AJAX에 대한 간략한 소개:
AJAX는 Asynchronous JavaScript And XML(Asynchronous JavaScript And XML)을 말하며 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술을 말합니다. AJAX를 사용하면 JavaScript가 JavaScript의 XMLHttpRequest 개체를 사용하여 서버와 직접 통신할 수 있습니다. 이 개체를 사용하면 JavaScript가 페이지를 다시 로드하지 않고도 웹 서버와 데이터를 교환할 수 있습니다.
jQuery는 이해하기 쉬운 JavaScript를 경량으로 캡슐화한 JavaScript 프레임워크입니다.
Ajax는 xml javascript와 결합된 비동기 요청 기술로 동적 새로 고침을 수행할 수 있습니다.
ajax 준비:
1.jquery 다운로드:
공식 홈페이지 최신 다운로드 주소: http://blog.jquery.com/2011/09/01/jquery- 1- 6-3-released/
다운로드 시 jQuery 1.6.3 Minified 또는 jQuery 1.6.3 Uncompressed를 선택하고 마우스 오른쪽 버튼을 클릭한 후 "Download using Thunder"를 선택하세요
2. 주요 지식 소개
2.1. Ajax 비동기 전송 단계:
1. dom을 사용하여 텍스트 상자에서 속성 값을 가져옵니다.
document.getElementById("id name").value
2. XMLHttpRequest 객체를 만듭니다. 브라우저에는 XMLHttpRequest, ActiveXObject 두 종류의 객체가 있습니다
3. 콜백 함수 등록 콜백 함수 등록 시 함수 이름만 필요하며 괄호는 추가하지 마세요
콜백 함수 등록 시 반환되는 데이터는 다음과 같습니다.
첫 번째 방법: 클라이언트에서 서버 일반 텍스트 데이터 출력 가져오기
두 번째 방법: responseXML을 사용하여 XML 데이터 개체의 DOM 개체를 허용합니다
4. 연결 정보
5. 데이터 전송 및 서버와의 상호 작용 시작
Post 메서드/get 메서드
2.2.ajax 기본 메서드:
(1).getElementById("id 속성 값" ):
지정된 id 속성 값에 따라 객체 가져오기
(2 ).getElementsByTagName(tagname):
전체 HTML 문서에서 HTML 요소를 검색하여 지정된 요소의 컬렉션을 반환합니다. 이름
(3) 선택자:
선택자에는 기본 선택자, 계층적 선택자, 속성 선택자 등이 있습니다. 이 프로그램에는 다음과 같은 기본 선택기 #id만 있습니다.
$("#myDiv"): ID가 "myDiv"인 요소를 찾습니다.
2.3.XMLHttpRequest 개체:
XMLHttpRequest는 없이 기능을 제공할 수 있습니다. 페이지가 로드되면 웹페이지가 업데이트되고, 페이지가 로드된 후 클라이언트가 서버에 데이터를 요청하고, 페이지가 로드된 후 서버가 데이터를 수신하고 백그라운드에서 클라이언트에 데이터를 보냅니다.
2.3.1. 방법:
(1)overrideMimeType("text/html"):
서버로 전송된 헤더를 재정의하여 text/xml을 MIME 유형으로 지정합니다.
(2 ) open(method, url, async, 사용자 이름, 비밀번호):
URL 및 HTTP 메소드와 같은 HTTP 요청 매개변수를 초기화하지만 요청을 보내지는 않습니다.
method 매개변수는 GET, POST 및 HEAD를 포함하여 요청에 사용되는 HTTP 메서드입니다.
url 매개변수는 요청의 본문입니다.
async 매개변수는 요청이 동기식인지 비동기식인지를 나타내며 false 요청은 동기식입니다. , true 요청은 다음과 같습니다. 비동기
사용자 이름 및 비밀번호 매개변수는 선택사항이며 URL에 필요한 인증에 대한 인증 자격을 제공합니다. 지정된 경우 URL 자체에서 지정한 모든 자격을 재정의합니다.
(3)send(body):
open() 메소드에 전달된 매개변수와
send(body) 메소드에 전달된 선택적 요청 본문을 사용하여 HTTP 요청을 보냅니다. () ) 지정된 HTTP 메소드는 POST 또는 PUT이고 body 매개변수는 요청 본문을 문자열 또는 Document 객체로 지정합니다. 요청 본문이 필요하지 않은 경우 이 매개변수는 null이 됩니다.
이전에 호출된 open()의 async 매개변수가 false인 경우 이 메서드는 차단되고 ReadyState가 4가 되고 서버의 응답이 완전히 수신될 때까지 반환되지 않습니다.
