콜백 함수의 매개변수 설명도 매우 정확합니다.
첫 번째 매개변수는 일치하는 문자열이고, 마지막 매개변수는 원래 문자열이며, 두 번째 매개변수는 일치하는 문자열의 원래 문자열 인덱스의 시작입니다.
그런데 두 번째부터 마지막까지 세 번째 사이의 매개변수가 무엇인지 궁금합니다. 실제로 W3school에서는 이미 답변을 제공했습니다.
replace() 메서드는 문자열의 일부 문자를 다른 문자로 바꾸거나 정규식과 일치하는 하위 문자열을 바꾸는 데 사용됩니다. 구문은 다음과 같습니다.
stringObject.replace(regexp/substr,replacement)
replacement는 문자열 또는 함수일 수 있습니다. 문자열인 경우 각 일치 항목이 문자열로 대체됩니다.
ECMAScript v3에서는 replacement() 메서드의 매개변수 대체가 문자열이 아닌 함수일 수 있다고 규정합니다. 이 경우
함수가 각 일치 항목에 대해 호출되고 해당 함수가 반환하는 문자열이 대체 텍스트로 사용됩니다. 이 함수의 첫 번째 매개변수는 패턴과 일치하는 문자열입니다. 다음 인수는 패턴의 하위 표현식과 일치하는
문자열입니다. 이러한 인수는 0개 이상이 있을 수 있습니다. 다음 매개변수는 일치가 발생하는 stringObject의 위치를 선언하는 정수입니다. 마지막 매개변수
는 stringObject 자체입니다.
분명히 대체 함수의 두 번째에서 세 번째 매개변수는 "패턴의 하위 표현식과 일치하는 문자열"입니다. 특정 숫자는 하위 표현식 수에 따라 다릅니다.
이를 바탕으로 비교를 위해 두 가지 예를 제시합니다.
예 1:
문자열: "CJ9080"
일치 패턴은 /CJ[0-9]{2}/g ( 아니요 하위 표현식)
예상 결과:
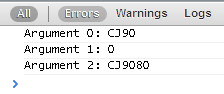
대체 함수에는 다음과 같은 3개의 매개변수가 있습니다.
【0】"CJ90"
【1】0
【2】"CJ9080"
테스트 코드:
function replacementStr(s) {
return s.replace(/CJ[0-9]{2}/g,
function(){
for (var i = 0, len = 인수.length; i console.info("인수 " i ": " 인수[i]);
}
})
};
실행 결과:

예 2:
문자열: "CJ9080"
일치 패턴: /((CJ)([0-9]{2}))/g ( 3개의 하위 표현식이 있습니다: (CJ[0-9]{2}), (CJ), ([0-9]{2}))
예상 결과:
대체 함수에는 각각 6개의 매개변수가 있습니다. :
[0] "CJ90"
[1] "CJ90"
[2] "CJ"
[3] "90"
[4] 0
[5 ] "CJ9080"
테스트 코드:
function replacementStr (s) {
return s.replace(/((CJ)([0-9]{2}))/g,
function(){
for (var i = 0, len = 인수.길이; i console.info("인수 ": " 인수[i])
}; 🎜>
실행 결과:
분명히 두 테스트 사례의 결과는 예상과 일치했습니다. 바꾸기 함수의 대체가 함수인 경우 이 함수의 매개변수는 W3school이 말한 것과 정확히 같습니다. 
[1 - (길이 - 3) ] : 패턴의 하위 표현식과 일치하는 문자열, 0 이상
[length - 2]: 일치하는 문자열은 0부터 시작하는 원래 문자열의 인덱스 시작 위치에 있습니다. : 원본 문자열입니다.
 Java vs JavaScript : 개발자를위한 세부 비교May 16, 2025 am 12:01 AM
Java vs JavaScript : 개발자를위한 세부 비교May 16, 2025 am 12:01 AMjavaandjavaScriptAredistIntLanguages : javaisusedforenterpriseandmobileApps, whilejavaScriptisforInciveWebPages.1) javaiscompiled, 정적으로 정적, Andrunsonjvm.2) javaScriptISNaterPreted, doineslicallytyted, andrunsinbrowsorsornode.js.3) javausepith
 JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AM
JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AMJavaScript 코어 데이터 유형은 브라우저 및 Node.js에서 일관되지만 추가 유형과 다르게 처리됩니다. 1) 글로벌 객체는 브라우저의 창이고 node.js의 글로벌입니다. 2) 이진 데이터를 처리하는 데 사용되는 Node.js의 고유 버퍼 객체. 3) 성능 및 시간 처리에는 차이가 있으며 환경에 따라 코드를 조정해야합니다.
 JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PM
JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PMjavaScriptUSTWOTYPESOFSOFCOMMENTS : 단일 라인 (//) 및 multi-line (//)
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

드림위버 CS6
시각적 웹 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경





