은 기본값을 $.fn.calendar.defaults 로 다시 작성합니다.
特性
名称 类型 说明 默认值 width number 日历组件的宽度。 180 height number 日历组件的高度。 180 fit boolean true 时设置日历的尺寸以适应它的父容器。 false border boolean 定义是否显示边框。 true weeks array 显示星期的日历。 ['S','M','T','W','T','F','S'] months array 显示月份的列表。 ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] year number 日历的年。 当前年份(4位) month number 日历的月。 当前月份(从1开始) current Date 日历的日期。 当前日期 事件
名称 参数 说明 onSelect date 当用户选择一个日期时触发。 方法
名称 参数 说明 options none 返回 options 对象。 resize none 调整日历的尺寸。 moveTo date 캘린더를 특정 날짜로 이동하세요. 
사용방법
$('#cc').calendar( {
너비: 600,
높이:600,
현재:new Date()
});
 win11双屏幕日历在第二台显示器上不存在怎么办?Jun 12, 2024 pm 05:47 PM
win11双屏幕日历在第二台显示器上不存在怎么办?Jun 12, 2024 pm 05:47 PM在Windows11中组织日常工作和例行公事的一项重要工具是在任务栏中显示时间和日期。此功能通常位于屏幕的右下角,可让您即时访问时间和日期。通过单击此区域,您可以调出日历,从而更轻松地检查即将到来的约会和日期,而无需打开单独的应用程序。但是,如果您使用多个显示器,则此功能可能会遇到问题。具体来说,虽然时钟和日期显示在所有连接的显示器上的任务栏上,但单击第二个显示器上的日期和时间来显示日历的功能不可用。截至目前,此功能仅在主显示屏上起作用-它与Windows10不同,在Windows10中,单击任
 win10日历显示周数Jan 04, 2024 am 08:41 AM
win10日历显示周数Jan 04, 2024 am 08:41 AM很多用户们想要通过win10日历这个工具来查看当前天数,但是日历不会自动显示这一功能,其实我们只需要通过简单的设置,就能够看到今年的累计周数了哦~win10日历显示周数设置教程:1、在桌面左下角的搜索中输入日历并且打开应用。2、在打开的日历应用中,点击左下角的“齿轮”图标后,会在右侧弹出设置,我们点击“日历设置”3、继续在打开的日历设置中,找到“周数”然后将周数选项调整到“一年中的第一天”即可。4、在完成以上设置后,点击“周”即可看到今年的周数统计了。
 Outlook日历不同步;Mar 26, 2024 am 09:36 AM
Outlook日历不同步;Mar 26, 2024 am 09:36 AM如果您的Outlook日历无法与Google日历、Teams、iPhone、Android、Zoom、Office帐户等同步,请执行以下步骤来解决问题。日历应用程序可以连接到其他日历服务,如谷歌日历、iPhone、安卓、微软Office365等,这是非常有用的,因为它可以自动同步。但如果OutlookCalendar无法与第三方日历同步怎么办?可能的原因可能是选择错误的日历进行同步,日历不可见,后台应用程序干扰,过时的Outlook应用程序或日历应用程序,等等。修复Outlook日历不同步的初步
 win10日历事件没有弹窗提醒怎么办? win10日历事件提醒没了的恢复方法Jun 09, 2024 pm 02:52 PM
win10日历事件没有弹窗提醒怎么办? win10日历事件提醒没了的恢复方法Jun 09, 2024 pm 02:52 PM日历可以帮助用户们记录下你的行程,甚至还可以设置提醒,但是也有不少的用户们在询问win10日历事件提醒不弹出怎么办?用户们可以先检查一下windows更新情况或者是清除windows应用商店缓存来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下win10日历事件提醒不弹出问题解析吧。添加日历事件在系统菜单中点击“日历”程序。鼠标左键点击日历中的日期。在编辑窗口输入事件名称和提醒时间,点击“保存”按钮即可添加事件了。win10日历事件提醒不弹出问题解决
 无法打开win10右下角的日历Dec 26, 2023 pm 05:07 PM
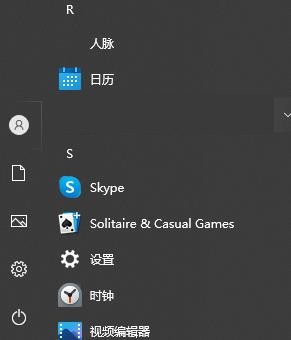
无法打开win10右下角的日历Dec 26, 2023 pm 05:07 PM有使用win0系统的小伙伴有遇见win10日历打不开的情况,这个是正常的电脑的小故障而已,在win10系统的隐私设置里可以解决,今天小编带来了详细的解决方法,下面大家一起来看看吧。win10右下角的日历打不开解决方法1、在win10系统中点击开始→点击上方的程序列表按钮→往下找到拼音(中文)R→日历2、初次使用,可能新事件会点不开(鼠标靠上去,不会有选中的深蓝色),可以在隐私中设置一下。点击桌面左上方的三道杠图标→底部就会有设置菜单;3、在弹出的界面中点击隐私;4、如果之前使用过设置,可以点击左
 无期迷途采购办:日历和生日系列周边上新!Feb 29, 2024 pm 12:00 PM
无期迷途采购办:日历和生日系列周边上新!Feb 29, 2024 pm 12:00 PM无期迷途采购办确定将于2月28日上午11点更新,玩家可以前往淘宝搜索无期迷途采购办选择店铺分类进行购买,本次为大家带来的是MBCC生日会系列及2024台历周边,一起来看看本次的商品详情。无期迷途采购办:日历和生日系列周边上新!无期迷途采购办上新!—预售时间:2024年2月28日11:00——2024年3月13日23:59采购地址:淘宝搜索【无期迷途采购办】选择【店铺】分类即可进店采购;周边介绍:本次周边上新为MBCC生日会系列及2024台历周边,请点击长图查阅详情。采购办上新周边介绍—MBCC生
 win11时间老是不准确怎么解决?Win11时间调整教程快速解决时间不准确问题Apr 19, 2024 am 09:31 AM
win11时间老是不准确怎么解决?Win11时间调整教程快速解决时间不准确问题Apr 19, 2024 am 09:31 AM如果您的Windows11计算机显示时间错误,可能会导致很多问题,甚至阻止您连接到互联网。事实上,当系统显示不正确的日期和时间时,某些应用程序会拒绝打开或运行。那么应该如何解决这个问题呢?下面一起来看看吧!方法一:1、我们首先右键点击下方任务栏空白处,选择任务栏设置2、在任务栏设置中找到右侧的taskbarcorneroverflow3、然后在它上方找到clock或时钟选择开启即可。方法二:1、按下键盘快捷键win+r调出运行,输入regedit回车确定。2、打开注册表编辑器,在其中找到HKEY
 如何使用 Vue 实现日历组件?Jun 25, 2023 pm 01:28 PM
如何使用 Vue 实现日历组件?Jun 25, 2023 pm 01:28 PMVue是一款非常流行的前端框架,它提供了很多工具和功能,如组件化、数据绑定、事件处理等,能够帮助开发者构建出高效、灵活和易维护的Web应用程序。在这篇文章中,我来介绍如何使用Vue实现一个日历组件。1、需求分析首先,我们需要分析一下这个日历组件的需求。一个基本的日历应该具备以下功能:展示当前月份的日历页面;支持切换到前一月或下一月;支持点击某一天,


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






