JQuyer $.post 및 $.ajax가 WCF ajax service_jquery에 액세스할 때 주의할 사항
- WBOY원래의
- 2016-05-16 18:01:591400검색
复代码 代码如下:
$.post('<%=this.AppPath %> DataService/InventoryUIService.svc/Rename', ///location.protocol "//" location.host location.pathname "/Rename",
odata,
함수(결과) {
$dialogProcessing.dialog ("close");
if (result.Success) {
alert("성공");
}
else {
var msg = "제출 실패, 세부 메시지: " result.ErrorMessage;
window.alert(msg);
}
},
"json");
$.ajax({
url: '<%=this.AppPath %>DataService/InventoryUIService.svc/Rename',
type: 'POST',
contentType: 'application/ json',
dataType: 'json',
data: odata,
success: function (result) {
if (result.Success) {
alert("Success")
}
else {
var msg = "제출 오류, 세부 메시지:" result.ErrorMessage;
window.alert(msg);
}
},
error: function (jqXHR, textStatus, errorThrown) {
var msg = "제출 시 오류가 발생했습니다. rnError 메시지는 다음과 같습니다." $(jqXHR.responseText).text()
window.alert(msg);
}
});
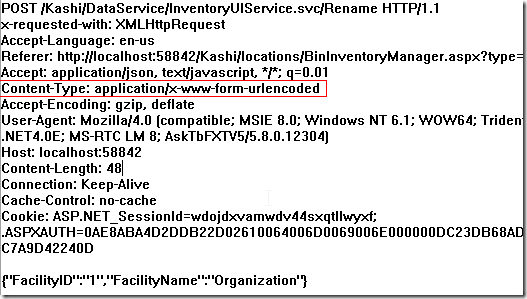
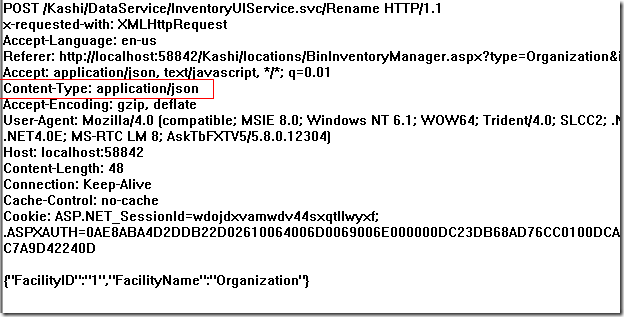
TCP Trace截图
$.post:
$.ajax:
感觉$.post是用来提交forms, 而要跟wcf ajax service访问, 还必须得用$.ajax来指定Content-Type.
后来找到적 설명: http://stackoverflow.com/questions/2845459/jquery-how-to-make-post-use-contenttype-application-json
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.