웹페이지에 이 코드를 추가하려면 상대 크기 글꼴("em" 또는 "%" 사용)이 아닌 픽셀 크기 글꼴(px)을 사용해야 합니다. 물론 다른 글꼴 단위를 사용하는 경우 코드를 이러한 글꼴 단위에 쉽게 적용할 수 있습니다. 스크립트가 단락의 글꼴 크기를 찾을 수 없는 경우 기본값은 12px입니다.
핵심 코드:
var min= 8;
var max=18;
function 증가FontSize() {
var p = document.getElementsByTagName('p');
for(i=0;i
var s =parseInt(p[i].style.fontSize.replace("px",""));
} else {
var s = 12;
}
if(s!=max) {
s = 1;
}
p[i].style.fontSize = s "px"
}
}
function 감소FontSize() {
var p = document.getElementsByTagName('p');
for(i=0;i
var s =parseInt(p[i].style.fontSize.replace("px",""));
} else {
var s = 12;
}
if(s!=min) {
s -= 1;
}
p[i].style.fontSize = s "px"
}
}
위 코드를 웹페이지에 포함합니다(헤더 섹션에 배치하거나 외부 JS 파일에 배치하여 가져옵니다). 그런 다음 아래와 같이 글꼴 크기를 늘리거나 줄이는 함수를 호출할 수 있습니다.
사용법:
 如何调整Win10文件夹字体大小?Jun 30, 2023 pm 08:02 PM
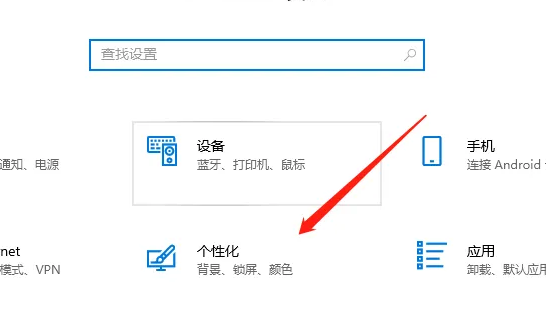
如何调整Win10文件夹字体大小?Jun 30, 2023 pm 08:02 PMwin10电脑文件夹字体大小怎么设置?win10文件夹字体大小设置方法是首先点击左下角开始,然后选择打开设置。很多小伙伴不知道怎操作,小编下面整理了文件夹字体大小设置方法步骤,如果你感兴趣的话,跟着小编一起往下看看吧!文件夹字体大小设置方法步骤1、首先点击左下角开始,然后选择打开设置。2、之后去点击“系统”。3、点击左侧的“屏幕”。4、在右边找到“更改文本、应用等项目的大小”。5、最后点击下拉,选择100%即可。以上就是【win10电脑文件夹字体大小怎么设置-文件夹字体大小设置方法步骤】全部内容
 一加怎么调整字体大小_一加设置字体大小教程Mar 23, 2024 am 08:31 AM
一加怎么调整字体大小_一加设置字体大小教程Mar 23, 2024 am 08:31 AM1、打开手机【设置】,点击【显示】选项。2、进入显示设置页面后,点击【字体大小】选项。3、进入字体大小设置页面,左右拖动滑块来调节字体大小即可。
 eclipse字体大小设置方法Jan 23, 2024 pm 03:09 PM
eclipse字体大小设置方法Jan 23, 2024 pm 03:09 PM设置步骤:1、打开Eclipse,进入菜单栏Window -> Preferences;2、选择General -> Appearance -> Colors And Fonts;3、展开Basic -> Text Font,并点击右侧的Edit按钮;4、选择字体、字形、大小等属性,根据个人需求选择合适的字体大小,例如12、14或16等;5、点击Apply按钮应用更改即可。
 苹果手机字体大小怎么设置Mar 08, 2024 pm 03:40 PM