비동기 매개변수가 true이거나 이 매개변수가 생략된 경우 send()는 즉시 반환되며 나중에 설명하는 것처럼 서버 응답은 백그라운드 스레드에서 처리됩니다.
(4)setRequestHeader(name, value):
열렸지만 전송되지 않은 요청에 HTTP 요청을 설정하거나 추가합니다.
name 매개변수는 설정할 헤더의 이름입니다. 이 매개변수에는 공백, 콜론 또는 개행 문자가 포함되어서는 안 됩니다.
값 매개변수는 헤더의 값입니다. 이 매개변수에는 개행 문자가 포함되어서는 안 됩니다.
2.3.2 속성:
(1)onreadystatechange:
readyState 속성이 변경될 때마다 호출되는 이벤트 핸들러 함수입니다. ReadyState가 3인 경우에도 여러 번 호출될 수 있습니다.
(2)readyState:
HTTP 요청의 상태입니다. XMLHttpRequest가 처음 생성되면 완전한 HTTP 응답이 수신될 때까지 이 속성의 값은 0부터 시작하여 4로 증가합니다.
5개 상태 각각에는 연관된 비공식 이름이 있습니다. 다음 표에는 상태, 이름 및 의미가 나열되어 있습니다.
readyState의 값은 요청이 처리되는 동안을 제외하고 감소되지 않습니다. 또는 프로세스 중에 open() 메소드가 호출됩니다. 이 속성의 값이 증가할 때마다 onreadystatechange 이벤트 핸들러가 트리거됩니다.
(3)상태:
서버에서 반환한 HTTP 상태 코드입니다(예: 성공의 경우 200, '찾을 수 없음' 오류의 경우 404). ReadyState가 3보다 작을 때 이 속성을 읽으면 예외가 발생합니다.
(4)responseText:
지금까지 서버로부터 받은 응답 본문(헤더 제외)이거나, 아직 데이터가 수신되지 않은 경우 빈 문자열입니다.
readyState가 3보다 작은 경우 이 속성은 빈 문자열입니다.ReadyState가 3인 경우 지금까지 수신한 응답 부분을 반환하는 속성입니다. ReadyState가 4인 경우 이 속성은 전체 응답 본문을 보유합니다.
응답에 응답 본문의 문자 인코딩을 지정하는 헤더가 포함되어 있는 경우 해당 인코딩을 사용하세요. 그렇지 않으면 유니코드 UTF-8이 가정됩니다.
(5)responseXML: 요청에 대한 응답, XML로 구문 분석되고 문서 객체로 반환됩니다.
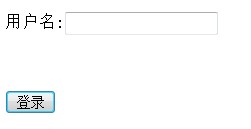
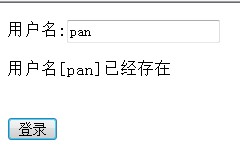
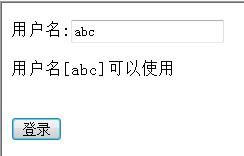
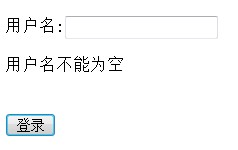
코드 예:
참고: 이 예는 프런트엔드로 구성됩니다. 및 백엔드, 백엔드는 서블릿 구현을 사용하지만 데이터를 확인하기 위해 데이터베이스로 이동하지 않습니다. 프론트 데스크는 html과 자바스크립트로 구성되는데, 하나는 jquery로 캡슐화된 ajax를 사용하여 양식의 동적 검증을 구현하는 것입니다. 두 가지 확인 방법의 차이점은 단지 자바스크립트 스크립트가 다르고, 프론트 페이지와 백그라운드 서블릿이 동일하다는 것입니다.
프런트엔드 ajax.html
"http://www.w3.org/TR/html4/loose.dtd"
백그라운드 AJAXServer.java:
import java.io.PrintWriter;
public class AJAXServer 확장 HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType ("text/html;charset=utf-8");
PrintWriter out= response.getWriter()
//1. 매개변수 가져오기
String old=request.getParameter("name");
//2. 문제가 있는지 확인
if(old==null ||old.length()==0){
out.println("사용자 이름은 비워둘 수 없습니다.");
}else{
//3. 확인 작업
String name= old;
if(name.equals("pan")){
//4. 이 단계에서는 사용자가 관심 있는 데이터를 새 페이지가 아닌 페이지로 반환해야 합니다.
out.println("Username[" name "] 이미 존재합니다")
}else{
out .println("Username[" name "] 사용 가능");
}
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(요청,응답);
}
}
javascript:verify.js
복사 코드
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기