$('#ss').searchbox({
너비:200,
searcher:function(value,name){
alert(value "," name)
},
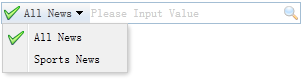
menu:'#mm',
prompt:'값을 입력하세요'
}) ;
特性
|
名称
|
类型
|
说明
|
默认值
|
|
width
|
number
|
设置组件宽度。
|
auto
|
|
propmt
|
string
|
显示在输入框里的提示信息。
|
''
|
|
value
|
string
|
输入的值。
|
''
|
|
menu
|
selector
|
搜索类型的菜单。
|
null
|
|
searcher
|
function(value,name)
|
函数,当用户按搜索按钮或者按ENTER键时被调用。
|
null
|
方法
|
名称
|
参数
|
说明
|
|
options
|
none
|
返回options对象。
|
|
menu
|
none
|
返回搜索类型的菜单对象。
|
|
textbox
|
none
|
返回文本框对象。
|
|
getValue
|
없음
|
현재 검색값을 반환합니다.
|
|
설정값
|
가치
|
새로운 검색값을 설정하세요.
|
|
getName
|
없음
|
현재 검색 유형의 이름을 반환합니다.
|
|
파괴
|
없음
|
이 구성요소를 폐기하세요.
|
|
크기 조정
|
너비
|
구성요소 너비를 재설정합니다.
|