 정보를 확인하고 여기에 기록했습니다:
1.
html5 보안 위치
2.
웹킷 개발자 목록웹킷 개발자들의 토론 메시지에서 볼 수 있듯이, 그들은 이 문제를 인정하지만 그것을 고치려고 하지 않습니다. 젠장!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