苹果手机字体大小怎么设置Mar 08, 2024 pm 03:40 PM苹果手机字体大小设置的方法还是比较简单的,很多用户不知道具体应该怎么设置,有两种方法可以进行设置,分别是通过手机设置和辅助功能来调节字体大小。苹果手机字体大小怎么设置答:通过手机设置和辅助功能来设置大小1、用户点击手机设置进入显示与亮度的菜单。2、在显示与亮度中可以看到文字大小的选项,点击滑动。3、滑动滑块就可以设置文字的大小了,右侧滑动是变大,左侧滑动是变小。4、用户也可以通过苹果手机中的辅助功能来进行字体大小的设置。5、在设置显示与亮度中,继续向下滑动可以找到并点击辅助功能按钮。6、选择显示
 解答:WPS文档字体大小怎么调你需知!Mar 20, 2024 pm 09:06 PM
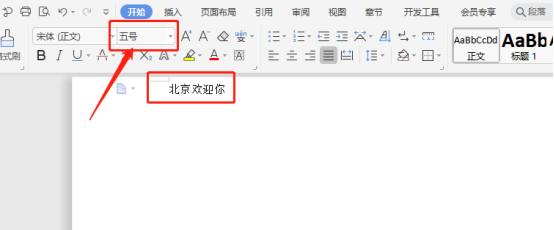
解答:WPS文档字体大小怎么调你需知!Mar 20, 2024 pm 09:06 PMHello!各位同学们好,我又来给你们分享课程了!我们现在办公常用的WPS功能强大,是办公离不开的软件。也有许多同学是刚接触到WPS的,那么,对于如何在WPS文档中把文字放大一定很费劲吧!今天,我们来详细介绍一下如何在WPS文档中调整字体的大小。为了让大家更容易理解,我整理了一份关于【WPS文档中修改字体大小】的步骤说明,希望能为您提供帮助!在桌面上找到"WPS文字"图标并打开;输入你想要的文字,比如"HelloWorld"。请留意WPS文字默认的五号字体。2、选中需要增大的字体,然后点击字号大
 win10教育版字体大小怎么设置Feb 16, 2024 pm 01:33 PM
win10教育版字体大小怎么设置Feb 16, 2024 pm 01:33 PM有很多小伙伴在使用win10教育版的时候会发现自己的字体太小了看不清,我们可以在个性化中找到字体功能,接着我们就可以根据字体的大小来进行调节就可以了。win10教育版字体大小怎么设置:1、进入Windows设置界面,选择选项。2、进入个性化页面后,点击功能模块。3、在字体界面中,选取所需使用的字体。4、最后,根据需求调整字体大小便可。
 短信里的字如何调大小Aug 29, 2023 am 11:38 AM
短信里的字如何调大小Aug 29, 2023 am 11:38 AM短信里的字调大小的方法:1、在iOS设备上,打开“设置”应用程序,然后选择“显示与亮度”选项,找到“文字大小”滑块,通过滑动滑块,可以调整整个设备上的文字大小,包括短信中的文字;2、在Android设备上,打开“设置”应用程序并选择“显示”选项,找到“字体大小”选项,通过选择不同的字体大小,可以预览并调整短信中的字体大小。
 win10字体太小放大到125%开始虚化Feb 13, 2024 pm 08:24 PM
win10字体太小放大到125%开始虚化Feb 13, 2024 pm 08:24 PM现今笔记本电脑分辨率极高,然而屏幕普遍在13-16寸之间,字体缩放设定为100%时,屏幕文字难以辨识,若设为125%则部分软件字体模糊或右击属性面板仍模糊。win10字体太小放大到125%开始虚化解决方法:1、解决方案为选择124%缩放比例,字体看似与125%同等大小,但不会产生模糊。在桌面空处右键,选择2、中,常用选项为100%或125%,弊端显然,100%字太小且清晰,125%字足够大却模糊。此时需点击3、在此高级设置页面,输入自定义缩放比例4、重启计算机后生效。重启后效果图显示,属性面板及


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

뜨거운 주제
 1371
1371 52
52 38
38 19
19


